3.5.2.1.4. BulkEditor
BulkEditor is a component that enables changing attribute values for several entity instances at once. The component is a button, usually added to a table or a tree, which opens the entity bulk editor on click.

XML-name of the component: bulkEditor
|
|
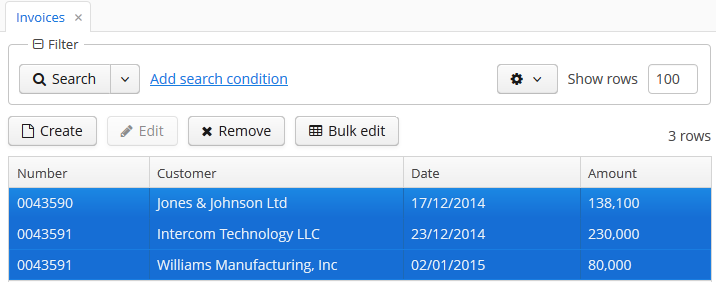
To enable the use of BulkEditor, the table or tree must have the multiselect attribute set to "true".
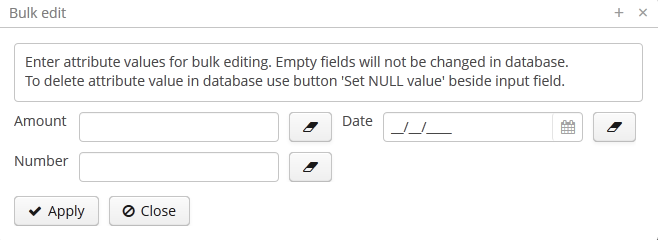
The entity editor is automatically generated based on the defined view (containing the fields of this entity, including references), the entity’s dynamic attributes (if any) and the user permissions. System attributes are not displayed in the editor either.
Entity attributes in the editor are sorted alphabetically. By default, the fields are empty. At screen commit, non-empty attribute values defined in the editor, are set for all the entity instances.
The editor also enables removing a specific field value for all the instances by setting it to null. In order to do this, click  button next to the field. After that, the field will become non-editable. The field can be unlocked by clicking the same button again.
button next to the field. After that, the field will become non-editable. The field can be unlocked by clicking the same button again.

Example of bulkEditor use in a table:
<table id="invoiceTable"
multiselect="true"
width="100%">
<actions>
<!-- ... -->
</actions>
<buttonsPanel>
<!-- ... -->
<bulkEditor for="invoiceTable"
exclude="customer"/>
</buttonsPanel>-
bulkEditorattributes -
-
The
excludeattribute can contain a regular expression to exclude some fields explicitly from the list of attributes available for editing. For example:date|customer
-
includeProperties- defines the entity attributes to be included to bulk editor window. If set, other attributes will be ignored.includePropertiesdoes not apply for dynamic attributes.When set declaratively, the list of properties should be comma-separated:
<bulkEditor for="ordersTable" includeProperties="name, description"/>The list of properties can also be set programmatically in the screen controller:
bulkEditor.setIncludeProperties(Arrays.asList("name", "description"));
-
loadDynamicAttributesdefines whether or not the dynamic attributes of the edited entity should be displayed on the entity’s bulk editor screen. The default value istrue.
-
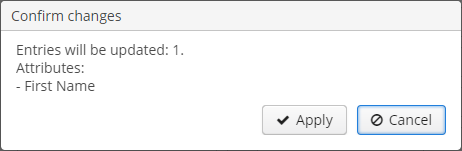
useConfirmDialogdefines whether or not the confirmation dialog should be displayed to the user before saving the changes. The default value istrue.
-
columnsMode− the number of columns in the bulk editor screen as a value of theColumnsModeenum.TWO_COLUMNSby default. For example:<groupTable id="customersTable" width="100%"> <actions>...</actions> <columns>...</columns> <buttonsPanel id="buttonsPanel" alwaysVisible="true"> ... <bulkEditor for="customersTable" columnsMode="ONE_COLUMN"/> </buttonsPanel> </groupTable>
The appearance of the bulk edit screen can be customized using SCSS variables with
$c-bulk-editor-*prefix. You can change these variables in the visual editor after creating a theme extension or a custom theme. -
- Attributes of bulkEditor
-
align - caption - captionAsHtml - columnsMode - css - description - descriptionAsHtml - enable - exclude - box.expandRatio - for - htmlSanitizerEnabled - icon - id - includeProperties - loadDynamicAttributes - openType - stylename - tabIndex - useConfirmDialog - visible - width