3.5.2.1.19. Form
The Form component is designed for the joint display and editing of multiple entity attributes. It is a simple container similar to GridLayout, it can have any number of nested columns, the type of nested fields is defined declaratively in XML, the fields' captions are located to the left of the fields. The main difference from GridLayout is that Form enables binding all nested fields to one data container.
Form is used instead of FieldGroup by default in generated editor screens since the framework version 7.0.

XML-name of the component: form
Below is an example of defining a group of fields in an XML screen descriptor:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
</instance>
</data>
<layout>
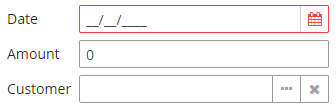
<form id="form" dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount" description="Total amount"/>
<pickerField property="customer"/>
<field id="statusField" property="status"/>
</form>
</layout>In the example above, the form component shows attributes of the entity loaded into the orderDc data container. Nested form elements define visual components bound to entity attributes using the property XML attribute. Captions will be created automatically based on the localized names of entity attributes. The nested components can have any common or specific attributes like the description shown in the example.
Apart from concrete visual components, the form can also contain generic fields defined with the nested field element. The framework will choose an appropriate visual component on the basis of the corresponding entity attribute and existing component generation strategies. The field element can have a number of common attributes like description, contextHelpText, etc.
In order to inject a nested component to the screen controller, give it id attribute in XML. The component will be injected with its concrete type, e.g., TextField. If a generic field is injected into the screen controller, it has the Field type, which is a superclass of all visual components that can be displayed in the form.
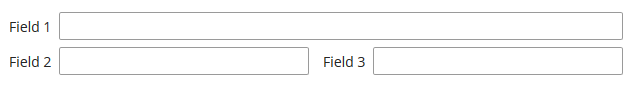
The form component supports the colspan and rowspan attributes. These attributes set the number of columns and rows occupied by the corresponding nested component. An example below demonstrates how Field 1 can be extended to cover two columns:
<form>
<column width="250px">
<textField caption="Field 1" colspan="2" width="100%"/>
<textField caption="Field 2"/>
</column>
<column width="250px">
<textField caption="Field 3"/>
</column>
</form>As a result, the components will be placed in the following way:

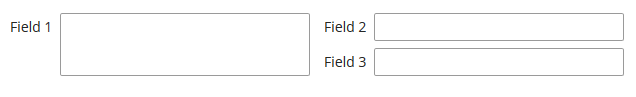
Similarly, Field 1 can be extended to cover two rows:
<form>
<column width="250px">
<textField caption="Field 1" rowspan="2" height="100%"/>
</column>
<column width="250px">
<textField caption="Field 2"/>
<textField caption="Field 3"/>
</column>
</form>As a result, the components will be placed in the following way:

Attributes of form:
-
childrenCaptionWidth– specifies fixed captions width for all nested columns and their child elements. Set-1to use auto size.
-
childrenCaptionAlignment– defines the alignment of child component captions in all nested columns. Two options are available:LEFTandRIGHT. The default value isLEFT. Applicable only when the captionPosition attribute isLEFT.
-
captionPosition- defines the fields' caption position:TOPorLEFT.
-
dataContainer- sets the data container for nested fields.
Elements of form:
-
column– an optional element that allows you to position fields in multiple columns. For this purpose, nested fields should be placed not immediately within theform, but within acolumn. For example:<form id="form" dataContainer="orderDc"> <column width="250px"> <dateField property="date"/> <textField property="amount"/> </column> <column width="400px"> <pickerField property="customer"/> <textArea property="info"/> </column> </form>In this case, fields will be arranged in two columns; the first column will contain all fields with the width of
250px, the second one with the width of400px.Attributes of
column:-
id– an optional column identifier, which allows you to refer to it in case of screen extension.
-
width– specifies the field width of a column. By default, fields have the width of200px. In this attribute, the width can be specified both in pixels and in percentage of the total horizontal width of the column.
-
childrenCaptionWidth– specifies fixed captions width for nested fields. Set-1to use auto size.
-
childrenCaptionAlignment– defines the alignment of the nested fields captions. Two options are available:LEFTandRIGHT. The default value isLEFT. Applicable only when the captionPosition attribute isLEFT.
-
Methods of the Form interface:
-
add()- enables adding fields to theFormprogrammatically. It takes aComponentinstance as a parameter, and you can also define the position of the new field by addingcolumnandrowindexes. Besides, an overloaded method can take rowspan and colspan parameters.Data container is not assigned to the components added programmatically, so you have to use the component’s
setValueSource()method for data binding.For example, if you have declared a form with the
namefield:<data> <instance id="customerDc" class="com.company.demo.entity.Customer"> <loader/> </instance> </data> <layout> <form id="form" dataContainer="customerDc"> <column> <textField id="nameField" property="name"/> </column> </form> </layout>You can add an
emailfield to the form programmatically in the screen controller as follows:@Inject private UiComponents uiComponents; @Inject private InstanceContainer<Customer> customerDc; @Inject private Form form; @Subscribe private void onInit(InitEvent event) { TextField<String> emailField = uiComponents.create(TextField.TYPE_STRING); emailField.setCaption("Email"); emailField.setWidthFull(); emailField.setValueSource(new ContainerValueSource<>(customerDc, "email")); form.add(emailField); }
-
setChildrenCaptionAlignment(CaptionAlignment alignment)– sets alignment of child component captions in all columns. -
setChildrenCaptionAlignment(int column, CaptionAlignment alignment)– sets alignment of child component captions for a column with the given index.
- Attributes of form
-
align - box.expandRatio - caption - captionAsHtml - captionPosition - childrenCaptionAlignment - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - visible - width
- Attributes of column
-
childrenCaptionAlignment - childrenCaptionWidth - id - width
- API