3.5.2.1.51. TreeDataGrid
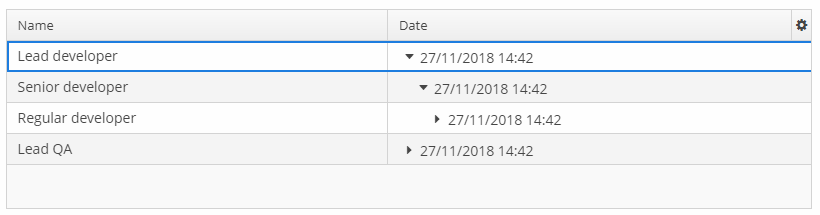
TreeDataGrid, similarly to the DataGrid component, is designed to display and sort tabular data, and provides means to display hierarchical data and manipulate rows and columns with greater performance due to lazy loading of data while scrolling.
The component is used for entities that have references to themselves. For example, it can be a file system or a company organization chart.

XML name of the component: treeDataGrid.
For TreeDataGrid, two attributes should be set: dataContainer which binds treeDataGrid to a data container, and hierarchyProperty which is the name of the entity attribute which references the same entity.
An example of component definition in an XML-descriptor of a screen:
<data readOnly="true">
<collection id="departmentsDc" class="com.company.sales.entity.Department" view="department-view">
<loader id="departmentsDl">
<query>
<![CDATA[select e from sales_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid id="treeDataGrid" dataContainer="departmentsDc" hierarchyProperty="parentDept">
<columns>
<column id="name" property="name"/>
<column id="parentDept" property="parentDept"/>
</columns>
</treeDataGrid>
</layout>The functionality of TreeDataGrid is similar to a simple DataGrid.
- Attributes of treeDataGrid
-
aggregatable - aggregationPosition - align - caption - captionAsHtml - colspan - columnResizeMode - columnsCollapsingAllowed - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editorBuffered - editorCancelCaption - editorEnabled - editorSaveCaption - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - frozenColumnCount - headerVisible - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - reorderingAllowed - responsive - rowspan - selectionMode - settingsEnabled - showOrphans - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
- Elements of treeDataGrid
-
actions - buttonsPanel - columns - rowsCount
- Attributes of columns
- Attributes of column
-
caption - collapsed - collapsible - collapsingToggleCaption - editable - expandRatio - id - maximumWidth - minimumWidth - property - resizable - sort - sortable - width
- Elements of column
-
aggregation - checkBoxRenderer - componentRenderer - dateRenderer - formatter - iconRenderer - htmlRenderer - localDateRenderer - localDateTimeRenderer - numberRenderer - progressBarRenderer - textRenderer
- Attributes of aggregation
- API
-
addGeneratedColumn - applySettings - createRenderer - edit - getAggregationResults - saveSettings - getColumns - setDescriptionProvider - addCellStyleProvider - setConverter - setDetailsGenerator - setEmptyStateLinkClickHandler - setEnterPressAction - setItemClickAction - setRenderer - setRowDescriptionProvider - addRowStyleProvider - sort
- Listeners of treeDataGrid
-
ColumnCollapsingChangeListener - ColumnReorderListener - ColumnResizeListener - ContextClickListener - EditorCloseListener - EditorOpenListener - EditorPostCommitListener - EditorPreCommitListener - ItemClickListener - SelectionListener - SortListener
- Predefined styles
-
borderless - no-horizontal-lines - no-vertical-lines - no-stripes