3.5.2.1.52. TreeTable
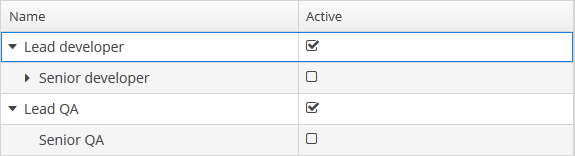
TreeTable component is a hierarchical table displaying a tree-like structure in the leftmost column. The component is used for entities that have references to themselves. For example, it can be a file system or a company organization chart.

XML-name of the component: treeTable
The dataContainer attribute of the treeTable component should contain a reference to a collection container, and the hierarchyProperty attribute defines the name of the entity attribute which is a reference to same entity.
Below is an example of component description in a screen XML descriptor:
<data readOnly="true">
<collection id="departmentsDc" class="com.company.sales.entity.Department" view="_local">
<loader id="departmentsDl">
<query>
<![CDATA[select e from sales_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeTable id="departmentsTable" dataContainer="departmentsDc" hierarchyProperty="parentDept" width="100%">
<columns>
<column id="name"/>
<column id="active"/>
</columns>
</treeTable>
</layout>The functionality of TreeTable is similar to a simple Table.
- Attributes of treeTable
-
align - aggregatable - aggregationStyle - caption - captionAsHtml - columnControlVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - height - htmlSanitizerEnabled - id - metaClass - multiLineCells - multiselect - presentations - reorderingAllowed - settingsEnabled - showOrphans - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
- Elements of treeTable
-
actions - buttonsPanel - columns - rows - rowsCount
- Attributes of columns
- Attributes of column
-
align - caption - captionProperty - collapsed - dateFormat - editable - expandRatio - id - link - linkInvoke - linkScreen - linkScreenOpenType - maxTextLength - optionsContainer - resolution - sort - sortable - visible - width
- Elements of column
- Attributes of aggregation
- API
-
addColumnCollapseListener - addSelectionListener - getAggregationResults - setAggregationDistributionProvider - setClickListener - setEmptyStateLinkClickHandler - setItemDescriptionProvider