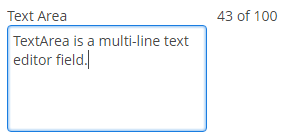
3.5.2.1.46. TextArea
TextArea is a multi-line text editor field.
XML-name of the component: textArea.
TextArea mostly replicates the functionality of the TextField component and has the following specific attributes:
-
colsandrowsset the number of columns and rows of text:<textArea id="textArea" cols="20" rows="5" caption="msg://name"/>The values of
widthandheighthave priority over the values ofcolsandrows.
-
wordWrap- set this attribute tofalseto turn off word wrapping.TextAreasupportsTextChangeListenerdefined in its parentTextInputFieldinterface. Text change events are processed asynchronously after typing in order not to block the typing.textArea.addTextChangeListener(event -> { int length = event.getText().length(); textAreaLabel.setValue(length + " of " + textArea.getMaxLength()); });

-
textChangeEventModedefines the way the changes are transmitted to the server to cause a server-side event. There are 3 predefined event modes:-
LAZY(default) - an event is triggered when there is a pause in editing the text. The length of the pause can be modified withsetTextChangeTimeout()or using the textChangeTimeout attribute. A text change event is forced before a possibleValueChangeEvent, even if the user did not keep a pause while entering the text. -
TIMEOUT- an event is triggered after a timeout period. If more changes are made during this period, the event sent to the server-side includes the changes made up to the last change. The length of the timeout can be set withsetTextChangeTimeout()or using the textChangeTimeout attribute.If a
ValueChangeEventwould occur before the timeout period, aTextChangeEventis triggered before it, on the condition that the text content has changed since the previousTextChangeEvent. -
EAGER- an event is triggered immediately for every change in the text content, typically caused by a key press. The requests are separate and are processed sequentially one after another. Change events are nevertheless communicated asynchronously to the server, so further input can be typed while event requests are being processed.
-
-
textChangeTimeoutdefines the time of the pause in editing the text or a timeout period, when the textChangeEventMode isLAZYorTIMEOUT.- TextArea styles
-
In Web Client with a Halo-based theme, you can set predefined styles to the
TextAreacomponent using thestylenameattribute either in the XML descriptor or in the screen controller:<textArea id="textArea" stylename="borderless"/>When setting a style programmatically, select one of the
HaloThemeclass constants with theTEXTAREA_prefix:textArea.setStyleName(HaloTheme.TEXTAREA_BORDERLESS);-
align-center- align the text inside the area to center.
-
align-right- align the text inside the area to the right.
-
borderless- removes the border and background from the text area.
-
- Attributes of textArea
-
align - caption - captionAsHtml - caseConversion - cols - contextHelpText - contextHelpTextHtmlEnabled - conversionErrorMessage - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - inputPrompt - maxLength - property - required - requiredMessage - responsive - rows - settingsEnabled - stylename - tabIndex - textChangeEventMode - textChangeTimeout - trim - visible - width - wordWrap
- Predefined styles of textArea
-
align-center - align-right - borderless - huge - large - small - tiny
- API
-
addTextChangeListener - addValueChangeListener - addValidator - commit - discard - isModified - setContextHelpIconClickHandler