4.5.2.1.8. FileUploadField
The FileUploadField component allows a user to upload files to the server. The component is a button; when it is clicked, a standard OS file picker window is shown, where the user can select a file. To allow the user to upload multiple files, use FileMultiUploadField.

XML name of the component: upload.

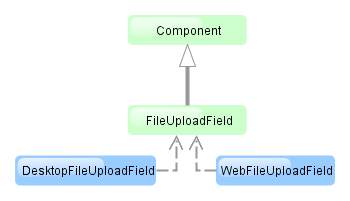
The component is implemented for Web Client and Desktop Client.
-
Declare the component in an XML screen descriptor:
<upload id="uploadField" caption="msg://upload"/> -
In the screen controller, inject the component itself, the FileUploadingAPI and DataSupplier interfaces. In the
init()method, add listeners which will react on successful uploads and errors:@Inject private FileUploadField uploadField; @Inject private FileUploadingAPI fileUploadingAPI; @Inject private DataSupplier dataSupplier; @Override public void init(Map<String, Object> params) { uploadField.addFileUploadSucceedListener(event -> { FileDescriptor fd = uploadField.getFileDescriptor(); try { // save file to FileStorage fileUploadingAPI.putFileIntoStorage(uploadField.getFileId(), fd); } catch (FileStorageException e) { throw new RuntimeException("Error saving file to FileStorage", e); } // save file descriptor to database dataSupplier.commit(fd); showNotification("Uploaded file: " + uploadField.getFileName(), NotificationType.HUMANIZED); }); uploadField.addFileUploadErrorListener(event -> showNotification("File upload error", NotificationType.HUMANIZED)); }The component will upload the file to the temporary storage of the client tier and invoke the listener added by the
addFileUploadSucceedListener()method. In this listener, aFileDescriptorobject is requested from the component.com.haulmont.cuba.core.entity.FileDescriptor(do not confuse withjava.io.FileDescriptor) is a persistent entity, which uniquely identifies an uploaded file and is used to download the file from the system.FileUploadingAPI.putFileIntoStorage()method is used to move the uploaded file from the temporary client storage to FileStorage. Parameters of this method are temporary storage file identifier and theFileDescriptorobject. Both of these parameters are provided byFileUploadField.After uploading the file to
FileStorage, theFileDescriptorinstance is saved in the database by invokingDataSupplier.commit(). The saved instance returned by this method can be set to an attribute of an entity related to this file. Here,FileDescriptoris simply stored in the database. The file will be available through the Administration → External Files screen.The listener added by the
addFileUploadErrorListener()method will be invoked if an error occurs when uploading a file to the temporary storage of the client tier. -
Maximum upload size is determined by the cuba.maxUploadSizeMb application property and is 20MB by default. If a user selects a file of a larger size, a corresponding message will be displayed, and the upload will be interrupted.
-
The
acceptXML attribute (and the correspondingsetAccept()method) can be used to set the file type mask in the file selection dialog. Users still be able to change the mask to "All files" and upload arbitrary files.The value of the attribute should be a comma-separated list of masks. For example:
*.jpg,*.png.
-
The
permittedExtensionsXML attribute (and the correspondingsetPermittedExtensions()method) can be used to set permitted extensions of uploaded files. If the attribute is set, users will not be able to upload files with not permitted extensions.The value of the attribute should be a comma-separated list of extensions with leading dots. For example:
.jpg,.jpeg,.png,.gif.
See Loading and Displaying Images for more complex example of working with uploaded files.