Commands Description
react-typescript:app
| This feature is also available in CUBA Studio, see Studio Manual. |
Generates a React starter app. See Getting Started with React Client.
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-h, --help output usage information
react-typescript:entity-management
| This feature is also available in CUBA Studio, see Studio Manual. |
Generates:
-
Route / main menu item
-
Edit component - allows to edit an entity instance.
-
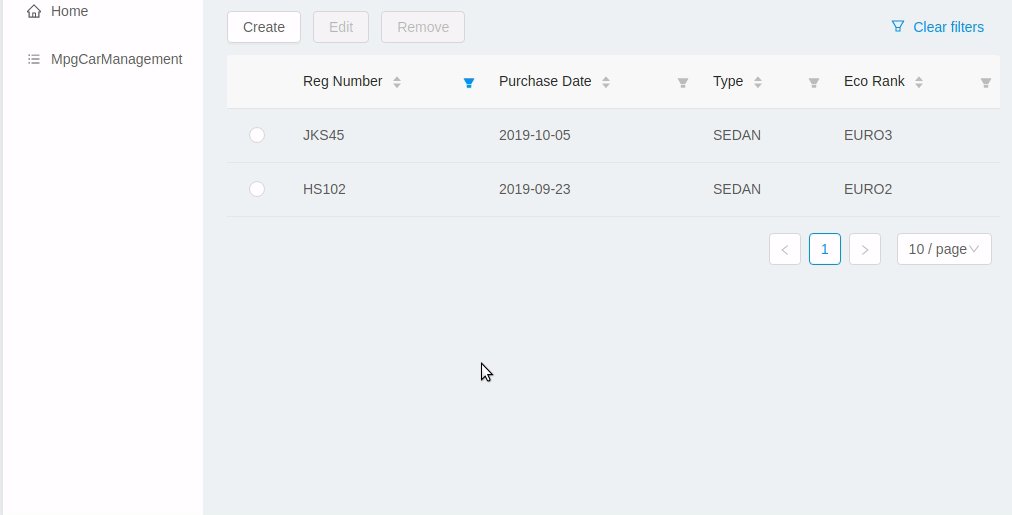
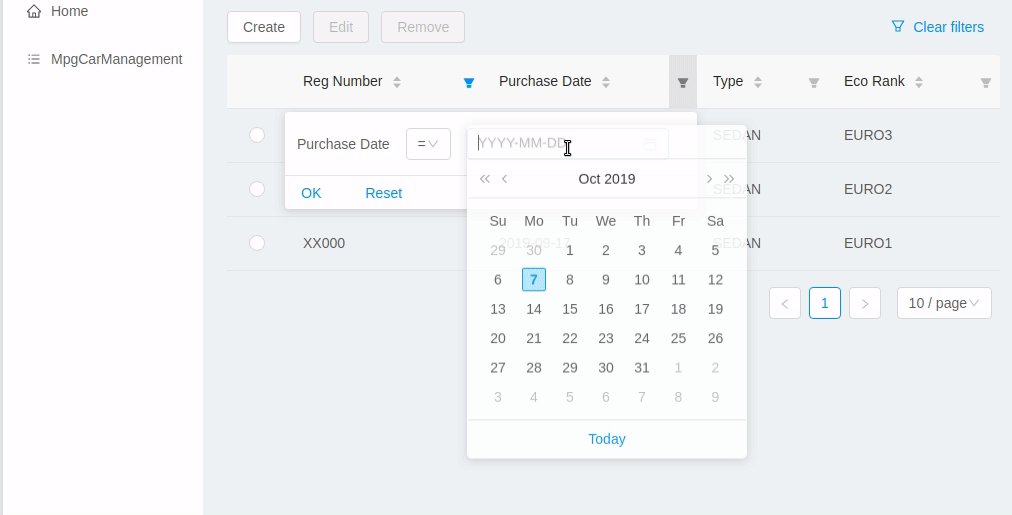
List component - allows to view the list of entities and open the Edit component for a selected entity instance.
-
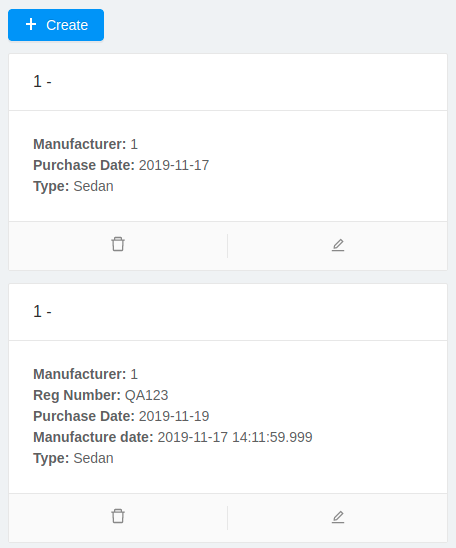
CRUD component - component that renders a List component or an Edit component depending on whether the route path contains an
entityIdparameter (see React Router documentation for more details on how routing works in React client).
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-s, --dirShift [dirShift] directory shift for html imports e.g ../../
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string
-h, --help output usage information
Browser screen is available in one of the following flavors (we call it list types):
-
list

-
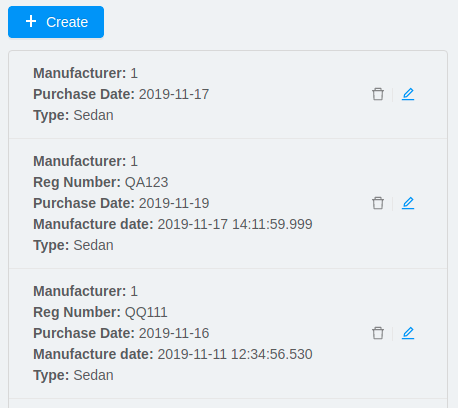
cards

-
table

answers format:
{
"editView": {
"name": "car-edit", // Name of view that will be used in Editor screen
"entityName": "mpg$Car" // Entity name
},
"editComponentName": "CarEdit", // Editor component name
"listView": {
"name": "car-edit", // Name of view that will be used in Browser screen
"entityName": "mpg$Car" // Entity name
},
"listComponentName": "CarCards", // List component name
"listType": "cards", // List type: list, cards or table
"entity": {
"name": "mpg$Car" // Entity name
},
"managementComponentName": "CarManagement" // Management component name (renders either Editor or Browser depending on current route)
}
}
react-typescript:entity-management-hooks
Same as react-typescript:entity-management but implemented using React Hooks rather than classes.
react-typescript:entity-cards
| This feature is also available in CUBA Studio, see Studio Manual. |
Generates a list of entities where each entity is represented by a card (similar to a List component with "listType": "cards", but read-only, see react-typescript:entity-management)
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-s, --dirShift [dirShift] directory shift for html imports e.g ../../
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string
-h, --help output usage information
answers format:
{
"entityView": {
"name": "favoriteCar-view", // View name
"entityName": "mpg$FavoriteCar" // Entity name
},
"componentName": "FavoriteCarCards", // Component class name
"entity": {
"name": "mpg$FavoriteCar" // Entity name
}
}
react-typescript:blank-component
| This feature is also available in CUBA Studio, see Studio Manual. |
Generates a blank component.
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-s, --dirShift [dirShift] directory shift for html imports e.g ../../
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string
-h, --help output usage information
answers format:
{
"componentName": "BlankComponent" // Component class name
}
react-native:app
Generates a React Native starter app. See Getting Started with React Native Client.
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-b, --verbose log out additional info about generation process
-h, --help output usage information
sdk:all
Generates framework-agnostic TypeScript SDK. It is also generated when executing react-typescript:app command.
Options:
-d, --dest [dest] destination directory
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked
-h, --help output usage information