3.5.2.1.8. CheckBoxGroup
This is a component that allows a user to select multiple values from a list of options using checkboxes.

XML name of the component: checkBoxGroup.
The CheckBoxGroup component is implemented for Web Client.
The list of component options can be specified using the setOptions(), setOptionsList(), setOptionsMap() and setOptionsEnum() methods, or using an optionsDatasource or optionsContainer attribute.
-
The simplest case of using
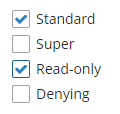
CheckBoxGroupis to select an enumeration value for an entity attribute. For example, aRoleentity hastypeattribute of theRoleTypetype, which is an enumeration. Then you can useCheckBoxGroupto display this attribute as follows, using theoptionsEnumattribute:<checkBoxGroup optionsEnum="com.haulmont.cuba.security.entity.RoleType" property="type"/>The
setOptionsEnum()takes a class of enumeration as a parameter. The options list will consist of localized names of enum values, the value of the component will be an enum value.@Inject private CheckBoxGroup<RoleType> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptionsEnum(RoleType.class); }The same result will be achieved using the
setOptions()method which enables working with all types of options:@Inject private CheckBoxGroup<RoleType> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptions(new EnumOptions<>(RoleType.class)); }
-
setOptionsList()enables specifying programmatically a list of component options. To do this, declare a component in the XML descriptor:<checkBoxGroup id="checkBoxGroup"/>Then inject the component into the controller and specify a list of options for it:
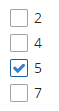
@Inject private CheckBoxGroup<Integer> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); checkBoxGroup.setOptionsList(list); }The component will be as follows:

Depending on the selected option, the
getValue()method of the component will returnIntegervalues: 2, 4, 5, 7.
-
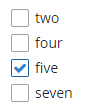
setOptionsMap()enables specifying string names and option values separately. For example, we can set the following options map for thecheckBoxGroupcomponent injected in the controller:@Inject private CheckBoxGroup<Integer> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { Map<String, Integer> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); checkBoxGroup.setOptionsMap(map); }The component will be as follows:

Depending on the selected option, the
getValue()method of the component will returnIntegervalues: 2, 4, 5, 7, and not the strings that are displayed on the screen.
-
The component can take a list of options from a data container. For this purpose, the
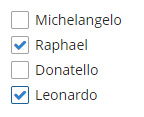
optionsContainerattribute is used. For example:<data> <collection id="employeesCt" class="com.company.demo.entity.Employee" view="_minimal"> <loader> <query><![CDATA[select e from demo_Employee e]]></query> </loader> </collection> </data> <layout> <checkBoxGroup optionsContainer="employeesCt"/> </layout>In this case, the
checkBoxGroupcomponent will display instance names of theEmployeeentity, located in theemployeesCtdata container, and itsgetValue()method will return the selected entity instance.
With the help of captionProperty attribute entity attribute to be used instead of an instance name for string option names can be defined.
Programmatically, you can define the options container using the
setOptions()method ofCheckBoxGroupinterface:@Inject private CheckBoxGroup<Employee> checkBoxGroup; @Inject private CollectionContainer<Employee> employeesCt; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptions(new ContainerOptions<>(employeesCt)); }
The orientation attribute defines the orientation of group elements. By default, elements are arranged vertically. The horizontal value sets the horizontal orientation.
- Attributes of CheckBoxGroup
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - height - icon - id - optionsContainer - optionsDatasource - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptions - setOptionCaptionProvider - setOptionsEnum - setOptionsList - setOptionsMap