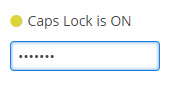
3.5.2.1.6. CapsLockIndicator
This is a field that indicates if the Caps Lock is on when the user is typing a password in the PasswordField.
XML name of the component: capsLockIndicator.

The capsLockOnMessage and capsLockOffMessage attributes allow you to define the messages that will be shown by the component depending on the current Caps Lock state.
Examples:
<hbox spacing="true">
<passwordField id="passwordField"
capsLockIndicator="capsLockIndicator"/>
<capsLockIndicator id="capsLockIndicator"/>
</hbox>CapsLockIndicator capsLockIndicator = uiComponents.create(CapsLockIndicator.NAME);
capsLockIndicator.setId("capsLockIndicator");
passwordField.setCapsLockIndicator(capsLockIndicator);The CapsLockIndicator component is designed to be used together with the PasswordField and handles the Caps Lock state only when this field is focused. When the field loses its focus, the state is changed to inactive.
Changing visibility of the CapsLockIndicator component dynamically using the visible attribute when the screen is already opened may not work as expected.
The appearance of the CapsLockIndicator component can be customized using SCSS variables with $cuba-capslockindicator-* prefix. You can change these variables in the visual editor after creating a theme extension or a custom theme.
- Attributes of capsLockIndicator
-
align - capsLockOffMessage - capsLockOnMessage - colspan - css - box.expandRatio - height - id - rowspan - stylename - visible - width