5.5.2.1.24. MaskedField
Текстовое поле, в которое данные вводятся в определенном формате. MaskedField удобно использовать, например, для ввода телефонных номеров.
XML-имя компонента: maskedField.
Компонент MaskedField реализован только для блока Web Client.
MaskedField в основном повторяет функциональность TextField, за исключением того, что ему нельзя установить datatype. То есть MaskedField предназначен для работы только с текстом и строковыми атрибутами сущностей. MaskedField имеет следующие специфические атрибуты:
-
mask- задает маску для поля. Чтобы задать маску, используются следующие символы:-
#- цифра -
U- буква верхнего регистра -
L- буква нижнего регистра -
?- буква -
А- буква или цифра -
*- любой символ -
H- hex символ в верхнем регистре -
h- hex символ в нижнем регистре -
~- знак + или -
-
-
valueMode- определяет формат возвращаемого значения (с маской, или без) и может принимать значениеmaskedилиclear.
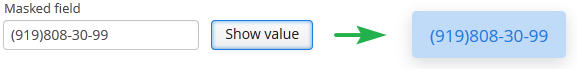
Пример текстового поля с маской для ввода номеров телефонов:
<maskedField id="phoneNumberField" mask="(###)###-##-##" valueMode="masked"/>
<button caption="msg://showPhoneNumberBtn" invoke="showPhoneNumber"/>@Inject
private MaskedField phoneNumberField;
public void showPhoneNumber(){
showNotification((String) phoneNumberField.getValue(), NotificationType.HUMANIZED);
}

- Атрибуты maskedField
-
align - caption - contextHelpText - contextHelpTextHtmlEnabled - datasource - description - editable - enable - height - icon - id - mask - maxLength - property - required - requiredMessage - stylename - tabIndex - trim - valueMode - visible - width
- Элементы maskedField
- API
-
addEnterPressListener - addValueChangeListener - setContextHelpIconClickHandler