5.5.2.1.2. BrowserFrame
Компонент BrowserFrame предназначен для включения веб-страницы на страницу приложения. Это аналог HTML-элемента iframe.

XML-имя компонента: browserFrame
Компонент реализован для блока Web Client.
Пример использования компонента browserFrame в XML-дескрипторе экрана:
<browserFrame id="browserFrame"
height="250px"
width="500px"
align="MIDDLE_CENTER">
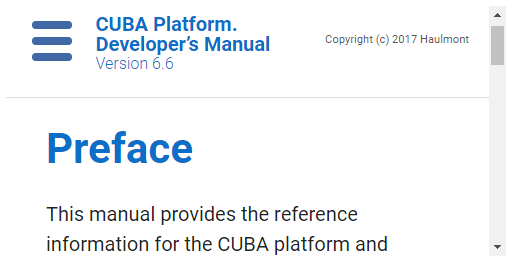
<url url="https://doc.cuba-platform.com/manual-6.6/"/>
</browserFrame>Подобно компоненту Image, BrowserFrame также можно использовать для отображения графического содержимого из различных источников. Тип ресурса можно указать декларативно с помощью элементов browserFrame, перечисленных ниже:
-
classpath- ресурс, расположенный в classpath.<browserFrame> <classpath path="com/company/sample/web/screens/myPic.jpg"/> </browserFrame>
-
file- файл с изображением.<browserFrame> <file path="D:\sample\modules\web\web\VAADIN\images\myImage.jpg"/> </browserFrame>
-
relativePath- относительный путь к файлу в каталоге приложения.<browserFrame> <relativePath path="VAADIN/images/myImage.jpg"/> </browserFrame>
-
theme- ресурс из темы приложения, например:<browserFrame> <theme path="../halo/com.company.demo/myPic.jpg"/> </browserFrame>
-
url- ресурс, загружаемый по URL.<browserFrame> <url url="http://www.foobar2000.org/"/> </browserFrame>
Атрибуты browserFrame:
-
alternateText- устанавливает альтернативный текст на случай, если ресурс недоступен или не задан.
Параметры ресурсов browserFrame:
-
bufferSize- размер буфера, используемого для загрузки этого ресурса, в байтах.<browserFrame> <file bufferSize="1024" path="C:/img.png"/> </browserFrame>
-
cacheTime- время хранения объекта в кэше в миллисекундах.<browserFrame> <file cacheTime="2400" path="C:/img.png"/> </browserFrame>
-
mimeType- MIME-тип ресурса.<browserFrame> <url url="https://avatars3.githubusercontent.com/u/17548514?v=4&s=200" mimeType="image/png"/> </browserFrame>
Методы интерфейса BrowserFrame:
-
addSourceChangeListener()- добавляет слушатель для отслеживания изменений источника содержимого.browserFrame.addSourceChangeListener(event -> showNotification("Content updated"));
-
setSource()- устанавливает источник содержимого фрейма. Метод принимает тип ресурса и возвращает объект ресурса, который может быть сконфигурирован далее. Для каждого типа ресурсов есть свои методы, например,setPath()дляThemeResourceилиsetStreamSupplier()дляStreamResource:BrowserFrame frame = componentsFactory.createComponent(BrowserFrame.class); try { frame.setSource(UrlResource.class).setUrl(new URL("http://www.foobar2000.org/")); } catch (MalformedURLException e) { throw new RuntimeException(e); }Вы можете использовать те же типы ресурсов, что и для компонента
Image.
-
createResource()- создаёт ресурс фрейма указанного типа. Созданный объект может быть позже передан в методsetSource():UrlResource resource = browserFrame.createResource(UrlResource.class) .setUrl(new URL(fromString)); browserFrame.setSource(resource);
- Отображение HTML в BrowserFrame:
-
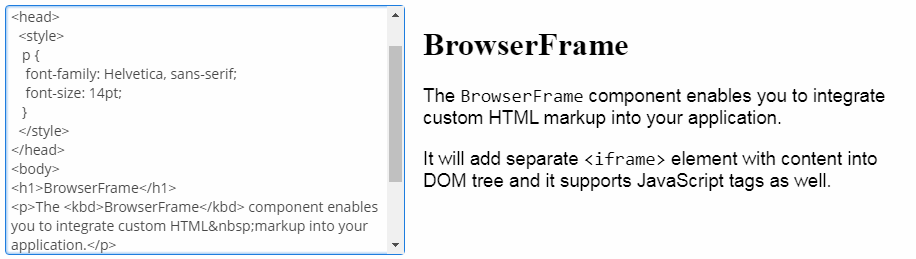
Компонент
BrowserFrameможно использовать для встраивания HTML-разметки в приложение. К примеру, вы можете генерировать HTML на лету, используя пользовательский ввод в качестве ресурса:<textArea id="textArea" height="250px" width="400px"/> <browserFrame id="browserFrame" height="250px" width="500px"/>textArea.addTextChangeListener(event -> { byte[] bytes = event.getText().getBytes(StandardCharsets.UTF_8); browserFrame.setSource(StreamResource.class) .setStreamSupplier(() -> new ByteArrayInputStream(bytes)) .setMimeType("text/html"); });
- Отображение PDF в BrowserFrame:
-
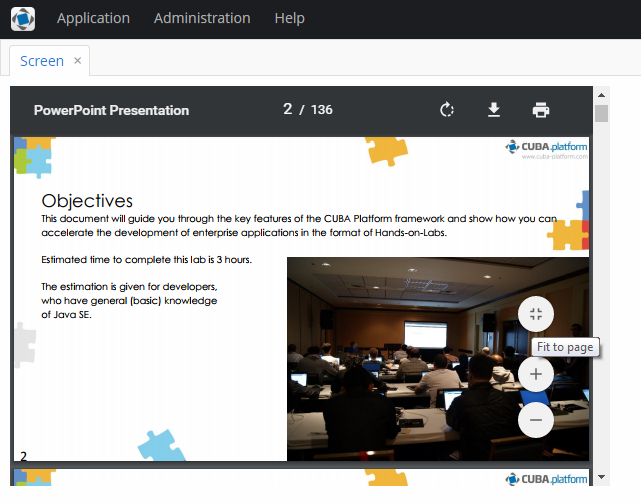
Кроме HTML,
BrowserFrameтакже может отображать содержимое PDF-файлов. Задайте путь к файлу в качестве ресурса для компонента и укажите для него соответствующий MIME-тип:@Inject private BrowserFrame browserFrame; @Inject private Resources resources; @Override public void init(Map<String, Object> params) { browserFramePdf.setSource(StreamResource.class) .setStreamSupplier(() -> resources.getResourceAsStream("/com/company/demo/" + "web/screens/CUBA_Hands_on_Lab_6.8.pdf")) .setMimeType("application/pdf"); }
- Атрибуты browserFrame
-
align - alternateText - caption - colspan - description - enable - height - icon - id - responsive - rowspan - stylename - visible - width
- Атрибуты ресурсов browserFrame
- Элементы browserFrame
-
classpath - file - relativePath - theme - url
- API