5.5.2.1.5. Calendar
Компонент Calendar предназначен для организации и отображения событий календаря.

XML-имя компонента: calendar.
Компонент реализован для блока Web Client.
Пример описания компонента в XML-дескрипторе экрана:
<calendar id="calendar"
captionProperty="caption"
startDate="2016-10-01"
endDate="2016-10-31"
height="100%"
width="100%"/>Режим отображения определяется временным диапазоном календаря, который задаётся его начальной и конечной датой. По умолчанию используется режим отображения недели, работающий с диапазонами до семи дней. Для отображения календаря на один день используйте диапазон в пределах одной календарной даты. Режим отображения месяца применяется, если заданный диапазон превышает одну неделю (семь дней).
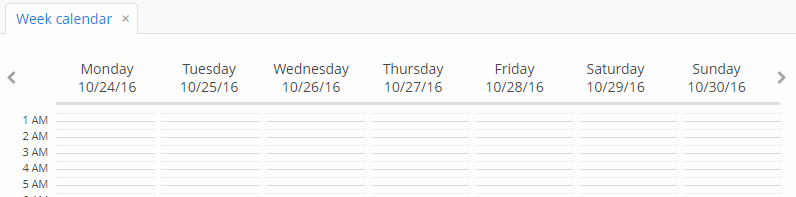
Кнопки навигации для перелистывания календаря на одну неделю вперёд/назад по умолчанию отключены. Чтобы кнопки были видны в режиме отображения недели, используйте атрибут navigationButtonsVisible:
<calendar width="100%"
height="100%"
navigationButtonsVisible="true"/>
Атрибуты calendar:
-
endDate- конечная дата диапазона календаря.
-
endDateProperty- имя атрибута сущности, содержащего конечную дату события.
-
descriptionProperty- имя атрибута сущности, содержащего описание события.
-
isAllDayProperty- имя атрибута сущности, отвечающего за отображение события в течение всего дня.
-
startDate- начальная дата диапазона календаря.
-
startDateProperty- имя атрибута сущности, содержащего начальную дату события.
-
stylenameProperty- имя атрибута сущности, содержащего имя стиля события.
-
timeFormat- формат времени: 12H or 24H.
Для отображения событий в ячейках календаря их можно прямо добавлять в объект Calendar при помощи метода addEvent() или использовать интерфейс CalendarEventProvider. Пример добавления события напрямую:
@Inject
private Calendar calendar;
public void generateEvent(String caption, String description, Date start, Date end, boolean isAllDay, String stylename) {
SimpleCalendarEvent calendarEvent = new SimpleCalendarEvent();
calendarEvent.setCaption(caption);
calendarEvent.setDescription(description);
calendarEvent.setStart(start);
calendarEvent.setEnd(end);
calendarEvent.setAllDay(isAllDay);
calendarEvent.setStyleName(stylename);
calendar.getEventProvider().addEvent(calendarEvent);
}Интерфейс CalendarEventProvider имеет две готовые реализации: ListCalendarEventProvider (создаваемый по умолчанию) и EntityCalendarEventProvider.
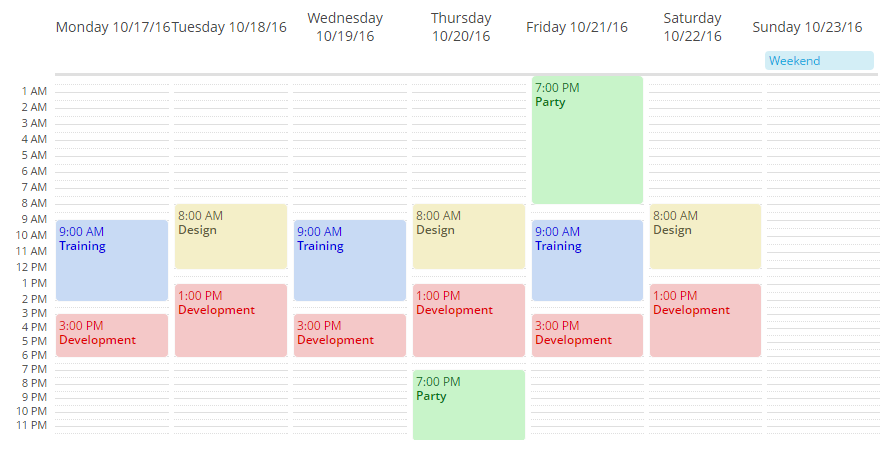
ListCalendarEventProvider заполняется данными с помощью метода addEvent(), принимающего объект CalendarEvent в качестве параметра:
@Inject
private Calendar calendar;
public void addEvents() {
ListCalendarEventProvider listCalendarEventProvider = new ListCalendarEventProvider();
calendar.setEventProvider(listCalendarEventProvider);
listCalendarEventProvider.addEvent(generateEvent(
"Training", "Student training", "2016-10-17 09:00", "2016-10-17 14:00", false, "event-blue"));
listCalendarEventProvider.addEvent(generateEvent(
"Development", "Platform development", "2016-10-17 15:00", "2016-10-17 18:00", false, "event-red"));
listCalendarEventProvider.addEvent(generateEvent(
"Party", "Party with friends", "2016-10-22 13:00", "2016-10-22 18:00", false, "event-yellow"));
}
private SimpleCalendarEvent generateEvent(String caption, String description, String start, String end, Boolean allDay, String style) {
SimpleCalendarEvent calendarEvent = new SimpleCalendarEvent();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm");
calendarEvent.setCaption(caption);
calendarEvent.setDescription(description);
calendarEvent.setStart(df.parse(start));
calendarEvent.setEnd(df.parse(end));
calendarEvent.setAllDay(allDay);
calendarEvent.setStyleName(style);
return calendarEvent;
}EntityCalendarEventProvider получает данные напрямую из атрибутов сущности. Чтобы EntityCalendarEventProvider мог использовать сущность, она должна иметь как минимум следующие атрибуты: дата начала события (тип DateTime), дата окончания события (тип DateTime) и заголовок события (тип String).
В следующем примере мы предположим, что сущность в источнике данных имеет все необходимые атрибуты: eventCaption, eventDescription, eventStartDate, eventEndDate, eventStylename, и укажем их имена в качестве значений атрибутов calendar:
<calendar id="calendar"
datasource="calendarEventsDs"
width="100%"
height="100%"
startDate="2016-10-01"
endDate="2016-10-31"
captionProperty="eventCaption"
descriptionProperty="eventDescription"
startDateProperty="eventStartDate"
endDateProperty="eventEndDate"
stylenameProperty="eventStylename"/>Для пользовательского взаимодействия с элементами Calendar, такими как подписи даты и номера недель, выбор диапазона даты/времени, перетаскивание событий и изменение их размера, могут быть заданы различные слушатели. Слушатели также используются для кнопок навигации, листающих диапазон календаря вперёд и назад. Ниже приведён список слушателей по умолчанию:
-
addDateClickListener(CalendarDateClickListener listener);- добавляет слушатель кликов по дате.calendar.addDateClickListener( calendarDateClickEvent -> showNotification(String.format("Date clicked: %s", calendarDateClickEvent.getDate().toString()), NotificationType.HUMANIZED));
-
addWeekClickListener()- добавляет слушатель кликов по номеру недели.
-
addEventClickListener()- добавляет слушатель кликов по событию календаря.
-
addEventResizeListener()- добавляет слушатель изменения размеров события календаря.
-
addEventMoveListener()- добавляет слушатель перетаскивания события.
-
addForwardClickListener()- добавляет слушатель перелистывания календаря вперёд во времени.
-
addBackwardClickListener()- добавляет слушатель перелистывания календаря назад во времени.
-
addRangeSelectListener()- добавляет слушатель выбора диапазона календаря.
Событиям календаря можно задавать стили с помощью CSS. Для настройки стиля задайте имя стиля и его параметры в файле .scss. Пример настройки цвета фона события:
.v-calendar-event.event-green {
background-color: #c8f4c9;
color: #00e026;
}Затем вызовите метод setStyleName для нужного события:
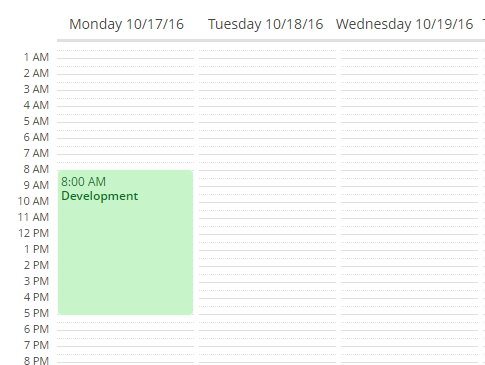
calendarEvent.setStyleName("event-green");В результате, цвет фона события стал зелёным:

Для компонента Calendar можно изменить названия дней недели и месяцев по умолчанию, используя методы setDayNames() и setMonthNames():
Map<DayOfWeek, String> days = new HashMap<>(7);
days.put(DayOfWeek.MONDAY,"Heavens and earth");
days.put(DayOfWeek.TUESDAY,"Sky");
days.put(DayOfWeek.WEDNESDAY,"Dry land");
days.put(DayOfWeek.THURSDAY,"Stars");
days.put(DayOfWeek.FRIDAY,"Fish and birds");
days.put(DayOfWeek.SATURDAY,"Animals and man");
days.put(DayOfWeek.SUNDAY,"Rest");
calendar.setDayNames(days);- Атрибуты calendar
-
caption - captionProperty - colspan - datasource - description - descriptionProperty - endDateProperty - endDate - height - icon - id - isAllDayProperty - rowspan - startDate - startDateProperty - stylename - stylenameProperty - timeFormat - visible - width
- API
- Слушатели calendar
-
CalendarBackwardClickListener - CalendarDateClickListener - CalendarEventClickListener - CalendarEventMoveListener - CalendarEventResizeListener - CalendarForwardClickListener - CalendarRangeSelectListener - CalendarWeekClickListener