5.5.2.1.14. FileMultiUploadField
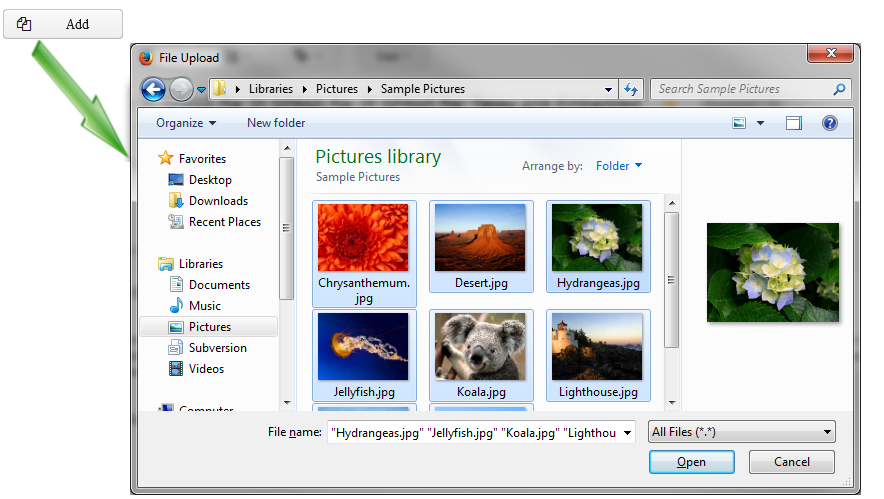
Компонент FileMultiUploadField позволяет пользователю загружать файлы на сервер. Компонент представляет собой кнопку, при нажатии на которую на экране отображается стандартное для операционной системы окно выбора файлов, в котором можно выбрать сразу несколько файлов для загрузки.

XML-имя компонента: multiUpload.
Компонент реализован для блоков Web Client и Desktop Client.
Рассмотрим пример использования компонента.
-
Объявляем компонент в XML-дескрипторе экрана:
<multiUpload id="multiUploadField" caption="msg://upload"/>
-
В контроллере экрана инжектируем сам компонент, а также интерфейсы FileUploadingAPI и DataSupplier. Затем в методе
init()добавляем слушателей, которые будут реагировать на события успешной загрузки или ошибки:@Inject private FileMultiUploadField multiUploadField; @Inject private FileUploadingAPI fileUploadingAPI; @Inject private DataSupplier dataSupplier; @Override public void init(Map<String, Object> params) { multiUploadField.addQueueUploadCompleteListener(() -> { for (Map.Entry<UUID, String> entry : multiUploadField.getUploadsMap().entrySet()) { UUID fileId = entry.getKey(); String fileName = entry.getValue(); FileDescriptor fd = fileUploadingAPI.getFileDescriptor(fileId, fileName); // save file to FileStorage try { fileUploadingAPI.putFileIntoStorage(fileId, fd); } catch (FileStorageException e) { throw new RuntimeException("Error saving file to FileStorage", e); } // save file descriptor to database dataSupplier.commit(fd); } showNotification("Uploaded files: " + multiUploadField.getUploadsMap().values(), NotificationType.HUMANIZED); multiUploadField.clearUploads(); }); multiUploadField.addFileUploadErrorListener(event -> showNotification("File upload error", NotificationType.HUMANIZED)); }Компонент загружает выбранные файлы во временное хранилище клиентского уровня и вызывает слушатель, добавленный методом
addQueueUploadCompleteListener(). В данном слушателе вызовом методаgetUploadsMap()у компонента можно получить мэп идентификаторов файлов во временном хранилище на имена файлов. Далее для каждого элемента мэп создается соответствующий объектFileDescriptorпутем вызоваFileUploadingAPI.getFileDescriptor(). Объектcom.haulmont.cuba.core.entity.FileDescriptor(не путать сjava.io.FileDescriptor) является персистентной сущностью, которая однозначно идентифицирует загруженный файл и впоследствии используется для выгрузки файла из системы.Ниже приведён список доступных слушателей для отслеживания процесса загрузки:
-
FileUploadStartListener,
-
FileUploadStartListener,
-
FileUploadFinishListener, -
QueueUploadCompleteListener.
Метод
FileUploadingAPI.putFileIntoStorage()используется для перемещения загружаемого файла из временного хранилища клиентского уровня в FileStorage. Параметрами этого метода являются идентификатор файла во временном хранилище и объектFileDescriptor.После загрузки файла в
FileStorageвыполняется сохранение экземпляраFileDescriptorв базе данных посредством вызоваDataSupplier.commit(). Возвращаемый этим методом сохраненный экземпляр может быть установлен в атрибут какой-либо сущности предметной области, связанной с данным файлом. В данном же случаеFileDescriptorпросто сохраняется в базе данных. Соответствующий файл будет доступен через экран Administration → External Files.После обработки файлов необходимо очистить список файлов вызовом
clearUploads()на случай повторной загрузки. -
-
Максимальный размер загружаемого файла определяется свойством приложения cuba.maxUploadSizeMb и по умолчанию равен 20MB. При выборе пользователем файла большего размера выдается соответствующее сообщение и загрузка прерывается.
-
XML-атрибут
accept(и соответствующий методsetAccept()) может быть использован для установки маски расширений файлов в диалоге выбора файла. Пользователи будут иметь возможность выбрать "All files" и загрузить произвольные файлы.Значением атрибута должен быть список масок, разделенных запятыми. Например:
*.jpg,*.png.
-
XML-атрибут
fileSizeLimit(и соответствующий методsetFileSizeLimit()) может быть использован для установки максимально допустимого размера файла. Значением атрибута должно быть целое число для указания количества байт. Данный лимит устанавливает ограничение для каждого файла.<multiUpload id="multiUploadField" fileSizeLimit="200000"/>
-
XML-атрибут
permittedExtensions(и соответствующий методsetPermittedExtensions()) может быть использован для установки "белого списка" допустимых расширений загружаемых файлов.Значением атрибута должен быть набор строк, в котором каждая строка - это допустимое расширение с лидирующей точкой. Например:
uploadField.setPermittedExtensions(Sets.newHashSet(".png", ".jpg"));
-
XML-атрибут
dropZoneиспользуется для указания BoxLayout, который будет использован в качестве целевой площадки для перетаскивания файлов извне браузера. Если стиль контейнера не переопределён, выбранный контейнер будет подсвечиваться, когда пользователь переносит над ним файлы, без наведения файла контейнер не отображается.
В разделе Загрузка и вывод изображений приведен более сложный пример работы с загруженными файлами.
- Атрибуты multiUpload
-
accept - align - caption - description - dropZone - fileSizeLimit - enable - height - icon - id - pasteZone - permittedExtensions - stylename - tabIndex - visible - width
- Слушатели multiUpload
-
FileUploadErrorListener - FileUploadFinishListener - FileUploadStartListener - QueueUploadCompleteListener