5.5.2.5. XML-атрибуты компонентов
- align
-
Атрибут, задающий расположение компонента относительно вышестоящего контейнера.
Возможные значения:
-
TOP_RIGHT -
TOP_LEFT -
TOP_CENTER -
MIDDLE_RIGHT -
MIDDLE_LEFT -
MIDDLE_CENTER -
BOTTOM_RIGHT -
BOTTOM_LEFT -
BOTTOM_CENTER
-
- caption
-
Атрибут, устанавливающий заголовок для визуального компонента.
Значением атрибута должна быть либо строка сообщения, либо ключ в пакете сообщений. В случае ключа значение должно начинаться с префикса
msg://Способы задания ключа:
-
Короткий ключ − при этом сообщение ищется в пакете, заданном для данного экрана:
caption="msg://infoFieldCaption" -
Полный ключ, с заданием пакета:
caption="msg://com.company.sample.gui.screen/infoFieldCaption"
-
- captionProperty
-
Задает имя атрибута сущности, отображаемого компонентом. Используется только для сущностей, находящихся в источнике данных (например заданном для LookupField свойством optionsDatasource).
Если
captionPropertyне задан, будет отображаться имя экземпляра.
- colspan
-
Указывает, сколько колонок сетки должен занять компонент (по умолчанию 1).
Данный атрибут может быть назначен любому компоненту, находящемуся непосредственно внутри контейнера GridLayout.
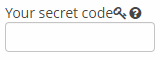
- contextHelpText
-
Атрибут, задающий текст контекстной подсказки для компонента. Если установлено значение, рядом с полем будет отображаться специальный значок ?. Если поле имеет отдельный заголовок, то есть, установлены атрибуты caption или icon, значок подсказки будет отображаться рядом с заголовком, в противном случае - рядом с самим полем:

В web-клиенте подсказка отображается при наведении курсора мыши на значок ?, в клиенте desktop пользователь должен кликнуть на значок ?, чтобы увидеть подсказку.
<textField id="textField" contextHelpText="msg://contextHelp"/>
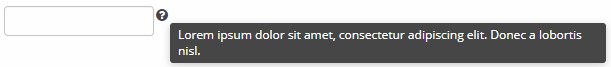
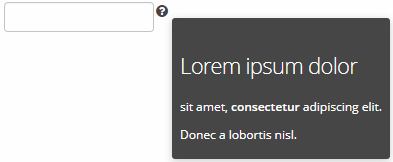
- contextHelpTextHtmlEnabled
-
Указывает, может ли текст контекстной подсказки быть обработан как HTML.
<textField id="textField" description="Description" contextHelpText="<p><h1>Lorem ipsum dolor</h1> sit amet, <b>consectetur</b> adipiscing elit.</p><p>Donec a lobortis nisl.</p>" contextHelpTextHtmlEnabled="true"/>
Возможные значения −
true,false.
- datasource
-
Предназначен для задания источника данных, описанного в секции
dsContextXML-дескриптора экрана.При указании атрибута
datasourceдля компонента, реализующего интерфейсDatasourceComponent, необходимо также задать атрибут property.
- description
-
Атрибут, задающий текст подсказки для компонента, отображаемой при наведении курсора мыши или клике в области компонента.
- editable
-
Атрибут, указывающий на возможность редактирования содержимого компонента (не путать с enable).
Возможные значения −
true,false. По умолчаниюtrue.На возможность редактирования содержимого для компонента, связанного с данными (наследника
DatasourceComponentилиListComponent), влияет также подсистема безопасности. Если по данным подсистемы безопасности данный компонент должен быть недоступен для редактирования, значение атрибутаeditableне принимается во внимание.
- enable
-
Атрибут компонента, устанавливающий его состояние: доступен, недоступен.
Если компонент недоступен, то он не принимает фокус ввода. Недоступность контейнера приводит к тому, что все его компоненты также становятся недоступными. Возможные значения −
true,false. По умолчанию все компоненты доступны.
- expand
-
Атрибут контейнера для управления его внутренней компоновкой.
Задает компонент внутри контейнера, который необходимо расширить на все доступное пространство в направлении размещения компонентов. Для контейнера с вертикальным размещением устанавливает компоненту 100% высоту, для контейнера с горизонтальным размещением - 100% ширину. Кроме того, при изменении размера контейнера изменять размер будет именно этот компонент.
- height
-
Атрибут, устанавливающий высоту компонента.
Может быть задана в пикселях либо в процентах от высоты вышестоящего контейнера. Например:
100px,100%,50. Если единица измерения не указана, подразумевается высота в пикселях.Установка значения в
%означает, что компонент по высоте займет соответствующую часть пространства, предоставляемого контейнером более высокого уровня.При выборе значения
AUTOили-1pxдля компонента устанавливается высота по умолчанию, для контейнера высота определяется по содержимому, то есть суммарной высотой вложенных компонентов.
- icon
-
Атрибут, устанавливающий значок для визуального компонента.
Значением атрибута должен быть путь к файлу значка относительно каталога темы:
icon="icons/create.png"либо его имя в используемом наборе значков:
icon="CREATE_ACTION"Если значок должен быть выбран в зависимости от языка пользователя, можно указать путь к нему в пакете сообщений, а в атрибуте
icon− ключ сообщения, например:icon="msg://addIcon"В веб клиенте с темой Halo (или производной от нее) вместо файлов можно использовать элементы шрифта Font Awesome. Для этого достаточно указать константу из класса
com.vaadin.server.FontAwesomeс префиксомfont-icon:например:icon="font-icon:BOOK"Подробнее об использовании значков можно прочитать в разделе Значки.
- id
-
Идентификатор компонента.
Рекомендуется формировать значение по правилам Java-идентификаторов и использовать camelСase, например,
userGrid,filterPanel.Может быть указан для любого компонента и должен быть уникальным в пределах экрана.
- inputPrompt
-
Атрибут
inputPromptзадает строку, отображаемую в поле, если его значение равноnull.<suggestionField inputPrompt="Let's search something!"/>Атрибут используется для компонентов TextField, LookupField, LookupPickerField, SearchPickerField, SuggestionPickerField только в веб клиенте.
- margin
-
Атрибут
marginустанавливает наличие отступа между внешними границами и содержимым контейнера.Может иметь два вида значений:
-
margin="true"− установить отступ со всех сторон сразу -
margin="true,false,true,false"− установить отступ только сверху и снизу (формат значения "сверху,справа,снизу,слева")
По умолчанию отступы отсутствуют.
-
- nullName
-
Идентификатор опции, выбор которой будет равносилен установке значения в
null.Атрибут используется для компонентов LookupField, LookupPickerField, SearchPickerField.
Пример для компонента LookupField, установка значения атрибута в XML-дескрипторе:
<lookupField datasource="orderDs" property="customer" nullName="(none)" optionsDatasource="customersDs" width="200px"/>Пример для компонента LookupField, установка значения атрибута в контроллере:
<lookupField id="customerLookupField" optionsDatasource="customersDs" width="200px" datasource="orderDs" property="customer"/>customerLookupField.setNullOption("<null>");
- openType
-
Задает режим открытия связанного экрана. Соответствует перечислению
WindowManager.OpenTypeсо значениямиNEW_TAB,THIS_TAB,NEW_WINDOW,DIALOG. По умолчаниюTHIS_TAB.
- optionsDatasource
-
Задает имя источника данных, используемого для формирования списка опций.
Совместно с
optionsDatasourceможет использоваться атрибут captionProperty.
- property
-
Атрибут компонента, реализующего интерфейс
DatasourceComponent.Предназначен для задания имени атрибута сущности, значение которого будет отображаться или редактироваться данным визуальным компонентом.
Используется всегда совместно с атрибутом datasource.
- required
-
Атрибут визуального компонента, реализующего интерфейс
Field. Указывает, что в данное поле обязательно должно быть введено значение.Возможные значения атрибута −
true,false. По умолчаниюfalse.Совместно с
requiredможет использоваться атрибут requiredMessage.
- requiredMessage
- responsive
-
Определяет, должен ли компонент реагировать на изменения размеров доступной области. Реакцию можно задать с помощью стилей.
Возможные значения атрибута −
true,false. По умолчаниюfalse.
- rowspan
-
Указывает, сколько строк сетки должен занять компонент (по умолчанию 1).
Данный атрибут может быть назначен любому компоненту, находящемуся непосредственно внутри контейнера GridLayout.
- settingsEnabled
-
Определяет, нужно ли сохранять пользовательские настройки отображения компонента. Настройки сохраняются только для компонентов, имеющих id.
Возможные значения атрибута −
true,false. По умолчаниюtrue.
- spacing
-
Атрибут
spacingустанавливает наличие отступов между компонентами внутри контейнера.Возможные значения −
true,false.По умолчанию отступы отсутствуют.
- stylename
-
Атрибут, задающий имя стиля компонента. Подробнее см. Темы приложения.
В теме
haloопределено несколько стандартных стилей для компонентов:-
huge- устанавливает размер поля 160% от его размера по умолчанию.
-
large- устанавливает размер поля 120% от его размера по умолчанию.
-
small- устанавливает размер поля 85% от его размера по умолчанию.
-
tiny- устанавливает размер поля 75% от его размера по умолчанию.
-
- tabCaptionsAsHtml
-
Определяет, разрешена ли HTML-разметка в заголовках вкладок. Если выбрано значение
true, заголовки отображаются в браузере как HTML, при этом ответственность за безопасность используемого HTML-кода несёт сам разработчик. Если выбрано значениеfalse, содержимое заголовка отображается как обычный текст.Возможные значения −
true,false. По умолчаниюfalse.
- tabIndex
-
Определяет, может ли компонент принимать фокус, и задаёт относительный порядок перехода фокуса между компонентами экрана.
Может принимать положительное или отрицательное целочисленное значение:
-
отрицательное значениеозначает, что компонент может принимать фокус, но будет пропущен при последовательном перемещении фокуса с клавиатуры; -
0означает, что компонент может принимать фокус, в том числе и при его перемещении с клавиатуры, но его относительный порядковый номер будет совпадать с его расположением на экране относительно других компонентов. -
положительное значениеозначает, что компонент может принимать фокус, в том числе и при его перемещении с клавиатуры. Относительный порядковый номер компонента будет совпадать со значением атрибута: фокус будет перемещаться от меньшего значенияtabIndexк большему. Если для нескольких компонентов установлено одинаковое значениеtabIndex, порядок их фокуса будет совпадать с их расположением на экране относительно друг друга.
-
- tabsVisible
-
Определяет, должна ли область выбора вкладок отображаться в UI.
Возможные значения −
true,false. По умолчаниюtrue.
- textSelectionEnabled
-
Определяет, разрешено ли выделение текста в ячейках таблицы.
Возможные значения атрибута −
true,false. По умолчаниюfalse.
- visible
-
Атрибут, устанавливающий видимость компонента. Возможные значения −
true,false.Если контейнер невидим, не видны и все его компоненты. По умолчанию все компоненты видимы.
- width
-
Атрибут, устанавливающий ширину компонента.
Значение может быть задано в пикселях или в процентах от ширины вышестоящего контейнера. Например:
100px,100%,50. Если единица измерения не указана, подразумевается ширина в пикселях. Простановка значения в%означает, что компонент по ширине займет соответствующую часть пространства, предоставляемого контейнером более высокого уровня.При выборе значения
AUTOили-1pxдля компонента устанавливается ширина по умолчанию, для контейнера ширина определяется по содержимому, то есть суммарной шириной вложенных компонентов.