5.5.9. Специфика Web Client
Реализация универсального пользовательского интерфейса в блоке Web Client основана на фреймворке Vaadin. Рассмотрим основные классы, входящие в состав инфраструктуры веб клиента.

-
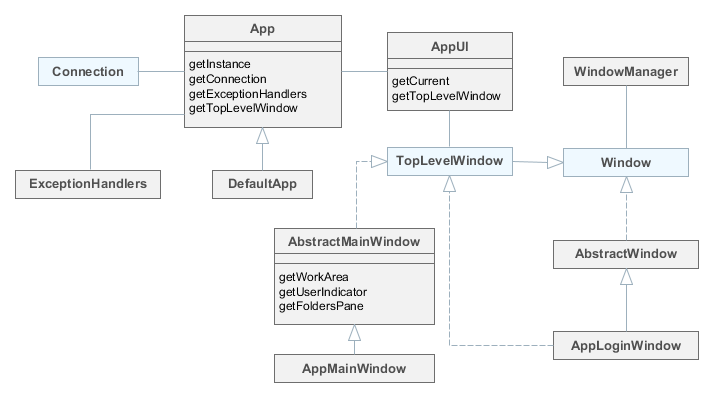
App- центральный класс инфраструктуры приложения. Позволяет получить ссылки наConnectionи другие объекты инфраструктуры. ЭкземплярAppсуществует в единственном экземпляре для данной HTTP-сессии пользователя. Ссылку наAppможно получить вызовом статического методаApp.getInstance(). Если необходимо кастомизировать функциональностьAppв проекте, создайте класс, расширяющийDefaultAppв корневом пакете модуля web и зарегистрируйте его в web-spring.xml в качестве бинаcuba_App, например:<bean name="cuba_App" class="com.company.sample.web.MyApp" scope="vaadin"/> -
Connection- интерфейс, обеспечивающий функциональность подключения к среднему слою и хранящий пользовательскую сессию UserSession. Стандартной реализацией этого интерфейса является классConnectionImpl. -
ExceptionHandlers- содержит коллекцию обработчиков исключений клиентского уровня. -
AppUI- класс платформы, унаследованный от классаcom.vaadin.ui.UI. Экземпляр данного класса соответствует одной открытой вкладке веб браузера. Содержит ссылку на реализацию интерфейсаTopLevelWindow- это может быть либо окно логина, либо главное окно приложения, в зависимости от состояния подключения. Ссылку наAppUIможно получить вызовом статического методаAppUI.getCurrent(). -
AppLoginWindow- окно, отображаемое до логина пользователя. В конкретном приложении окно можно кастомизировать или создать новое с нуля, унаследовав класс от AbstractWindow и реализовав маркерный интерфейсTopLevelWindow. В Studio это можно сделать, нажав Create login window в секции Screens. Если вы переопределяете методinit(), обязательно вызовитеsuper.init(params). -
AppMainWindow- главное окно приложения, отображаемое после логина пользователя. В конкретном приложении окно можно кастомизировать или создать новое с нуля, унаследовав класс отAbstractMainWindowи определив нужную компоновку в XML-дескрипторе. В Studio это можно сделать, нажав Create main window в секции Screens. Если вы переопределяете методinit(), обязательно вызовитеsuper.init(params).Без переопределения главного окна можно управлять некоторыми параметрами с помощью следующих свойств приложения:
-
cuba.web.foldersPaneEnabled - включает формирование панели папок.
-
cuba.web.appWindowMode - задает начальный режим главного окна: с вкладками или одноэкранный (
TABBEDилиSINGLE). Пользователь впоследствии может задать желаемый режим через экран Help → Settings. -
cuba.web.maxTabCount - в режиме представления главного окна с вкладками задает максимальное количество вкладок, которое может открыть пользователь. По умолчанию 7.
-
-
WindowManager- центральный класс, реализующий логику работы экранов системы. Ему делегируются вызовыopenWindow(),openEditor(),showMessageDialog()и другие методы интерфейсаFrame, реализуемого контроллерами экранов. КлассWindowManagerрасположен в общем модуле gui платформы и является абстрактным. В модуле web имеется конкретный классWebWindowManager, реализующий специфику веб клиента. Ссылку наWindowManagerможно получить в любой реализации интерфейсаWindow(например в контроллере экрана), или с помощью бинаWindowManagerProvider.
Для того, чтобы обрабатывать нажатия на кнопку Back браузера, реализуйте интерфейс CubaHistoryControl.HistoryBackHandler в ваших TopLevelWindow (окно логина и главное окно). Метод onHistoryBackPerformed() этого интерфейса вызывается вместо стандартного поведения браузера, если свойство приложения cuba.web.allowHandleBrowserHistoryBack установлено в true.