5.5.2.1.7. ColorPicker
ColorPicker представляет собой поле для предпросмотра и выбора цвета. Компонент возвращает шестнадцатеричный (HEX) код цвета в виде строки.

Пример использования ColorPicker с надписью, взятой из пакета локализованных сообщений:
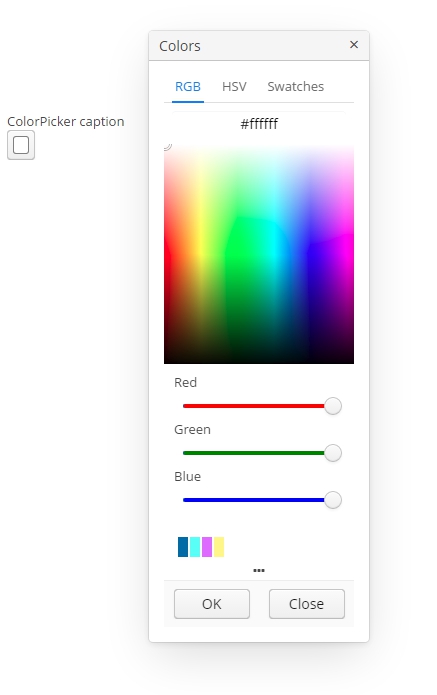
<colorPicker id="colorPicker" caption="msg://colorPickerCaption"/>Пример ColorPicker с закрытым окном палитры.

Для создания ColorPicker, связанного с данными, необходимо использовать атрибуты datasource и property.
<dsContext>
<datasource id="carsDs" class="com.sample.sales.entity.Cars" view="_local"/>
</dsContext>
<layout>
<colorPicker id="colorPicker" datasource="carsDs" property="color"/>Атрибуты colorPicker:
-
defaultCaptionEnabled- если установленоtrueи не задан атрибутbuttonCaption, в качестве надписи кнопки используется HEX-код текущего цвета.
-
historyVisible- определяет видимость истории последних выбранных цветов в окне палитры.
Видимость вкладок окна палитры можно определить с помощью атрибутов:
-
swatchesVisible- определяет видимость вкладки палитры. -
rgbVisible- определяет видимость вкладки селектора RGB. -
hsvVisible- определяет видимость вкладки селектора HSV.
По умолчанию включена только вкладка селектора RGB.
Надписи окна палитры можно переопределить:
-
popupCaption- надпись заголовка окна палитры. -
confirmButtonCaption- надпись кнопки подтверждения. -
cancelButtonCaption- надпись кнопки отмены. -
swatchesTabCaption- заголовок вкладки палитры. -
lookupAllCaption- надпись элемента выпадающего списка, отвечающего за все цвета. -
lookupRedCaption- надпись элемента выпадающего списка, отвечающего за оттенки красного. -
lookupGreenCaption- надпись элемента выпадающего списка, отвечающего за оттенки зеленого. -
lookupBlueCaption- надпись элемента выпадающего списка, отвечающего за оттенки синего.
Метод компонента getValue() возвращает строку, содержащую HEX-код цвета.
- Атрибуты colorPicker
-
align - buttonCaption - cancelButtonCaption - caption - confirmButtonCaption - contextHelpText - contextHelpTextHtmlEnabled - datasource - defaultCaptionEnabled - editable - height - historyVisible - hsvVisible - icon - id - lookupAllCaption - lookupBlueCaption - lookupGreenCaption - lookupRedCaption - popupCaption - rgbVisible - required - stylename - swatchesTabCaption - swatchesVisible - tabIndex - visible - width
- API