5.5.2.1.10. DateField
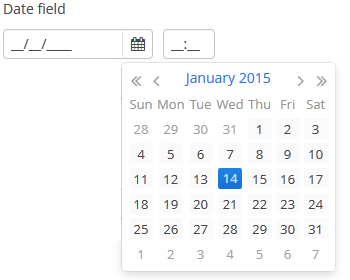
Поле для отображения и ввода даты и времени. Представляет собой поле даты, внутри которого имеется кнопка с выпадающим календарем, а правее находится поле для ввода времени.

XML-имя компонента: dateField.
Компонент DateField реализован для блоков Web Client и Desktop Client.
-
Для создания поля даты, связанного с данными, необходимо использовать атрибуты datasource и property:
<dsContext> <datasource id="orderDs" class="com.sample.sales.entity.Order" view="_local"/> </dsContext> <layout> <dateField datasource="orderDs" property="date"/>Как видно из примера, в экране описывается источник данных
orderDsдля некоторой сущности Заказ (Order), имеющей атрибутdate. В компоненте ввода даты в атрибуте datasource указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено в поле. -
Если поле связано с атрибутом сущности, то оно автоматически принимает соответствующий вид:
-
Если атрибут типа
java.sql.Dateили указана аннотация@Temporal(TemporalType.DATE), то поле времени не отображается. Формат даты определяется типом данныхdateи задается в главном пакете локализованных сообщений в ключеdateFormat. -
В противном случае отображается также поле времени с часами и минутами. Формат времени определяется типом данных
timeи задается в главном пакете локализованных сообщений в ключеtimeFormat.
-
-
Изменить формат представления даты и времени можно с помощью атрибута
dateFormat. Значением атрибута может быть либо сама строка формата, либо ключ в пакете сообщений (если значение начинается сmsg://).Формат задается по правилам класса
SimpleDateFormat(http://docs.oracle.com/javase/8/docs/api/java/text/SimpleDateFormat.html). Если в формате отсутствуют символыHилиh, то поле времени не выводится.<dateField dateFormat="MM/yy" caption="msg://monthOnlyDateField"/> Warning
WarningDateFieldв основном предназначен для быстрого ввода с клавиатуры путем заполнения маски. Поэтому компонент поддерживает только форматы с цифрами и разделителями. Сложные форматы с текстовым представлением дня недели или месяца не будут работать.
-
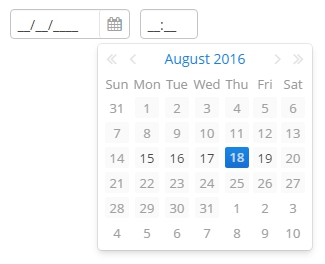
Диапазон доступных дат можно указать с помощью атрибутов
rangeStartиrangeEnd. Если данные атрибуты установлены, все даты, выходящие за пределы диапазона, будут отключены. Значения доступных даты можно установить в XML в формате "yyyy-MM-dd", или программно с помощью соответствующих сеттеров.<dateField id="dateField" rangeStart="2016-08-15" rangeEnd="2016-08-19"/>
-
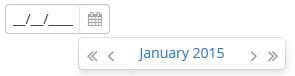
Точность представления даты и времени можно определить с помощью атрибута
resolution. Значение атрибута должно соответствовать перечислениюDateField.Resolution−SEC,MIN,HOUR,DAY,MONTH,YEAR. По умолчанию -MIN, то есть до минут.Если
resolution="DAY"и не указан атрибутdateFormat, то в качестве формата будет взят формат, указанный в главном пакете сообщений с ключомdateFormat.Если
resolution="MIN"и не указан атрибутdateFormat, то в качестве формата будет взят формат, указанный в главном пакете сообщений с ключомdateTimeFormat.Ниже показано определения поля для ввода даты с точностью до месяца.
<dateField resolution="MONTH" caption="msg://monthOnlyDateField"/>
-
Изменение значения поля
DateField, так же, как и любого другого компонента, реализующего интерфейсField, можно отслеживать с помощью слушателяValueChangeListener. -
Если для пользователя методом
setTimeZone()задан часовой пояс, тоDateFieldможет преобразовывать значения типа timestamp между часовыми поясами сервера и пользователя. Если компонент привязан к атрибуту типа timestamp, часовой пояс автоматически берется из текущей пользовательской сессии. Если нет, то можно вызвать методsetTimeZone()в контроллере экрана, чтобыDateFieldвыполнил необходимые преобразования.
-
В веб-клиенте с темой, основанной на Halo, к компоненту
DateFieldможно применить заданный стильborderless, чтобы удалить рамку и фон поля. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибутаstylename:<dateField id="dateField" stylename="borderless"/>Чтобы применить стиль программно, выберите константу класса
HaloThemeс префиксом компонентаDATEFIELD_:dateField.setStyleName(HaloTheme.DATEFIELD_BORDERLESS);
- Атрибуты dateField
-
align - caption - contextHelpText - contextHelpTextHtmlEnabled - datasource - dateFormat - description - editable - enable - height - icon - id - property - stylename - rangeEnd - rangeStart - required - requiredMessage - resolution - tabIndex - visible - width
- Элементы dateField
- Предопределенные стили dateField
-
borderless - small - tiny
- API
-
addValueChangeListener - commit - discard - isModified - setContextHelpIconClickHandler