4.5.2.1.12. FileUploadField
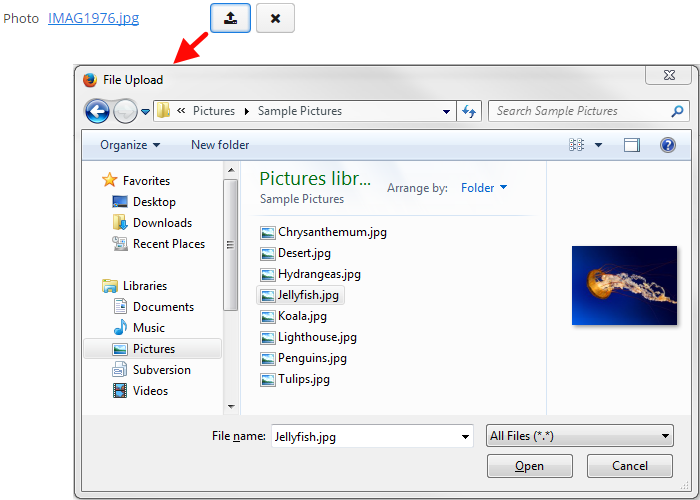
Компонент FileUploadField позволяет пользователю загружать файлы на сервер. Компонент может содержать заголовок, ссылку на загруженный файл и две кнопки: для загрузки файла и для очистки. При нажатии на кнопку загрузки на экране отображается стандартное для операционной системы окно, в котором можно выбрать один файл. Чтобы дать пользователю возможность загружать сразу несколько файлов, используйте компонент FileMultiUploadField.

XML-имя компонента: upload.

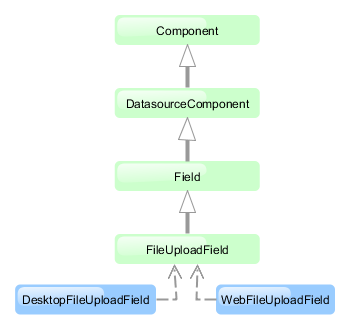
Компонент реализован для блоков Web Client и Desktop Client.
-
FileUploadFieldавтоматически используется внутри FieldGroup для атрибутов типаFileDescriptor. В этом случае компонент выглядит как на приведенном выше скриншоте и не требует никакого конфигурирования. Загруженный файл сразу же сохраняется в file storage, а соответствующийFileDescriptor- в базу данных. -
Компонент можно использовать вне
FieldGroupи подключить к источнику данных. В примере ниже предполагается, что источник данныхpersonDsсодержит сущность с атрибутомphoto, который является ссылкой наFileDescriptor:<upload fileStoragePutMode="IMMEDIATE" datasource="personDs" property="photo"/> -
Сохранением файла и
FileDescriptorможно также управлять программно.-
Объявляем компонент в XML-дескрипторе экрана:
<upload id="uploadField" fileStoragePutMode="MANUAL"/> -
В контроллере экрана инжектируем сам компонент, а также интерфейсы FileUploadingAPI и DataSupplier. Затем в методе
init()добавляем слушатели, которые будут реагировать на события успешной загрузки или ошибки:@Inject private FileUploadField uploadField; @Inject private FileUploadingAPI fileUploadingAPI; @Inject private DataSupplier dataSupplier; @Override public void init(Map<String, Object> params) { uploadField.addFileUploadSucceedListener(event -> { FileDescriptor fd = uploadField.getFileDescriptor(); try { // save file to FileStorage fileUploadingAPI.putFileIntoStorage(uploadField.getFileId(), fd); } catch (FileStorageException e) { throw new RuntimeException("Error saving file to FileStorage", e); } // save file descriptor to database dataSupplier.commit(fd); showNotification("Uploaded file: " + uploadField.getFileName(), NotificationType.HUMANIZED); }); uploadField.addFileUploadErrorListener(event -> showNotification("File upload error", NotificationType.HUMANIZED)); }Компонент загружает файл во временное хранилище клиентского уровня и вызывает листенер, добавленный методом
addFileUploadSucceedListener(). В этом листенере у компонента запрашивается объектFileDescriptor, соответствующий загруженному файлу. Объектcom.haulmont.cuba.core.entity.FileDescriptorявляется персистентной сущностью, которая однозначно идентифицирует загруженный файл и впоследствии используется для выгрузки файла из системы.Метод
FileUploadingAPI.putFileIntoStorage()используется для перемещения загружаемого файла из временного хранилища клиентского уровня в FileStorage. Параметрами этого метода являются идентификатор файла во временном хранилище и объектFileDescriptor. Оба эти параметра предоставляетFileUploadField.После загрузки файла в
FileStorageвыполняется сохранение экземпляраFileDescriptorв базе данных посредством вызоваDataSupplier.commit(). Возвращаемый этим методом сохраненный экземпляр может быть установлен в атрибут какой-либо сущности предметной области, связанной с данным файлом. В данном же случаеFileDescriptorпросто сохраняется в базе данных. Соответствующий файл будет доступен через экран Administration → External Files.Листенер, добавленный методом
addFileUploadErrorListener()вызывается в случае ошибки загрузки файла во временное хранилище клиентского уровня.
-
-
XML-атрибут
fileStoragePutModeзадает режим сохранения файла и соответствующегоFileDescriptor. В режимеIMMEDIATEэто делается автоматически сразу после загрузки файла во временное хранилище клиентского уровня. В режимеMANUALнеобходимо сделать это в листенереFileUploadSucceedListener. РежимIMMEDIATEвыбирается по умолчанию, когдаFileUploadFieldиспользуется внутриFieldGroup. В противном случае, по умолчанию выбираетсяMANUAL.
-
XML-атрибуты
uploadButtonCaption,uploadButtonIconиuploadButtonDescriptionпозволяют задать параметры кнопки загрузки.
-
XML-атрибут
showClearButtonуправляет видимостью кнопки очистки. По умолчаниюfalse.
-
XML-атрибуты
clearButtonCaption,clearButtonIconиclearButtonDescriptionпозволяют задать параметры кнопки очистки, если она видима.
-
XML-атрибут
accept(и соответствующий методsetAccept()) может быть использован для установки маски расширений файлов в диалоге выбора файла. Пользователи будут иметь возможность выбрать "All files" и загрузить произвольные файлы.Значением атрибута должен быть список масок, разделенных запятыми. Например:
*.jpg,*.png. -
Максимальный размер загружаемого файла определяется свойством приложения cuba.maxUploadSizeMb и по умолчанию равен 20MB. При выборе пользователем файла большего размера выдается соответствующее сообщение и загрузка прерывается.
-
XML-атрибут
fileSizeLimit(и соответствующий методsetFileSizeLimit()) может быть использован для установки максимально допустимого размера файла. Значением атрибута должно быть целое число для указания количества байт.<upload id="uploadField" fileSizeLimit="2000"/>
-
XML-атрибут
permittedExtensions(и соответствующий методsetPermittedExtensions()) может быть использован для установки допустимых расширений загружаемых файлов. Если атрибут установлен, пользователи не смогут загрузить файлы с неразрешенными расширениями.Значением атрибута должен быть список расширений с лидирующими точками, разделенных запятыми. Например:
.jpg,.jpeg,.png,.gif.
-
XML-атрибут
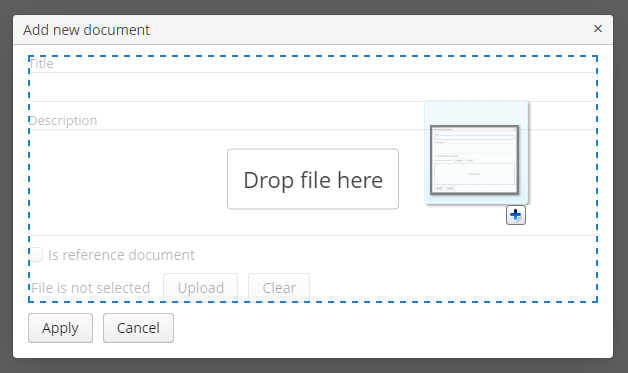
dropZoneиспользуется для указания BoxLayout, который будет использован в качестве целевой площадки для перетаскивания файлов извне браузера. Зона перетаскивания может занимать всю площадь диалогового окна. Выбранный контейнер будет подсвечиваться, когда пользователь переносит над ним файлы, без наведения файла контейнер не отображается.<layout spacing="true" width="100%"> <vbox id="dropZone" height="AUTO" spacing="true"> <textField id="textField" caption="Title" width="100%"/> <textArea id="textArea" caption="Description" width="100%" rows="5"/> <checkBox caption="Is reference document" width="100%"/> <upload id="upload" dropZone="dropZone" showClearButton="true" showFileName="true"/> </vbox> <hbox spacing="true"> <button caption="mainMsg://actions.Apply"/> <button caption="mainMsg://actions.Cancel"/> </hbox> </layout>
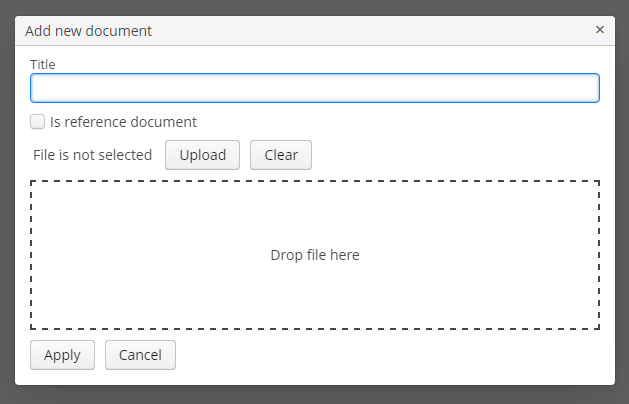
Чтобы сделать область dropZone статической и отображать её постоянно, необходимо назначить её контейнеру готовый стиль
dropzone-container. В этом случае контейнер необходимо оставить пустым, поместив в него только текстовый компонентlabel:<layout spacing="true" width="100%"> <textField id="textField" caption="Title" width="100%"/> <checkBox caption="Is reference document" width="100%"/> <upload id="upload" dropZone="dropZone" showClearButton="true" showFileName="true"/> <vbox id="dropZone" height="150px" spacing="true" stylename="dropzone-container"> <label stylename="dropzone-description" value="Drop file here" align="MIDDLE_CENTER"/> </vbox> <hbox spacing="true"> <button caption="mainMsg://actions.Apply"/> <button caption="mainMsg://actions.Cancel"/> </hbox> </layout>
В разделе Загрузка и вывод изображений приведен более сложный пример работы с загруженными файлами.
- Атрибуты upload
-
accept - align - caption - clearButtonCaption - clearButtonDescription - clearButtonIcon - datasource - description - dropZone - editable - enable - fileSizeLimit - fileStoragePutMode - height - icon - id - permittedExtensions - property - showClearButton - stylename - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon - visible - width