4.5.2.1.32. SideMenu
Компонент SideMenu позволяет создать боковое главное меню в главном окне приложения, управлять элементами меню, добавлять пиктограммы и ярлыки и применять стили.

XML-имя компонента: sideMenu.
Пример описания компонента в XML-дескрипторе экрана:
<main:sideMenu id="sideMenu"
width="100%"
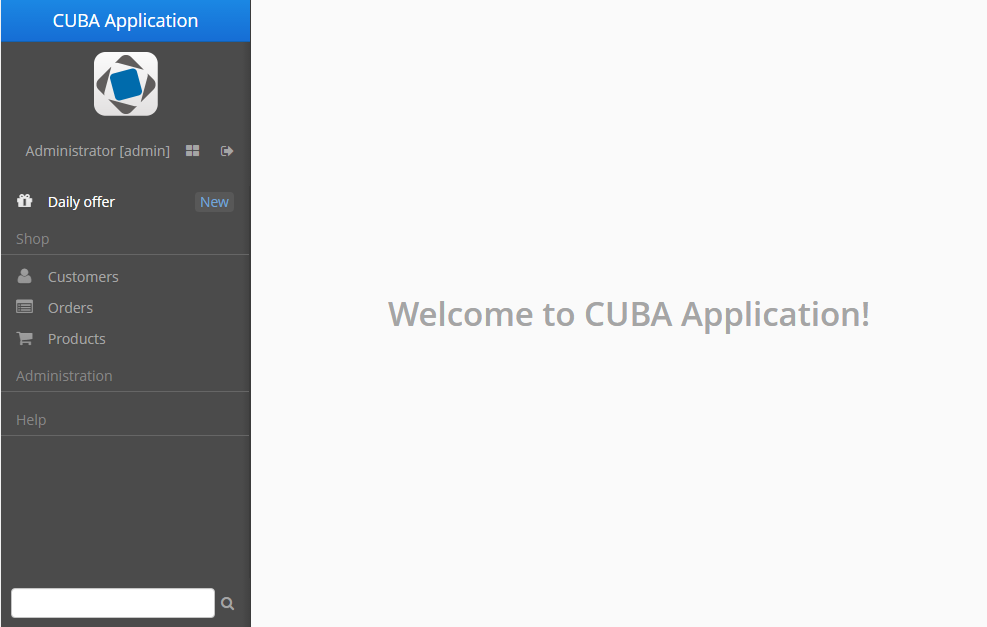
selectOnClick="true"/>CUBA Studio предоставляет готовый шаблон главного экрана с реализацией компонента sideMenu и готовыми стилями боковой панели:
<layout>
<hbox id="horizontalWrap"
expand="workArea"
height="100%"
stylename="c-sidemenu-layout"
width="100%">
<vbox id="sideMenuPanel"
expand="sideMenu"
height="100%"
margin="false,false,true,false"
spacing="true"
stylename="c-sidemenu-panel"
width="250px">
<hbox id="appTitleBox"
spacing="true"
stylename="c-sidemenu-title"
width="100%">
<label id="appTitleLabel"
align="MIDDLE_CENTER"
value="mainMsg://application.logoLabel"/>
</hbox>
<embedded id="logoImage"
align="MIDDLE_CENTER"
stylename="c-app-icon"
type="IMAGE"/>
<hbox id="userInfoBox"
align="MIDDLE_CENTER"
expand="userIndicator"
margin="true"
spacing="true"
width="100%">
<main:userIndicator id="userIndicator"
align="MIDDLE_CENTER"/>
<main:newWindowButton id="newWindowButton"
description="mainMsg://newWindowBtnDescription"
icon="app/images/new-window.png"/>
<main:logoutButton id="logoutButton"
description="mainMsg://logoutBtnDescription"
icon="app/images/exit.png"/>
</hbox>
<main:sideMenu id="sideMenu"
width="100%"/>
<main:ftsField id="ftsField"
width="100%"/>
</vbox>
<main:workArea id="workArea"
height="100%">
<main:initialLayout margin="true"
spacing="true">
<label id="welcomeLabel"
align="MIDDLE_CENTER"
stylename="c-welcome-text"
value="mainMsg://application.welcomeText"/>
</main:initialLayout>
</main:workArea>
</hbox>
</layout>Атрибуты sideMenu:
-
selectOnClick- установка атрибута вtrueподсвечивает выделение элемента меню после его выбора кликом мыши. По умолчаниюfalse.

Методы интерфейса SideMenu:
-
createMenuItem- создаёт новый объект элемента меню, но не добавляет его к меню. Идентификаторidдолжен быть уникальным в области всего меню. -
addMenuItem- добавляет элемент к меню. -
removeMenuItem- удаляет элемент из списка элементов меню. -
getMenuItem- возвращает объект элемента меню по его идентификатору. -
hasMenuItems- возвращаетtrue, если в меню есть вложенные элементы.
Компонент SideMenu предназначен для отображения элементов меню. Чтобы создать элемент меню, используется API компонента MenuItem в контроллере экрана. Методы, перечисленные ниже, можно использовать для динамического обновления элементов меню, реализуя бизнес-логику приложения. Пример программного создания элемента меню:
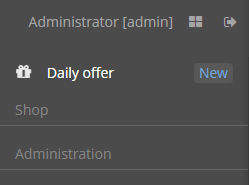
SideMenu.MenuItem item = sideMenu.createMenuItem("special");
item.setCaption("Daily offer");
item.setBadgeText("New");
item.setIcon("font-icon:GIFT");
sideMenu.addMenuItem(item,0);
Методы интерфейса menuItem:
-
setCaption- устанавливает заголовок элемента меню. -
setCaptionAsHtml- разрешает/запрещает использование HTML-заголовков. -
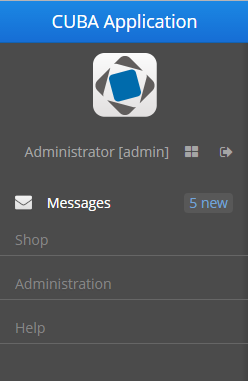
setBadgeText- устанавливает текст ярлыка элемента меню. Ярлыки представляют собой небольшие виджеты справа от элемента меню, к примеру:int count = 5; SideMenu.MenuItem item = sideMenu.createMenuItem("count"); item.setCaption("Messages"); item.setBadgeText(count + " new"); item.setIcon("font-icon:ENVELOPE"); sideMenu.addMenuItem(item,0);
Текст ярлыка можно обновлять автоматически с помощью компонента Timer:
public void updateCounters(Timer source) { sideMenu.getMenuItemNN("sales") .setBadgeText(String.valueOf(LocalTime.MIDNIGHT.minusSeconds(timerCounter-source.getDelay()))); timerCounter++; }
-
setIcon- устанавливает пиктограмму элемента меню. -
setCommand- используется для описания действия, которое должно быть выполнено при выборе этого элемента меню кликом мыши. -
addChildItem/removeChildItem- добавляет/удаляет элементы меню в подгруппу корневого элемента. -
setExpanded- раскрывает или сворачивает подгруппы меню по умолчанию. -
setStyleName- устанавливает один или более пользовательских стилей для компонента, заменяя все ранее заданные стили. Имена стилей при перечислении отделаются пробелами. Имя стиля должно быть названием существующего CSS-класса.Стандартный шаблон главного экрана с
sideMenuстилизован несколькими предопределёнными стилями:c-sidemenu-layout,c-sidemenu-panelиc-sidemenu-title. Стиль бокового меню по умолчаниюc-sidemenuподдерживается только в рамках темыHaloи темах, её расширяющих. В темеHavanaстилиsideMenuне поддерживаются. -
setTestId- устанавливает значениеcuba-idдля тестирования UI.