4.5.2.1.35. TextArea
Текстовая область − многострочное текстовое поле для редактирования текста.
XML-имя компонента: textArea

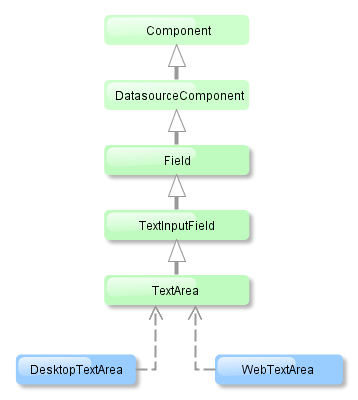
Компонент TextArea реализован для блоков Web Client и Desktop Client.
TextArea в основном повторяет функциональность TextField и имеет следующие специфические атрибуты:
-
colsиrowsзадают количество строк и столбцов текста:<textArea id="textArea" cols="20" rows="5" caption="msg://name"/>Значения
widthиheightимеют приоритет над значениямиcolsиrows.
-
resizable- при задании атрибуту значенияtrueи установке количества строк, больших одной, появляется возможность изменять размеры компонента:<textArea id="textArea" resizable="true" caption="msg://name" rows="5"/>
-
wordwrap- установите данный атрибут вfalseчтобы отключить перенос строк по словам.
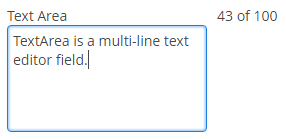
Компонент TextArea поддерживает слушатель TextChangeListener, определёный в родительском интерфейсе TextInputField. События изменения текста обрабатываются асинхронно после ввода, не блокируя сам ввод.
textArea.addTextChangeListener(event -> {
int length = event.getText().length();
textAreaLabel.setValue(length + " of " + textArea.getMaxLength());
});
Параметром TextChangeEventMode задаётся режим передачи изменений на сервер для вызова события на серверной стороне. В платформе реализовано 3 режима передачи:
-
LAZY(по умолчанию) - событие вызывается во время паузы в наборе текста. Продолжительность паузы можно задать с помощью методаsetInputEventTimeout(). Событие изменения текста обрабатывается принудительно перед возможным событиемValueChangeEvent, даже если пользователь не выдержал паузу в наборе текста. -
TIMEOUT- событие вызывается после периода ожидания. В случае ввода нескольких изменений за один период, на сервер отсылается событие со всеми изменениями, включая последнее. Продолжительность периода ожидания можно задать с помощью методаsetInputEventTimeout().В случае, если
ValueChangeEventможет случиться до истечения периода ожидания, событиеTextChangeEventобрабатывается до его истечения, при условии, что набранный текст был изменён после предыдущегоTextChangeEvent. -
EAGER- событие вызывается незамедлительно после каждого изменения текста, то есть после каждого нажатия клавиш. Запросы отправляются по отдельности и обрабатываются последовательно один за другим. Тем не менее, асинхронная передача событий изменения на сервер позволяет не блокировать дальнейший ввод текста.- Стили компонента TextArea
-
В веб-клиенте с темой, основанной на Halo, к компоненту
TextAreaможно применить предопределенные стили. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибутаstylename:<textArea id="textArea" stylename="borderless"/>Чтобы применить стиль программно, выберите одну из констант класса
HaloThemeс префиксом компонентаTEXTAREA_:textArea.setStyleName(HaloTheme.TEXTAREA_BORDERLESS);-
align-center- выравнивание текста по центру области.
-
align-right- выравнивание текста по правому краю области.
-
borderless- удаляет рамку и фон текстовой области.
-