4.5.2.1.1. Button
Кнопка (Button) − компонент, обеспечивающий выполнение действия при нажатии.
XML-имя компонента: button

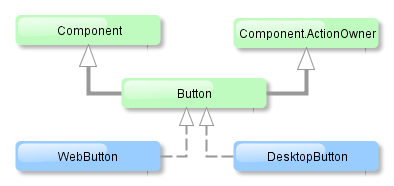
Компонент кнопки реализован для блоков Web Client и Desktop Client.
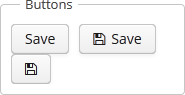
Кнопка может содержать текст или пиктограмму (или и то и другое). На рисунке ниже отображены разные виды кнопок.

Пример кнопки с названием, взятым из пакета локализованных сообщений, и с всплывающей подсказкой:
<button id="textButton" caption="msg://someAction" description="Press me"/>Название кнопки задается с помощью атрибута caption, всплывающая подсказка − с помощью атрибута description.
Если атрибут disableOnClick имеет значение true, кнопка будет автоматически отключена после клика по ней. Обычно это делается для того, чтобы предотвратить случайные повторные клики по кнопке. Впоследствии, вы можете снова включить кнопку с помощью вызова метода setEnabled(true).
Атрибут icon указывает на местоположение пиктограммы в каталоге темы. Подробную информацию о том, где следует располагать файлы пиктограмм, можно прочитать в Создание темы приложения.
Пример создания кнопки с пиктограммой:
<button id="iconButton" caption="" icon="icons/save.png"/>Основная функция кнопки − выполнить некоторое действие при нажатии на нее. Определить метод контроллера, который будет вызываться при нажатии на кнопку, можно с помощью атрибута invoke. Значением атрибута должно быть имя метода контроллера, удовлетворяющего следующим условиям:
-
Метод должен быть
public. -
Метод должен возвращать
void. -
Метод должен либо не иметь аргументов, либо иметь один аргумент типа
Component. Если метод имеет аргументComponent, то при вызове в него будет передан экземпляр вызвавшей кнопки.
В качестве примера показано описание кнопки, вызывающей метод someMethod:
<button invoke="someMethod" caption="msg://someButton"/>В контроллере экрана необходимо определить метод someMethod:
public void someMethod() {
//some actions
}Атрибут invoke игнорируется, если для кнопки задан атрибут action. Атрибут action содержит имя действия, соответствующего данной кнопке.
Пример кнопки с атрибутом action:
<actions>
<action id="someAction" caption="msg://someAction"/>
</actions>
<layout>
<button action="someAction"/>Кнопке можно назначить любое действие, имеющееся в каком-либо компоненте, реализующем интерфейс Component.ActionsHolder (это актуально для Table, GroupTable, TreeTable, Tree). Причем неважно, каким образом эти действия добавлены - декларативно в XML-дескрипторе или программно в контроллере. В любом случае для использования такого действия достаточно в атрибуте action указать через точку имя компонента и идентификатор нужного действия. Например, в следующем примере кнопке назначается действие create таблицы coloursTable:
<button action="coloursTable.create"/>Действие для кнопки можно также создавать программно, в контроллере экрана, используя наследование от класса BaseAction.
Если для Button установлен экземпляр Action, то кнопка возьмет из него следующие свои свойства: caption, description, icon, enable, visible. Свойства caption и description будут проставлены из действия только в том случае, если они не установлены в самом Button. Остальные перечисленные свойства действия имеют безусловный приоритет над свойствами кнопки. Если свойства действия меняются уже после установки этого Action для Button, то соответственно меняться будут и свойства Button, то есть кнопка слушает изменение свойств действия. В этом случае меняется и свойства caption и description, причем даже если они изначально были назначены на саму кнопку.
- Стили компонента Button
-
В веб-клиенте с темой, основанной на Halo, к компоненту
Buttonможно применить предопределенные стили. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибутаstylename:<button id="button" caption="Friendly button" stylename="friendly"/>Чтобы применить стиль программно, выберите одну из констант класса
HaloThemeс префиксом компонентаBUTTON_:button.setStyleName(HaloTheme.BUTTON_FRIENDLY);-
borderless- кнопка без полей.
-
borderless-colored- кнопка без полей с цветной надписью.
-
danger- выделенная кнопка, обозначающая действие, потенциально небезопасное для пользователя (которое может вызвать потерю данных и прочие необратимые изменения).
-
friendly- выделенная кнопка, обозначающая предпочтительное действие, безопасное для пользователя (не вызывающее потери данных и прочих необратимых изменений).
-
icon-align-right- выравнивание пиктограммы по правому краю надписи.
-
icon-align-top- расположение пиктограммы над надписью.
-
icon-only- отображается только пиктограмма, кнопка квадратной формы.
-
primary- кнопка основного действия (т.е.кнопка, которая получает фокус при нажатии кнопки Enter в форме ввода). Используйте внимательно, не более одной основной кнопки на представление.
-
quiet- "незаметная" кнопка, поля которой не видны до наведения указателя мыши.
-
- Атрибуты button
-
action - align - caption - description - disableOnClick - enable - icon - id - invoke - stylename - visible - width
- Предопределенные стили button
-
borderless - borderless-colored - danger - friendly - icon-align-right - icon-align-top - icon-only - primary - quiet