4.5.2.1.10. FieldGroup
Компонент FieldGroup предназначен для совместного отображения и редактирования нескольких атрибутов сущностей.

XML-имя компонента: fieldGroup

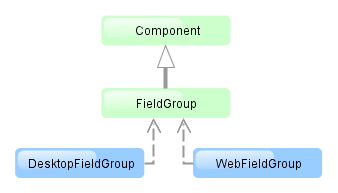
Компонент реализован для блоков Web Client и Desktop Client.
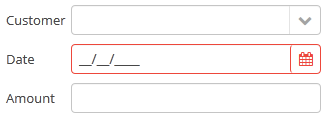
Пример описания группы полей в XML-дескрипторе экрана:
<dsContext>
<datasource id="orderDs"
class="com.sample.sales.entity.Order"
view="orderWithCustomer">
</datasource>
</dsContext>
<layout>
<fieldGroup id="orderFieldGroup" datasource="orderDs" width="250px">
<field id="date"/>
<field id="customer"/>
<field id="amount"/>
</fieldGroup>Здесь в элементе dsContext определен источник данных datasource, который содержит один экземпляр сущности Order. Для компонента fieldGroup в атрибуте datasource указывается используемый источник данных, а в элементах field - какие атрибуты сущности, содержащейся в источнике данных, необходимо отобразить.
Элементы fieldGroup:
-
column- необязательный элемент, позволяющий располагать поля в несколько колонок. Для этого элементыfieldдолжны находиться не непосредственно внутриfieldGroup, а внутри своегоcolumn. Например:<fieldGroup id="orderFieldGroup" datasource="orderDs" width="100%"> <column width="250px"> <field id="num"/> <field id="date"/> <field id="amount"/> </column> <column width="400px"> <field id="customer"/> <field id="info"/> </column> </fieldGroup>В данном случае поля будут расположены в две колонки, причем в первой колонке все поля будут шириной
250px, а во второй -400px.Атрибуты
column:-
width- задает ширину полей данной колонки. По умолчанию ширина полей -200px. В данном атрибуте ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали.
-
flex- число, задающее степень изменения общего размера данной колонки по горизонтали относительно других колонок при изменении ширины всего компонентаfieldGroup. Например, можно задать одной колонкеflex=1а другойflex=3.
-
id- необязательный идентификатор колонки, позволяющий ссылаться на нее в случае расширении экрана.
-
-
field- основной элемент компонента, описывает одно поле компонента.Атрибуты элемента
field:-
id- обязательный атрибут, должен содержать либо название атрибута сущности, выводимого в поле, либо произвольный уникальный идентификатор программно определяемого поля. В последнем случае элементfieldдолжен иметь также атрибутcustom="true"(см. далее).
-
caption− позволяет задать заголовок поля. Если не задан, будет отображено локализованное название атрибута сущности.
-
visible− позволяет скрыть поле вместе с заголовком.
-
datasource− позволяет задать для данного поля источник данных, отличный от заданного для всего компонентаfieldGroup. Таким образом в группе полей могут отображаться атрибуты разных сущностей. -
optionsDatasource− задает имя источника данных, используемого для формирования списка опций. Данный атрибут можно задать для поля, связанного со ссылочным атрибутом сущности. По умолчанию выбор связанной сущности производится через экран выбора, а еслиoptionsDatasourceуказан, то связанную сущность можно выбирать из выпадающего списка опций. Фактически указаниеoptionsDatasourceприводит к тому, что вместо компонента PickerField в поле используется LookupPickerField.
-
width− позволяет задать ширину поля без учета заголовка. По умолчанию ширина поля -200px. Ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали. Для указания ширины всех полей одновременно можно использовать атрибутwidthэлементаcolumn, описанный выше.
-
custom- установка этого атрибута вtrueпозволяет задать собственное представление поля, или говорит о том, что идентификатор поля не ссылается на атрибут сущности, и компонент, находящийся в поле, будет задан программно с помощью методаaddCustomField()компонентаFieldGroup(см. ниже).
-
link- установка атрибута вtrueпозволяет отобразить вместо поля выбора сущности ссылку на экран просмотра экземпляра сущности (поддерживается только для Web Client). Такое поведение может быть необходимо, если требуется дать пользователю возможность просматривать связанную сущность, но саму связь он менять не должен.
-
linkScreen- позволяет указать идентификатор экрана, который будет открыт по нажатию на ссылку, включенную свойствомlink.
-
linkScreenOpenType- задает режим открытия экрана редактирования (THIS_TAB,NEW_TABилиDIALOG).
-
linkInvoke- позволяет заменить открытие окна на вызов метода контроллера.
Следующие атрибуты элемента
fieldможно применять в зависимости от типа атрибута сущности, отображаемого полем:-
Если для текстового атрибута сущности задать значение атрибута
mask, то в поле вместо компонента TextField будет использоваться компонент MaskedField с соотвествующей маской. В этом случае можно также задать атрибутvalueMode.
-
Если для текстового атрибута сущности задать значение атрибута
rows, то в поле вместо компонента TextField будет использоваться компонент TextArea с соответствующим количеством строк. В этом случае можно также задать атрибутcols. -
Для текстового атрибута сущности можно задать атрибут
maxLengthаналогично описанному для TextField. -
Для атрибута сущности типа
dateилиdateTimeможно задать атрибутыdateFormatиresolutionдля параметризации находящегося в поле компонента DateField. -
Для атрибута сущности типа
timeможно задать атрибутshowSecondsдля параметризации находящегося в поле компонента TimeField.
-
Атрибуты fieldGroup:
-
Атрибут
borderможет принимать значениеhiddenилиvisible. По умолчанию -hidden. При установке в значениеvisibleкомпонентfieldGroupвыделяется рамкой. В веб-реализации компонента отображение рамки осуществляется добавлением CSS-классаcuba-fieldgroup-border.
-
captionAlignmentопределяет расположение заголовков относительно полей компонентаFieldGroup. Принимает два значения:LEFTиTOP.
Методы интерфейса FieldGroup:
-
Метод
addCustomField()используется вместе с атрибутомcustom="true"элементаfieldи позволяет задать собственное представление поля. Он принимает два параметра: идентификатор поля, заданный в атрибутеidэлементаfield, и реализацию интерфейсаFieldGroup.CustomFieldGenerator.Метод
generateField()интерфейсаCustomFieldGeneratorвызывается компонентомFieldGroup, и в него передается источник данных и идентификатор поля, для которого зарегистрирован данный генератор. Метод должен вернуть визуальный компонент (или контейнер), который и будет отображен в поле.Пример использования:
@Inject protected FieldGroup fieldGroup; @Inject protected ComponentsFactory componentsFactory; @Override public void init(Map<String, Object> params) { fieldGroup.addCustomField("password", new FieldGroup.CustomFieldGenerator() { @Override public Component generateField(Datasource datasource, String propertyId) { PasswordField passwordField = componentsFactory.createComponent(PasswordField.class); passwordField.setDatasource(datasource, propertyId); return passwordField; } }); } -
Метод
getFieldComponent()возвращает визуальный компонент, находящийся в поле с указанным идентификатором. Это может потребоваться для дополнительной параметризации компонента, недоступной через атрибуты XML-элементаfield, описанные выше.Вместо явного вызова
getFieldComponent()для получения ссылки на компонент поля в контроллере экрана можно использовать инжекцию. Для этого следует использовать аннотацию@Namedс указанием идентификатора самогоfieldGroup, и через точку - идентификатора поля.Например, следующим образом в поле выбора связанной сущности можно добавить действие открытия экземпляра и убрать действие очистки поля:
<fieldGroup id="orderFieldGroup" datasource="orderDs"> <field id="date"/> <field id="customer"/> <field id="amount"/> </fieldGroup>@Named("orderFieldGroup.customer") protected PickerField customerField; @Override public void init(Map<String, Object> params) { customerField.addOpenAction(); customerField.removeAction(customerField.getAction(PickerField.ClearAction.NAME)); }Для использования метода
getFieldComponent()или инжекции компонентов полей необходимо знать тип компонента, находящегося в поле. В следующей таблице приведено соответствие типов атрибутов сущностей и создаваемых для них компонентов:Тип атрибута сущности Дополнительные условия Тип компонента поля Связанная сущность
Задан атрибут
optionsDatasourceПеречисление (
enum)stringЗадан атрибут
maskЗадан атрибут
rowsbooleandate,dateTimetimeint,long,double,decimal
- Атрибуты fieldGroup
-
align - border - caption - captionAlignment - datasource - editable - enable - id - height - stylename - visible - width
- Атрибуты column
- Атрибуты field
-
caption - captionProperty - cols - custom - datasource - dateFormat - description - editable - enable - id - link - linkInvoke - linkScreen - linkScreenOpenType - mask - maxLength - optionsDatasource - required - requiredMessage - resolution - rows - showSeconds - visible - width
- Элементы field