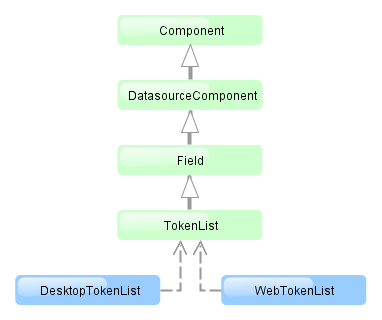
4.5.2.1.38. TokenList
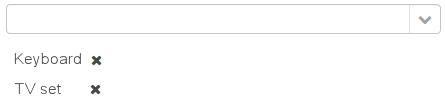
Компонент TokenList представляет собой упрощенный вариант работы со списком сущностей: названия экземпляров располагаются в вертикальном или горизонтальном списке, добавление производится из выпадающего списка, удаление - с помощью кнопок, расположенных рядом с каждым экземпляром.

XML-имя компонента: tokenList

Компонент реализован для блоков Web Client и Desktop Client.
Пример описания компонента TokenList в XML-дескрипторе экрана:
<dsContext>
<datasource id="orderDs"
class="com.sample.sales.entity.Order"
view="order-edit">
<collectionDatasource id="productsDs" property="products"/>
</datasource>
<collectionDatasource id="allProductsDs"
class="com.sample.sales.entity.Product"
view="_minimal">
<query>select p from sales$Product p order by p.name</query>
</collectionDatasource>
</dsContext>
<layout>
<tokenList id="productsList" datasource="productsDs" inline="true" width="500px">
<lookup optionsDatasource="allProductsDs"/>
</tokenList>Здесь в элементе dsContext определен вложенный источник данных productsDs, содержащий коллекцию входящих в состав заказа продуктов. Кроме того, определен источник данных allProductsDs, содержащий коллекцию всех продуктов, имеющихся в базе данных. Компонент TokenList с идентификатором productsList отображает содержимое источника данных productsDs, а также позволяет изменять эту коллекцию, добавляя в него экземпляры из источника данных allProductsDs.
Атрибуты tokenList:
-
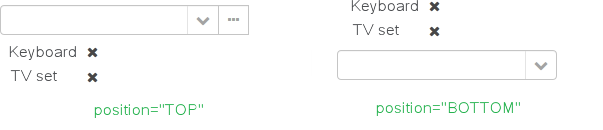
position- задает позиционирование раскрывающегося списка. Атрибут может принимать два значения:TOP,BOTTOM. По умолчаниюTOP.
-
Атрибут
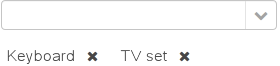
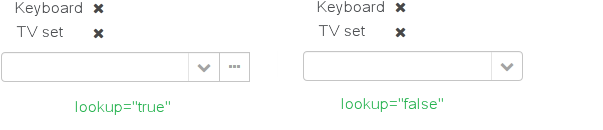
inlineзадает отображение списка выбранных значений: вертикально или горизонтально. Значениеtrueсоответствует горизонтальному расположению, значениеfalse− вертикальному. Так выглядит компонент с горизонтальным расположением значений:
-
simple- значениеtrueпозволяет убрать компонент выбора, оставляя только кнопку добавления и очистки списка. При нажатии на кнопку добавления Add сразу показывается экран списка экземпляров сущности, тип которой задан источником данныхdatasource. Идентификатор экрана выбора определяется по правилам, описанным для стандартного действияPickerField.LookupAction. Кнопка очистки списка Clear удаляет все элементы из источника данных компонентаTokenList.
-
clearEnabled- значениеfalseпозволяет скрыть кнопку очистки Clear.
Элементы tokenList:
-
lookup− описатель компонента выбора значений.Атрибуты элемента
lookup:-
Атрибут
lookupзадает возможность выбора значений через экран выбора сущностей:
-
Атрибут
lookupScreenзадает идентификатор экрана для выбора значений в режимеlookup="true". Если данный атрибут не задан, то идентификатор экрана выбора определяется по правилам, описанным для стандартного действияPickerField.LookupAction. -
Атрибут
openTypeможно задать способ открытия экрана выбора, аналогично описанному для стандартного действияPickerField.LookupAction. По умолчанию -THIS_TAB.
-
Если значение атрибута
multiselectустановлено вtrue, то в мэп параметров экрана выбора в ключеMULTI_SELECTпередается значениеtrue. Этот признак можно использовать для установки в экране режима множественного выбора. Данный ключ определен в перечисленииWindowParams, поэтому с ним удобно работать следующим образом:@Override public void init(Map<String, Object> params) { if (WindowParams.MULTI_SELECT.getBool(getContext())) { usersTable.setMultiSelect(true); } }Атрибут
multiselectработает только в том случае, если для атрибутаsimpleзадано значениеtrue.
-
- Атрибуты tokenList
-
align - caption - captionProperty - clearEnabled - datasource - description - editable - enable - height - icon - id - inline - position - simple - stylename - visible - width
- Элементы tokenList
- Атрибуты lookup
-
captionProperty - filterMode - lookup - lookupScreen - multiselect - openType - optionsDatasource
- Атрибуты button