4.5.2.1.28. ProgressBar
Компонент ProgressBar служит для отображения хода выполнения некоторого длительного процесса.

XML-имя компонента: progressBar

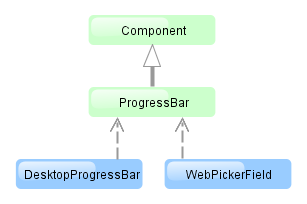
Компонент реализован для блоков Web Client и Desktop Client.
Пример использования компонента совместно с механизмом фоновых задач:
<progressBar id="progressBar" width="100%"/>@Inject
protected ProgressBar progressBar;
@Inject
protected BackgroundWorker backgroundWorker;
private static final int ITERATIONS = 5;
@Override
public void init(Map<String, Object> params) {
BackgroundTask<Integer, Void> task = new BackgroundTask<Integer, Void>(300, this) {
@Override
public Void run(TaskLifeCycle<Integer> taskLifeCycle) throws Exception {
for (int i = 1; i <= ITERATIONS; i++) {
TimeUnit.SECONDS.sleep(2); // time consuming task
taskLifeCycle.publish(i);
}
return null;
}
@Override
public void progress(List<Integer> changes) {
float lastValue = changes.get(changes.size() - 1);
progressBar.setValue(lastValue / ITERATIONS);
}
};
BackgroundTaskHandler taskHandler = backgroundWorker.handle(task);
taskHandler.execute();
}Здесь в методе BackgroundTask.progress(), выполняемом в UI-потоке, компоненту ProgressBar устанавливается текущее значение. Значением компонента должно быть число типа float от 0.0 до 1.0.
Если выполняемый процесс не может передавать информацию о прогрессе, то с помощью атрибута indeterminate можно задать отображение неопределенного состояния индикатора. Если значение атрибута равно true, то индикатор отображает неопределенное состояние. По умолчанию false. Например:
<progressBar id="progressBar" width="100%" indeterminate="true"/>По умолчанию неопределённый индикатор представляет собой горизонтальную полосу. Чтобы отобразить ProgressBar в виде крутящегося колесика, установите атрибут stylename="indeterminate-circle".
Чтобы изменить форму индикатора на точку, перемещающуюся по полосе, вместо растущей полосы, используйте стиль point:
progressBar.setStyleName(HaloTheme.PROGRESSBAR_POINT);