3.5.2.1.42. SourceCodeEditor
SourceCodeEditor - компонент для отображения и ввода исходного кода. Он представляет собой многострочное текстовое поле с возможностью подсветки кода и отображения полей печати и номеров строк.
XML-имя компонента: sourceCodeEditor.
Компонент SourceCodeEditor реализован для блока Web Client.
SourceCodeEditor в основном повторяет функциональность TextField и имеет следующие специфические атрибуты:
-
если
handleTabKeyимеет значениеtrue, нажатие на кнопку Tab на клавиатуре добавляет отступ текущей строки, если значение равноfalse, нажатие перемещает курсор или фокус на следующую позицию табуляции. Данный атрибут необходимо установить во время инициализации экрана, он не может быть изменён во время работы.
Следующие свойства можно легко изменять в работающем приложении:
-
highlightActiveLineиспользуется для подсветки текущей строки, на которой находится курсор.
-
атрибут
modeпредоставляет список языков, для которых поддерживается подсветка синтаксиса. Этот список задан в перечисленииModeинтерфейсаSourceCodeEditorи включает в себя следующие языки: Java, HTML, XML, Groovy, SQL, JavaScript, Properties и Text без подсветки.
-
printMarginопределяет, отображать или скрыть линию края печати в текстовом поле.
-
showGutterиспользуется для отображения или скрытия левой панели с номерами строк.
Ниже приведён пример компонента SourceCodeEditor с динамически настраиваемыми атрибутами.
XML-дескриптор:
<hbox spacing="true">
<checkBox id="highlightActiveLineCheck" align="BOTTOM_LEFT" caption="Highlight Active Line"/>
<checkBox id="printMarginCheck" align="BOTTOM_LEFT" caption="Print Margin"/>
<checkBox id="showGutterCheck" align="BOTTOM_LEFT" caption="Show Gutter"/>
<lookupField id="modeField" align="BOTTOM_LEFT" caption="Mode" required="true"/>
</hbox>
<sourceCodeEditor id="simpleCodeEditor" width="100%"/>Контроллер:
@Inject
private CheckBox highlightActiveLineCheck;
@Inject
private LookupField<HighlightMode> modeField;
@Inject
private CheckBox printMarginCheck;
@Inject
private CheckBox showGutterCheck;
@Inject
private SourceCodeEditor simpleCodeEditor;
@Subscribe
protected void onInit(InitEvent event) {
highlightActiveLineCheck.setValue(simpleCodeEditor.isHighlightActiveLine());
highlightActiveLineCheck.addValueChangeListener(e ->
simpleCodeEditor.setHighlightActiveLine(Boolean.TRUE.equals(e.getValue())));
printMarginCheck.setValue(simpleCodeEditor.isShowPrintMargin());
printMarginCheck.addValueChangeListener(e ->
simpleCodeEditor.setShowPrintMargin(Boolean.TRUE.equals(e.getValue())));
showGutterCheck.setValue(simpleCodeEditor.isShowGutter());
showGutterCheck.addValueChangeListener(e ->
simpleCodeEditor.setShowGutter(Boolean.TRUE.equals(e.getValue())));
Map<String, HighlightMode> modes = new HashMap<>();
for (HighlightMode mode : SourceCodeEditor.Mode.values()) {
modes.put(mode.toString(), mode);
}
modeField.setOptionsMap(modes);
modeField.setValue(HighlightMode.TEXT);
modeField.addValueChangeListener(e ->
simpleCodeEditor.setMode(e.getValue()));
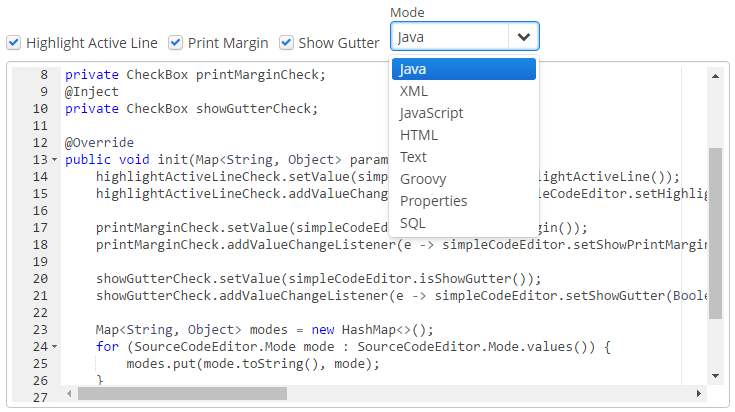
}Результат выполения кода:

Компонент SourceCodeEditor также поддерживает автодополнение кода, определяемое с помощью класса Suggester. Чтобы подключить автодополнение, необходимо переопределить и вызвать метод setSuggester, например:
@Inject
protected DataGrid<User> usersGrid;
@Inject
private SourceCodeEditor suggesterCodeEditor;
@Inject
private CollectionContainer<User> usersDc;
@Inject
private CollectionLoader<User> usersDl;
@Subscribe
protected void onInit(InitEvent event) {
suggesterCodeEditor.setSuggester((source, text, cursorPosition) -> {
List<Suggestion> suggestions = new ArrayList<>();
usersDl.load();
for (User user : usersDc.getItems()) {
suggestions.add(new Suggestion(source, user.getLogin(), user.getName(), null, -1, -1));
}
return suggestions;
});
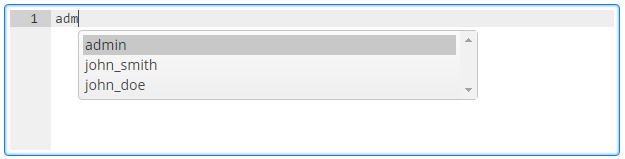
}Результат:

Список автодополнения появляется по нажатию Ctrl+Space или после ввода точки. Для отключения автодополнения после ввода точки необходимо установить значение атрибута suggestOnDot в false. Значение по умолчанию true.
<sourceCodeEditor id="simpleCodeEditor" width="100%" suggestOnDot="false"/>Внешний вид компонента SourceCodeEditor можно настроить с помощью переменных SCSS с префиксом $cuba-sourcecodeeditor-*. Эти переменные можно изменить в визуальном редакторе после расширения темы или создания новой темы.
- Атрибуты sourceCodeEditor
-
align - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - handleTabKey - height - highlightActiveLine - htmlSanitizerEnabled - icon - id - mode - printMargin - property - required - requiredMessage - rowspan - suggestOnDot - showGutter - stylename - tabIndex - visible - width
- API