3.5.9.2. Расширение существующей темы
Существующая в платформе тема может быть изменена в проекте приложения. В измененной теме можно сделать следующее:
-
Изменить изображения для фирменного стиля.
-
Добавить изображения для использования в визуальных компонентах.
-
Создать новые стили и использовать их в атрибутах stylename визуальных компонентов. Для этого требуется знание CSS.
-
Изменить существующие в платформе стили компонентов.
-
Изменить общие параметры, такие как цвет фона, отступы, промежутки и т.д.
- Структура темы и скрипты сборки
-
Тема описывается в файлах SCSS. Для изменения (расширения) темы в проекте необходимо создать специальную файловую структуру в модуле web.
Это удобно сделать с помощью CUBA Studio: В главном меню нажмите CUBA > Advanced > Manage themes > Create theme extension. В диалоговом окне выберите тему, которую вы хотите расширить. Другой способ - использовать команду
themeв CUBA CLI.В результате в проекте будет создана следующая структура каталогов (для расширения темы Halo):
themes/ halo/ branding/ app-icon-login.png app-icon-menu.png com.company.application/ app-component.scss halo-ext.scss halo-ext-defaults.scss favicon.ico styles.scssКроме того, скрипт сборки build.gradle будет дополнен задачей
buildScssThemes, автоматически запускаемой при сборке модуля web. Опциональная задача deployThemes может быть использована для быстрого применения изменений в темах на работающем приложении.Если ваше приложение включает в себя компонент с расширением темы и вы хотите применить это расширение ко всему приложению, в этом случае необходимо создать расширение темы и для базового проекта. Подробнее о наследовании тем смотрите в разделе Наследование тем из компонентов приложения.
- Изменение фирменного стиля
-
Можно настроить некоторые параметры фирменного стиля (branding): значки и заголовки окна логина и главного окна, значок вебсайта
favicon.ico.Для использования собственных изображений, замените соответствующие файлы в каталоге
modules/web/themes/halo/branding.Чтобы задать заголовки главного окна, окна логина и текст приглашения окна логина, измените их в главном пакете сообщений модуля web (то есть в файле
modules/web/<root_package>/web/messages.propertiesи его вариантах для разных локалей). Использование пакетов сообщений дает возможность использовать разные файлы изображений для разных локалей пользователей. Пример содержимого файлаmessages.properties:application.caption = MyApp application.logoImage = branding/myapp-menu.png loginWindow.caption = MyApp Login loginWindow.welcomeLabel = Welcome to MyApp! loginWindow.logoImage = branding/myapp-login.pngПуть к
favicon.icoуказывать не нужно, он должен обязательно находится в корне каталога с именем темы.
- Добавление шрифтов
-
В приложение можно добавить собственные шрифты. Для добавления семейства шрифтов импортируйте его в первой строке файла
styles.scss, например:@import url(http://fonts.googleapis.com/css?family=Roboto);
- Создание новых стилей
-
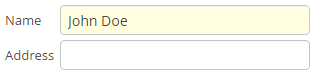
Рассмотрим пример установки желтого цвета фона для поля, отображающего название заказчика.
В XML-дескрипторе экрана определите компонент form:
<form id="form" dataContainer="customerDc"> <column width="250px"> <textField id="nameField" property="name" stylename="name-field"/> <textField id="address" property="address"/> </column> </form>В атрибуте stylename задайте имя стиля.
В файле
halo-ext.scssдобавьте определение нового стиля в mixinhalo-ext:@mixin com_company_application-halo-ext { .name-field { background-color: lightyellow; } }После пересборки проекта поля будут выглядеть следующим образом:

- Изменение существующих стилей компонентов
-
Для изменения параметров стиля существующих компонентов необходимо добавить соответствующий код CSS в mixin
halo-extфайлаhalo-ext.scss. Например, для того, чтобы пункты главного меню отображались жирным шрифтом, содержимое файлаhalo-ext.scssдолжно быть следующим:@mixin com_company_application-halo-ext { .v-menubar-menuitem-caption { font-weight: bold; } }
- Изменение общих параметров
-
Темы содержат переменные SCSS, которые управляют цветом фона, размерами компонентов, отступами и пр.
Рассмотрим пример расширения темы Halo, так как она основана на теме Valo фреймворка Vaadin, и предоставляет максимальные возможности адаптации.
Файл
themes/halo/halo-ext-defaults.scssпредназначен для размещения в нем переменных темы. Большинство переменных Halo соответствует описанным в документации по Valo, ниже приведены основные:$v-background-color: #fafafa; /* component background colour */ $v-app-background-color: #e7ebf2; /* application background colour */ $v-panel-background-color: #fff; /* panel background colour */ $v-focus-color: #3b5998; /* focused element colour */ $v-error-indicator-color: #ed473b; /* empty required fields colour */ $v-line-height: 1.35; /* line height */ $v-font-size: 14px; /* font size */ $v-font-weight: 400; /* font weight */ $v-unit-size: 30px; /* base theme size, defines the height for buttons, fields and other elements */ $v-font-size--h1: 24px; /* h1-style Label size */ $v-font-size--h2: 20px; /* h2-style Label size */ $v-font-size--h3: 16px; /* h3-style Label size */ /* margins for containers */ $v-layout-margin-top: 10px; $v-layout-margin-left: 10px; $v-layout-margin-right: 10px; $v-layout-margin-bottom: 10px; /* spacing between components in a container (if enabled) */ $v-layout-spacing-vertical: 10px; $v-layout-spacing-horizontal: 10px; /* whether filter search button should have "friendly" style*/ $cuba-filter-friendly-search-button: true; /* whether button that has primary action or marked as primary itself should be highlighted*/ $cuba-highlight-primary-action: false; /* basic table and datagrid settings */ $v-table-row-height: 30px; $v-table-header-font-size: 13px; $v-table-cell-padding-horizontal: 7px; $v-grid-row-height $v-grid-row-selected-background-color $v-grid-cell-padding-horizontal /* input field focus style */ $v-focus-style: inset 0px 0px 5px 1px rgba($v-focus-color, 0.5); /* required fields focus style */ $v-error-focus-style: inset 0px 0px 5px 1px rgba($v-error-indicator-color, 0.5); /* animation for elements is enabled by default */ $v-animations-enabled: true; /* popup window animation is disabled by default */ $v-window-animations-enabled: false; /* inverse header is controlled by cuba.web.useInverseHeader property */ $v-support-inverse-menu: true; /* show "required" indicators for components */ $v-show-required-indicators: false !default;Пример содержимого файла
halo-ext-defaults.scssдля темы с темным фоном и немного уменьшенными отступами:$v-background-color: #444D50; $v-font-size--h1: 22px; $v-font-size--h2: 18px; $v-font-size--h3: 16px; $v-layout-margin-top: 8px; $v-layout-margin-left: 8px; $v-layout-margin-right: 8px; $v-layout-margin-bottom: 8px; $v-layout-spacing-vertical: 8px; $v-layout-spacing-horizontal: 8px; $v-table-row-height: 25px; $v-table-header-font-size: 13px; $v-table-cell-padding-horizontal: 5px; $v-support-inverse-menu: false;В следующем примере набор переменных делает тему Halo похожей на старую тему Havana, удаленную из фреймворка версии 7:
$cuba-menubar-background-color: #315379; $cuba-menubar-border-color: #315379; $v-table-row-height: 25px; $v-selection-color: rgb(77, 122, 178); $v-table-header-font-size: 12px; $v-textfield-border: 1px solid #A5C4E0; $v-selection-item-selection-color: #4D7AB2; $v-app-background-color: #E3EAF1; $v-font-size: 12px; $v-font-weight: 400; $v-unit-size: 25px; $v-border-radius: 0px; $v-border: 1px solid #9BB3D3 !default; $v-font-family: Verdana,tahoma,arial,geneva,helvetica,sans-serif,"Trebuchet MS"; $v-panel-background-color: #ffffff; $v-background-color: #ffffff; $cuba-menubar-menuitem-text-color: #ffffff; $cuba-app-menubar-padding-top: 8px; $cuba-app-menubar-padding-bottom: 8px; $cuba-menubar-text-color: #ffffff; $cuba-menubar-submenu-padding: 1px;
- Изменение заголовка приложения
-
Тема Halo поддерживает свойство приложения cuba.web.useInverseHeader, управляющее цветом заголовка приложения. По умолчанию это свойство установлено в
true, что задает темный (инверсный) заголовок. В проекте можно не изменяя темы сделать заголовок светлым, установив данное свойство вfalse.