3.5.2.1.17. FileUploadField
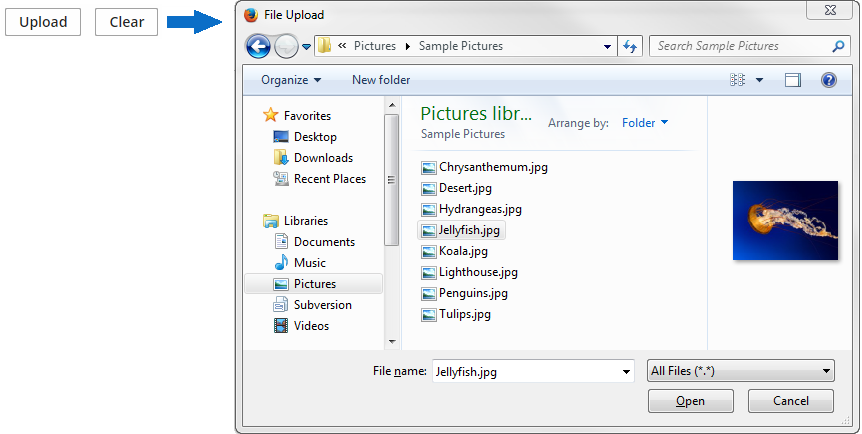
Компонент FileUploadField позволяет пользователю загружать файлы на сервер. Компонент может содержать заголовок, ссылку на загруженный файл и две кнопки: для загрузки файла и для очистки. При нажатии на кнопку загрузки на экране отображается стандартное для операционной системы окно, в котором можно выбрать один файл. Чтобы дать пользователю возможность загружать сразу несколько файлов, используйте компонент FileMultiUploadField.

XML-имя компонента: upload.
Для атрибутов сущности с типом FileDescriptor компонент может использоваться внутри FieldGroup с атрибутом datasource, внутри Form с атрибутом dataContainer, либо независимо. Если компонент связан с данными, загруженный файл сразу же сохраняется в file storage, а соответствующий FileDescriptor - в базу данных.
<upload fileStoragePutMode="IMMEDIATE"
dataContainer="personDc"
property="photo"/>Сохранением файла и FileDescriptor можно также управлять программно:
-
Объявляем компонент в XML-дескрипторе экрана:
<upload id="uploadField" fileStoragePutMode="MANUAL"/>
-
В контроллере экрана инжектируем сам компонент, а также интерфейсы FileUploadingAPI и DataManager. Затем подпишемся на события успешной загрузки или ошибки:
@Inject private FileUploadField uploadField; @Inject private FileUploadingAPI fileUploadingAPI; @Inject private DataManager dataManager; @Inject private Notifications notifications; @Subscribe("uploadField") public void onUploadFieldFileUploadSucceed(FileUploadField.FileUploadSucceedEvent event) { File file = fileUploadingAPI.getFile(uploadField.getFileId()); (1) if (file != null) { notifications.create() .withCaption("File is uploaded to temporary storage at " + file.getAbsolutePath()) .show(); } FileDescriptor fd = uploadField.getFileDescriptor(); (2) try { fileUploadingAPI.putFileIntoStorage(uploadField.getFileId(), fd); (3) } catch (FileStorageException e) { throw new RuntimeException("Error saving file to FileStorage", e); } dataManager.commit(fd); (4) notifications.create() .withCaption("Uploaded file: " + uploadField.getFileName()) .show(); } @Subscribe("uploadField") public void onUploadFieldFileUploadError(UploadField.FileUploadErrorEvent event) { notifications.create() .withCaption("File upload error") .show(); }
| 1 | Здесь при необходимости можно получить загруженный файл из временного хранилища. |
| 2 | Обычно требуется сохранить файл в хранилище на среднем слое. |
| 3 | Сохраняем файл в FileStorage. |
| 4 | Сохраняем объект FileDescriptor в БД. |
Компонент загружает файл во временное хранилище клиентского уровня и вызывает слушатель события FileUploadSucceedEvent. В этом слушателе у компонента запрашивается объект FileDescriptor, соответствующий загруженному файлу. Объект com.haulmont.cuba.core.entity.FileDescriptor является персистентной сущностью, которая однозначно идентифицирует загруженный файл и впоследствии используется для выгрузки файла из системы.
Метод FileUploadingAPI.putFileIntoStorage() используется для перемещения загружаемого файла из временного хранилища клиентского уровня в FileStorage. Параметрами этого метода являются идентификатор файла во временном хранилище и объект FileDescriptor. Оба эти параметра предоставляет FileUploadField.
После загрузки файла в FileStorage выполняется сохранение экземпляра FileDescriptor в базе данных посредством вызова DataManager.commit(). Возвращаемый этим методом сохраненный экземпляр может быть установлен в атрибут какой-либо сущности предметной области, связанной с данным файлом. В данном же случае FileDescriptor просто сохраняется в базе данных. Соответствующий файл будет доступен через экран Administration > External Files.
Слушатель события FileUploadErrorEvent вызывается в случае ошибки загрузки файла во временное хранилище клиентского уровня.
Ниже приведён полный список доступных событий, на которые можно подписаться для отслеживания процесса загрузки:
-
AfterValueClearEvent,
-
BeforeValueClearEvent,
-
FileUploadErrorEvent,
-
FileUploadFinishEvent
-
FileUploadStartEvent, -
FileUploadSucceedEvent,
-
ValueChangeEvent.
Атрибуты fileUploadField:
-
fileStoragePutMode- задает режим сохранения файла и соответствующегоFileDescriptor.-
В режиме
IMMEDIATEэто делается автоматически сразу после загрузки файла во временное хранилище клиентского уровня. -
В режиме
MANUALнеобходимо сделать это в листенереFileUploadSucceedListener.
Режим
IMMEDIATEвыбирается по умолчанию, когдаFileUploadFieldиспользуется внутриFieldGroup. В противном случае, по умолчанию выбираетсяMANUAL. -
-
XML-атрибуты
uploadButtonCaption,uploadButtonIconиuploadButtonDescriptionпозволяют задать параметры кнопки загрузки.
-
showFileName- управляет отображением имени загруженного файла рядом с кнопкой загрузки. По умолчаниюfalse.
-
showClearButton- управляет видимостью кнопки очистки. По умолчаниюfalse.
-
XML-атрибуты
clearButtonCaption,clearButtonIconиclearButtonDescriptionпозволяют задать параметры кнопки очистки, если она видима.
-
XML-атрибут
accept(и соответствующий методsetAccept()) может быть использован для установки маски расширений файлов в диалоге выбора файла. Пользователи будут иметь возможность выбрать "All files" и загрузить произвольные файлы.Значением атрибута должен быть список масок, разделенных запятыми. Например:
*.jpg,*.png. -
Максимальный размер загружаемого файла определяется свойством приложения cuba.maxUploadSizeMb и по умолчанию равен 20MB. При выборе пользователем файла большего размера выдается соответствующее сообщение и загрузка прерывается.
-
XML-атрибут
fileSizeLimit(и соответствующий методsetFileSizeLimit()) может быть использован для установки максимально допустимого размера файла. Значением атрибута должно быть целое число для указания количества байт.<upload id="uploadField" fileSizeLimit="2000"/>
-
XML-атрибут
permittedExtensions(и соответствующий методsetPermittedExtensions()) может быть использован для установки "белого списка" допустимых расширений загружаемых файлов.Значением атрибута должен быть набор расширений с лидирующими точками, разделенных запятыми. Например:
uploadField.setPermittedExtensions(Sets.newHashSet(".png", ".jpg"));
-
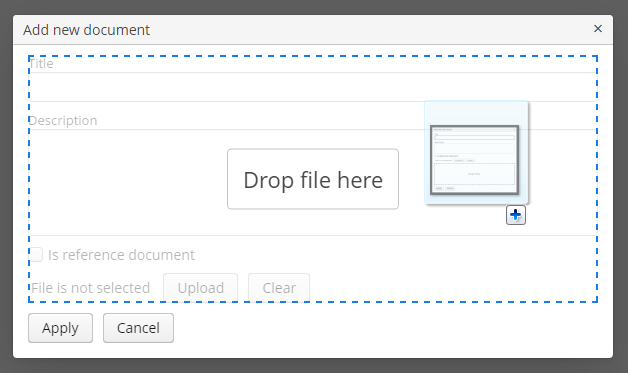
dropZone- используется для указания BoxLayout, который будет использован в качестве целевой площадки для перетаскивания файлов извне браузера. Зона перетаскивания может занимать всю площадь диалогового окна. Выбранный контейнер будет подсвечиваться, когда пользователь переносит над ним файлы, без наведения файла контейнер не отображается.<layout spacing="true" width="100%"> <vbox id="dropZone" height="AUTO" spacing="true"> <textField id="textField" caption="Title" width="100%"/> <textArea id="textArea" caption="Description" width="100%" rows="5"/> <checkBox caption="Is reference document" width="100%"/> <upload id="upload" dropZone="dropZone" showClearButton="true" showFileName="true"/> </vbox> <hbox spacing="true"> <button caption="mainMsg://actions.Apply"/> <button caption="mainMsg://actions.Cancel"/> </hbox> </layout>
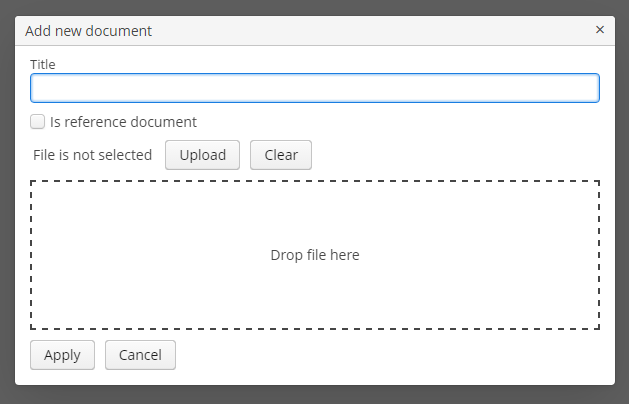
Чтобы сделать область dropZone статической и отображать её постоянно, необходимо назначить её контейнеру готовый стиль
dropzone-container. В этом случае контейнер необходимо оставить пустым, поместив в него только текстовый компонентlabel:<layout spacing="true" width="100%"> <textField id="textField" caption="Title" width="100%"/> <checkBox caption="Is reference document" width="100%"/> <upload id="upload" dropZone="dropZone" showClearButton="true" showFileName="true"/> <vbox id="dropZone" height="150px" spacing="true" stylename="dropzone-container"> <label stylename="dropzone-description" value="Drop file here" align="MIDDLE_CENTER"/> </vbox> <hbox spacing="true"> <button caption="mainMsg://actions.Apply"/> <button caption="mainMsg://actions.Cancel"/> </hbox> </layout>
-
pasteZone- используется для указания контейнера, который будет использован для обработки нажатий горячих клавиш вставки, когда текстовое поле внутри этого контейнера находится в фокусе. Это свойство поддерживается семейством браузеров на базе Chromium.<upload id="uploadField" pasteZone="vboxId" showClearButton="true" showFileName="true"/>
В руководстве Working with Images приведены более сложные примеры работы с загруженными файлами.
- Атрибуты upload
-
accept - align - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - editable - enable - box.expandRatio - fileSizeLimit - fileStoragePutMode - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - showClearButton - showFileName - stylename - tabIndex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon - visible - width
- API
-
addValueChangeListener - commit - discard - isModified - setContextHelpIconClickHandler
- События upload
-
AfterValueClearEvent - BeforeValueClearEvent - FileUploadErrorEvent - FileUploadFinishEvent - FileUploadStartEvent - FileUploadSucceedEvent - ValueChangeEvent