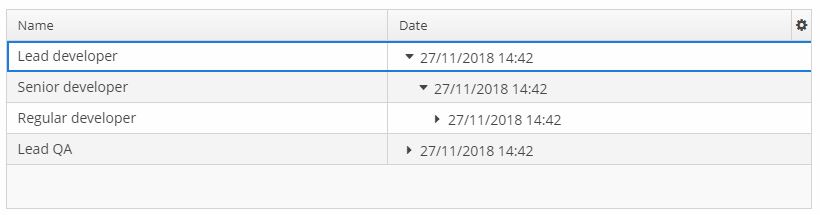
3.5.2.1.51. TreeDataGrid
TreeDataGrid, подобно компоненту DataGrid, позволяет выводить информацию в виде таблицы, а также позволяет отображать иерархические данные и более эффективно управлять строками и колонками таблицы за счёт отложенной загрузки данных при прокрутке.
Компонент TreeDataGrid предназначен для работы с сущностями, которые содержат ссылки на самих себя. Это могут быть, например, файловая система или организационная структура предприятия.

XML-имя компонента: treeDataGrid.
Компонент реализован для блока Web Client.
Для TreeDataGrid кроме атрибута dataContainer, задающего data container для загрузки данных в таблицу, необходимо определить атрибут hierarchyProperty – имя атрибута сущности, являющегося ссылкой на саму себя.
Пример описания таблицы в XML-дескрипторе экрана:
<data readOnly="true">
<collection id="departmentsDc" class="com.company.sales.entity.Department" view="department-view">
<loader id="departmentsDl">
<query>
<![CDATA[select e from sales_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid id="treeDataGrid" dataContainer="departmentsDc" hierarchyProperty="parentDept">
<columns>
<column id="name" property="name"/>
<column id="parentDept" property="parentDept"/>
</columns>
</treeDataGrid>
</layout>За исключением атрибута hierarchyProperty, функциональность TreeDataGrid аналогична таблице DataGrid.
- Атрибуты treeDataGrid
-
aggregatable - aggregationPosition - align - caption - captionAsHtml - colspan - columnResizeMode - columnsCollapsingAllowed - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editorBuffered - editorCancelCaption - editorEnabled - editorSaveCaption - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - frozenColumnCount - headerVisible - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - reorderingAllowed - responsive - rowspan - selectionMode - settingsEnabled - showOrphans - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
- Элементы treeDataGrid
-
actions - buttonsPanel - columns - rowsCount
- Атрибуты columns
- Атрибуты column
-
caption - collapsed - collapsible - collapsingToggleCaption - editable - expandRatio - id - maximumWidth - minimumWidth - property - resizable - sort - sortable - width
- Элементы column
-
aggregation - checkBoxRenderer - componentRenderer - dateRenderer - formatter - iconRenderer - htmlRenderer - localDateRenderer - localDateTimeRenderer - numberRenderer - progressBarRenderer - textRenderer
- Атрибуты aggregation
- API
-
addGeneratedColumn - applySettings - createRenderer - edit - getAggregationResults - saveSettings - getColumns - setDescriptionProvider - addCellStyleProvider - setConverter - setDetailsGenerator - setEmptyStateLinkClickHandler - setEnterPressAction - setItemClickAction - setRenderer - setRowDescriptionProvider - addRowStyleProvider - sort
- Слушатели treeDataGrid
-
ColumnCollapsingChangeListener - ColumnReorderListener - ColumnResizeListener - ContextClickListener - EditorCloseListener - EditorOpenListener - EditorPostCommitListener - EditorPreCommitListener - ItemClickListener - SelectionListener - SortListener
- Предопределенные стили
-
borderless - no-horizontal-lines - no-vertical-lines - no-stripes