3.5.2.1.2. BrowserFrame
Компонент BrowserFrame предназначен для включения веб-страницы на страницу приложения. Это аналог HTML-элемента iframe.

XML-имя компонента: browserFrame
Компонент реализован для блока Web Client.
Пример использования компонента browserFrame в XML-дескрипторе экрана:
<browserFrame id="browserFrame"
height="280px"
width="600px"
align="MIDDLE_CENTER">
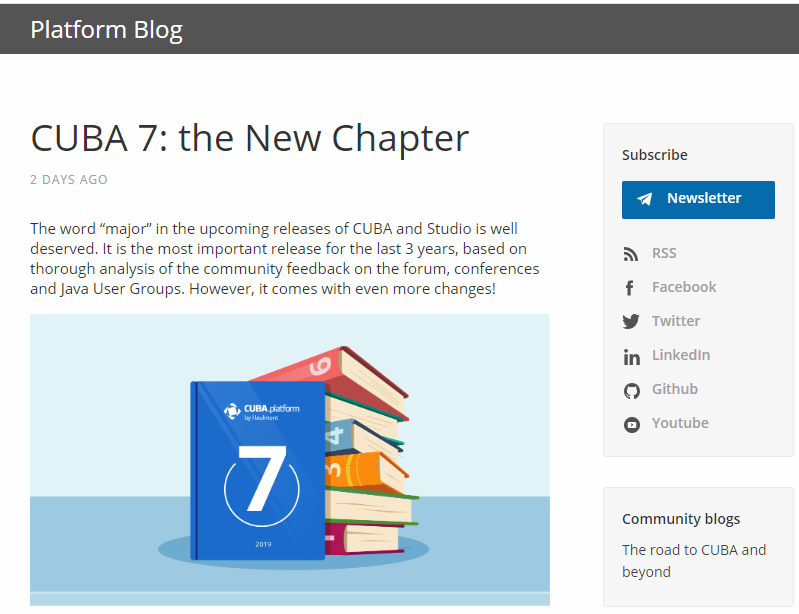
<url url="https://www.cuba-platform.com/blog/cuba-7-the-new-chapter"/>
</browserFrame>Подобно компоненту Image, BrowserFrame также можно использовать для отображения графического содержимого из различных источников. Тип ресурса можно указать декларативно с помощью элементов browserFrame, перечисленных ниже:
-
classpath- ресурс, расположенный в classpath.<browserFrame> <classpath path="com/company/sample/web/screens/myPic.jpg"/> </browserFrame>
-
file- файл с изображением.<browserFrame> <file path="D:\sample\modules\web\web\VAADIN\images\myImage.jpg"/> </browserFrame>
-
relativePath- относительный путь к файлу в каталоге приложения.<browserFrame> <relativePath path="VAADIN/images/myImage.jpg"/> </browserFrame>
-
theme- ресурс из темы приложения, например:<browserFrame> <theme path="../halo/com.company.demo/myPic.jpg"/> </browserFrame>
-
url- ресурс, загружаемый по URL.<browserFrame> <url url="http://www.foobar2000.org/"/> </browserFrame>
Атрибуты browserFrame:
-
Атрибут
allowопределяет Feature Policy для компонента. Значение атрибута может быть списком разделенных пробелами допустимых свойств:-
autoplay– определяет, разрешено ли текущему документу автоматически воспроизводить медиа, запрашиваемое через интерфейс. -
camera– определяет, разрешено ли текущему документу использовать внешние видеоустройства. -
document-domain– определяет, разрешено ли текущему документу устанавливатьdocument.domain. -
encrypted-media– определяет, разрешено ли текущему документу использовать Encrypted Media Extensions API (EME). -
fullscreen– определяет, разрешено ли текущему документу использоватьElement.requestFullScreen(). -
geolocation– определяет, разрешено ли текущему документу использовать Geolocation Interface. -
microphone– определяет, разрешено ли текущему документу использовать внешние аудиоустройства. -
midi– определяет, разрешено ли текущему документу использовать Web MIDI API. -
payment– определяет, разрешено ли текущему документу использовать Payment Request API. -
vr– определяет, разрешено ли текущему документу использовать WebVR API.
-
-
alternateText– устанавливает альтернативный текст на случай, если ресурс недоступен или не задан.
-
Атрибут
referrerpolicyуказывает, какой реферер отправлять при извлечении ресурса фрейма.ReferrerPolicy– перечисление возможных значений атрибута:-
no-referrer– заголовок реферера не будет отправлен. -
no-referrer-when-downgrade– заголовок реферера не будет отправлен в источник без TLS (HTTPS). -
origin– отправленный реферер будет ограничен источником ссылающейся страницы: ее схемой, хостом и портом. -
origin-when-cross-origin– реферер, отправленный в другие источники, будет ограничен схемой, хостом и портом. Навигация по тому же источнику будет по-прежнему включать путь. -
same-origin– реферер будет отправлен для того же источника, но перекрестные запросы не будут содержать информацию о реферере. -
strict-origin– отправляет источник документа в качестве реферера только тогда, когда уровень безопасности протокола остается прежним (HTTPS→HTTPS), но не отправляет его в менее безопасное место назначения (HTTPS→HTTP). -
strict-origin-when-cross-origin– отправляет полный URL-адрес при выполнении запроса из того же источника только тогда, когда уровень безопасности протокола остается прежним (HTTPS→HTTPS), но не отправляет его в менее безопасное место назначения (HTTPS→HTTP). -
unsafe-url– реферер будет включать в себя источник и путь. Это значение небезопасно, поскольку оно приводит к утечке источников и путей из защищенных TLS ресурсов в небезопасные источники.
-
-
Атрибут
sandboxнакладывает дополнительные ограничения на содержимое фрейма. Если значение атрибута пустое, то применяются все ограничения. Если значение атрибута представляет собой разделенный пробелами список ограничений, то указанные ограничения снимаются.Sandbox– перечисление возможных значений атрибута:-
allow-forms– позволяет содержимому фрейма отправлять формы. -
allow-modals– позволяет содержимому фрейма открывать модальные окна. -
allow-orientation-lock– позволяет содержимому фрейма блокировать ориентацию экрана. -
allow-pointer-lock– позволяет содержимому фрейма использовать Pointer Lock API. -
allow-popups– позволяет содержимому фрейма использовать всплывающие окна (например, такие какwindow.open(),target="_blank", илиshowModalDialog()). -
allow-popups-to-escape-sandbox– позволяет содержимому фрейма открывать новые всплывающие окна, создавая чистый контекст просмотра. -
allow-presentation– позволяет содержимому фрейма использовать Presentation API. -
allow-same-origin– позволяет загружать содержимое фрейма, воспринимая его из того же источника, что и родительский документ. -
allow-scripts– разрешает запуск и выполнение скриптов. -
allow-storage-access-by-user-activation– позволяет ресурсу запрашивать доступ к возможностям родительского хранилища с помощью Storage Access API. -
allow-top-navigation– позволяет содержимому фрейма получать доступ к элементам верхнего уровня (с именем_top). -
allow-top-navigation-by-user-activation– позволяет содержимому фрейма получать доступ к элементам верхнего уровня, если это инициировано пользователем. -
allow-downloads-without-user-activation– позволяет загружать файлы без инициации пользователем. -
""– применяются все ограничения.
-
-
Атрибут
srcdocопределяет HTML-контент для отображения во встроенном фрейме. Если атрибутыsrcиsrcdocуказаны вместе, то атрибутsrcdocимеет приоритет. Браузеры IE и Edge не поддерживают этот атрибут. Вы также можете указать значение атрибутаsrcdocс помощью атрибутаsrcdocFileв xml, передав путь к файлу с HTML-кодом.
-
Атрибут
srcdocFile– путь к файлу, содержимое которого будет установлено в атрибутsrcdoc. Содержимое файла получается с помощью ресурсаclasspath. Значение атрибута можно задать только в XML-дескрипторе.
Параметры ресурсов browserFrame:
-
bufferSize- размер буфера, используемого для загрузки этого ресурса, в байтах.<browserFrame> <file bufferSize="1024" path="C:/img.png"/> </browserFrame>
-
cacheTime- время хранения объекта в кэше в миллисекундах.<browserFrame> <file cacheTime="2400" path="C:/img.png"/> </browserFrame>
-
mimeType- MIME-тип ресурса.<browserFrame> <url url="https://avatars3.githubusercontent.com/u/17548514?v=4&s=200" mimeType="image/png"/> </browserFrame>
Методы интерфейса BrowserFrame:
-
addSourceChangeListener()- добавляет слушатель для отслеживания изменений источника содержимого.@Inject private Notifications notifications; @Inject BrowserFrame browserFrame; @Subscribe protected void onInit(InitEvent event) { browserFrame.addSourceChangeListener(sourceChangeEvent -> notifications.create() .withCaption("Content updated") .show()); }
-
setSource()- устанавливает источник содержимого фрейма. Метод принимает тип ресурса и возвращает объект ресурса, который может быть сконфигурирован далее. Для каждого типа ресурсов есть свои методы, например,setPath()дляThemeResourceилиsetStreamSupplier()дляStreamResource:BrowserFrame frame = uiComponents.create(BrowserFrame.NAME); try { frame.setSource(UrlResource.class).setUrl(new URL("http://www.foobar2000.org/")); } catch (MalformedURLException e) { throw new RuntimeException(e); }Вы можете использовать те же типы ресурсов, что и для компонента
Image.
-
createResource()- создаёт ресурс фрейма указанного типа. Созданный объект может быть позже передан в методsetSource():UrlResource resource = browserFrame.createResource(UrlResource.class) .setUrl(new URL(fromString)); browserFrame.setSource(resource);
- Отображение HTML в BrowserFrame:
-
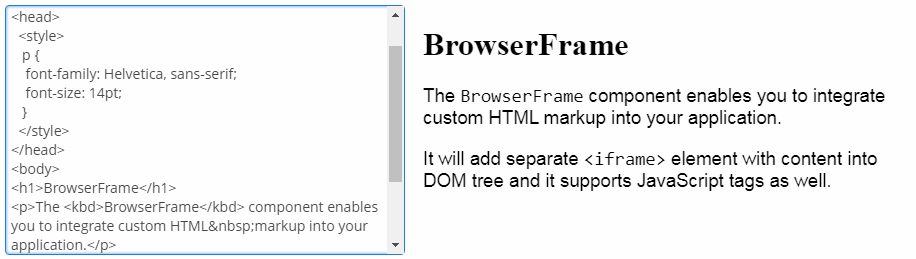
Компонент
BrowserFrameможно использовать для встраивания HTML-разметки в приложение. К примеру, вы можете генерировать HTML на лету, используя пользовательский ввод в качестве ресурса:<textArea id="textArea" height="250px" width="400px"/> <browserFrame id="browserFrame" height="250px" width="500px"/>textArea.addTextChangeListener(event -> { byte[] bytes = event.getText().getBytes(StandardCharsets.UTF_8); browserFrame.setSource(StreamResource.class) .setStreamSupplier(() -> new ByteArrayInputStream(bytes)) .setMimeType("text/html"); });
- Отображение PDF в BrowserFrame:
-
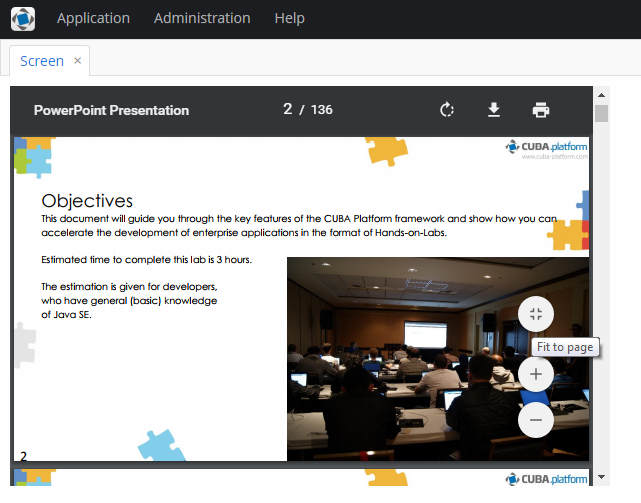
Кроме HTML,
BrowserFrameтакже может отображать содержимое PDF-файлов. Задайте путь к файлу в качестве ресурса для компонента и укажите для него соответствующий MIME-тип:@Inject private BrowserFrame browserFrame; @Inject private Resources resources; @Subscribe protected void onInit(InitEvent event) { browserFramePdf.setSource(StreamResource.class) .setStreamSupplier(() -> resources.getResourceAsStream("/com/company/demo/" + "web/screens/CUBA_Hands_on_Lab_6.8.pdf")) .setMimeType("application/pdf"); }
- Атрибуты browserFrame
-
align - allow - alternateText - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - colspan - css - description - descriptionAsHtml - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - referrerpolicy - responsive - rowspan - sandbox - srcdoc - srcdocFile - stylename - visible - width
- Атрибуты ресурсов browserFrame
- Элементы browserFrame
-
classpath - file - relativePath - theme - url
- API