3.5.2.1.35. RadioButtonGroup
Компонент, который обеспечивает выбор единственного значения из списка опций, используя группу переключателей.

XML-имя компонента: radioButtonGroup.
Компонент RadioButtonGroup реализован для блока Web Client.
Список опций для компонента можно указать с помощью методов setOptions(), setOptionsList(), setOptionsMap() и setOptionsEnum(), а также атрибута optionsContainer.
-
Простейший вариант использования
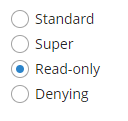
RadioButtonGroup- выбор значения перечисления (enumeration). К примеру, сущностьRoleимеет атрибутtypeтипаRoleType, который является перечислением. Тогда для отображения этого атрибута можно использоватьRadioButtonGroupследующим образом, с помощью атрибутаoptionsEnum:<radioButtonGroup optionsEnum="com.haulmont.cuba.security.entity.RoleType" property="type"/>Метод
setOptionsEnum()принимает в качестве параметра класс перечисления. Список опций будет состоять из локализованных названий значений перечисления, значением компонента будет являться выбранное значение перечисления.radioButtonGroup.setOptionsEnum(RoleType.class);Того же результата можно достигнуть, используя метод
setOptions(), который позволяет работать со всеми типами опций:radioButtonGroup.setOptions(new EnumOptions<>(RoleType.class));
-
setOptionsList()позволяет программно задать список опций компонента. Для этого объявляем компонент в XML-дескрипторе:<radioButtonGroup id="radioButtonGroup"/>Затем инжектируем компонент в контроллер и задаем ему список опций:
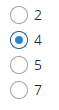
@Inject private RadioButtonGroup<Integer> radioButtonGroup; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); radioButtonGroup.setOptionsList(list); }Компонент примет следующий вид:

При этом метод
getValue()компонента в зависимости от выбранной опции будет возвращатьIntegerзначения 2, 4, 5, 7.
-
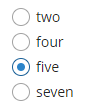
setOptionsMap()позволяет задать строковые названия и значения опций по отдельности. Например, для инжектированного в контролллер экрана компонентаradioButtonGroupзадаём мэп опций:@Inject private RadioButtonGroup<Integer> radioButtonGroup; @Subscribe protected void onInit(InitEvent event) { Map<String, Integer> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); radioButtonGroup.setOptionsMap(map); }Компонент примет следующий вид:

При этом метод
getValue()компонента в зависимости от выбранной опции будет возвращатьIntegerзначения 2, 4, 5, 7, а не строки, отображаемые на экране.
-
Компонент может принимать список опций из data container. Для этого используется атрибут
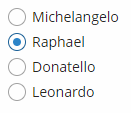
optionsContainer. Например:<data> <collection id="employeesCt" class="com.company.demo.entity.Employee" view="_minimal"> <loader> <query><![CDATA[select e from demo_Employee e]]></query> </loader> </collection> </data> <layout> <radioButtonGroup optionsContainer="employeesCt"/> </layout>В данном случае компонент
radioButtonGroupотобразит имена экземпляров сущностиEmployee, находящихся в контейнереemployeesCt, а его методgetValue()вернёт выбранный экземпляр сущности.
С помощью атрибута captionProperty можно указать, какой атрибут сущности использовать вместо имени экземпляра для строковых названий опций.
Программно можно задать options container для компонента с помощью метода
setOptions()интерфейсаRadioButtonGroup:@Inject private RadioButtonGroup<Employee> radioButtonGroup; @Inject private CollectionContainer<Employee> employeesCt; @Subscribe protected void onInit(InitEvent event) { radioButtonGroup.setOptions(new ContainerOptions<>(employeesCt)); }
OptionDescriptionProvider используется для генерации всплывающих подсказок. Для создания подсказок вы можете использовать как метод setOptionDescriptionProvider(), так и аннотацию @Install:
@Inject
private RadioButtonGroup<Product> radioButtonGroup;
@Subscribe
public void onInit(InitEvent event) {
radioButtonGroup.setOptionDescriptionProvider(product -> "Price: " + product.getPrice());
}@Install(to = "radioButtonGroup", subject = "optionDescriptionProvider")
private String radioButtonGroupOptionDescriptionProvider(Experience experience) {
switch (experience) {
case HIGH:
return "Senior";
case COMMON:
return "Middle";
default:
return "Junior";
}
}Атрибут orientation задаёт расположение элементов группы. По умолчанию элементы располагаются по вертикали. Значение horizontal задаёт горизонтальное расположение.
- Атрибуты RadioButtonGroup
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - optionsContainer - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionDescriptionProvider - setOptions - setOptionsEnum - setOptionsList - setOptionsMap