3.5.2.1.27. MaskedField
Текстовое поле, в которое данные вводятся в определенном формате. MaskedField удобно использовать, например, для ввода телефонных номеров.
XML-имя компонента: maskedField.
Компонент MaskedField реализован только для блока Web Client.
MaskedField в основном повторяет функциональность TextField, за исключением того, что ему нельзя установить datatype. То есть MaskedField предназначен для работы только с текстом и строковыми атрибутами сущностей. MaskedField имеет следующие специфические атрибуты:
-
mask- задает маску для поля. Чтобы задать маску, используются следующие символы:-
#- цифра -
U- буква верхнего регистра -
L- буква нижнего регистра -
?- буква -
А- буква или цифра -
*- любой символ -
H- hex символ в верхнем регистре -
h- hex символ в нижнем регистре -
~- знак + или -
-
-
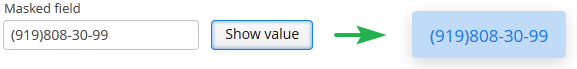
valueMode- определяет формат возвращаемого значения (с маской, или без) и может принимать значениеmaskedилиclear.
Пример текстового поля с маской для ввода номеров телефонов:
<maskedField id="phoneNumberField" mask="(###)###-##-##" valueMode="masked"/>
<button id="showPhoneNumberBtn" caption="msg://showPhoneNumberBtn"/>@Inject
private MaskedField phoneNumberField;
@Inject
private Notifications notifications;
@Subscribe("showPhoneNumberBtn")
protected void onShowPhoneNumberBtnClick(Button.ClickEvent event) {
notifications.create()
.withCaption((String) phoneNumberField.getValue())
.withType(Notifications.NotificationType.HUMANIZED)
.show();
}

- Атрибуты maskedField
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - mask - maxLength - property - required - requiredMessage - stylename - tabIndex - trim - valueMode - visible - width
- Элементы maskedField
- API
-
addEnterPressListener - addValueChangeListener - setContextHelpIconClickHandler