5.5.2.1.9. DatePicker
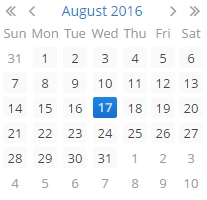
DatePicker is a field to display and choose a date. It has the same view as the drop-down calendar in DateField.

XML name of the component: datePicker.
The DatePicker component is implemented for Web Client.
-
To create a date picker associated with data, you should use the datasource and property attributes:
<dsContext> <datasource id="orderDs" class="com.sample.sales.entity.Order" view="_local"/> </dsContext> <layout> <datePicker id="datePicker" datasource="orderDs" property="date"/>In the example above, the screen has the
orderDsdata source for theOrderentity, which has thedateproperty. The reference to the data source is specified in the datasource attribute of thedatePickercomponent; the name of the entity attribute which value should be displayed in the field is specified in the property attribute.
-
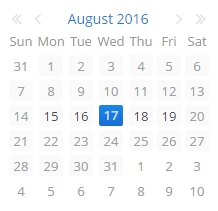
You can specify available dates to select by using
rangeStartandrangeEndattributes. If you set them, all the dates that are outside the range will be disabled.<datePicker id="datePicker" rangeStart="2016-08-15" rangeEnd="2016-08-19"/>
-
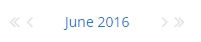
Date accuracy can be defined using a
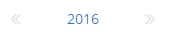
resolutionattribute. An attribute value should match theDatePicker.Resolutionenumeration −DAY,MONTH,YEAR. Default resolution isDAY.<datePicker id="datePicker" resolution="MONTH"/>
<datePicker id="datePicker" resolution="YEAR"/>
- Attributes of datePicker
-
align - caption - datasource - description - editable - enable - height - id - property - rangeEnd - rangeStart - resolution - stylename - tabIndex - visible - width
- API