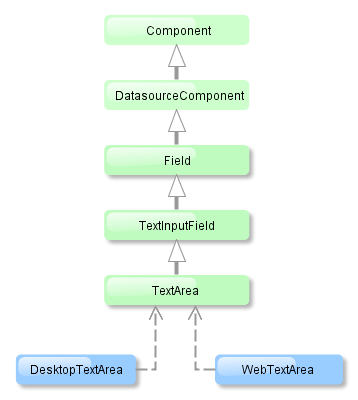
4.5.2.1.34. TextArea
TextArea is a multi-line text editor field.
XML-name of the component: textArea

TextArea component is implemented for both Web Client and Desktop Client.
TextArea mostly replicates the functionality of the TextField component and has the following specific attributes:
-
colsandrowsset the number of columns and rows of text:<textArea id="textArea" cols="20" rows="5" caption="msg://name"/>The values of
widthandheighthave priority over the values ofcolsandrows.
-
resizable– if this attribute is set totrueand the number of rows is more than one, a user can change the size of the component:<textArea id="textArea" resizable="true" caption="msg://name" rows="5"/>
-
wordwrap- set this attribute tofalseto turn off word wrapping.
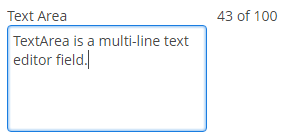
TextArea supports TextChangeListener defined in its parent TextInputField interface. Text change events are processed asynchronously after typing in order not to block the typing.
textArea.addTextChangeListener(event -> {
int length = event.getText().length();
textAreaLabel.setValue(length + " of " + textArea.getMaxLength());
});
The TextChangeEventMode defines the way the changes are transmitted to the server to cause a server-side event. There are 3 predefined event modes:
-
LAZY(default) - an event is triggered when there is a pause in editing the text. The length of the pause can be modified withsetInputEventTimeout(). A text change event is forced before a possibleValueChangeEvent, even if the user did not keep a pause while entering the text. -
TIMEOUT- an event is triggered after a timeout period. If more changes are made during this period, the event sent to the server-side includes the changes made up to the last change. The length of the timeout can be set withsetInputEventTimeout().If a
ValueChangeEventwould occur before the timeout period, aTextChangeEventis triggered before it, on the condition that the text content has changed since the previousTextChangeEvent. -
EAGER- an event is triggered immediately for every change in the text content, typically caused by a key press. The requests are separate and are processed sequentially one after another. Change events are nevertheless communicated asynchronously to the server, so further input can be typed while event requests are being processed.- TextArea styles
-
In Web Client with a Halo-based theme, you can set predefined styles to the TextArea component using the
stylenameattribute either in the XML descriptor or in the screen controller:<textArea id="textArea" stylename="borderless"/>When setting a style programmatically, select one of the
HaloThemeclass constants with theTEXTAREA_prefix:textArea.setStyleName(HaloTheme.TEXTAREA_BORDERLESS);-
align-center- align the text inside the area to center.
-
align-right- align the text inside the area to the right.
-
borderless- removes the border and background from the text area.
-