5.5.2.1.35. SideMenu
SideMenu component provides means of customizing the main window layout, managing menu items, adding icons and badges and applying custom styles.
It can also be used in any screen as any other visual component. To add the SideMenu component to the screen, you should add the xmlns:main="http://schemas.haulmont.com/cuba/mainwindow.xsd" namespace to your screen descriptor.

XML name of the component: sideMenu.
An example of component definition in an XML-descriptor of a screen:
<main:sideMenu id="sideMenu"
width="100%"
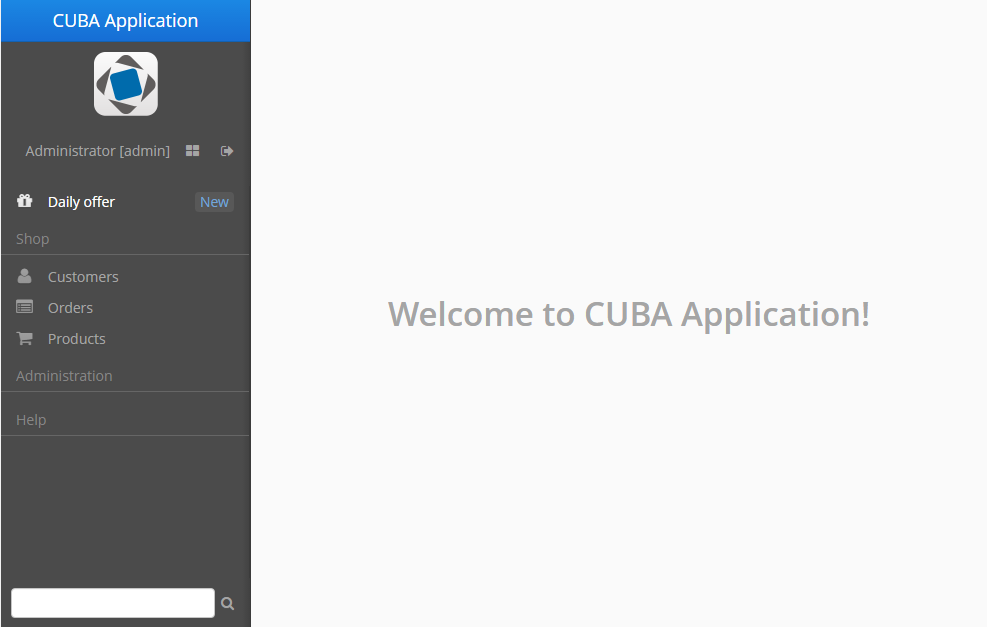
selectOnClick="true"/>CUBA Studio provides the screen template for main window with the sideMenu component and predefined styles within the side panel:
<layout>
<hbox id="horizontalWrap"
expand="workArea"
height="100%"
stylename="c-sidemenu-layout"
width="100%">
<vbox id="sideMenuPanel"
expand="sideMenu"
height="100%"
margin="false,false,true,false"
spacing="true"
stylename="c-sidemenu-panel"
width="250px">
<hbox id="appTitleBox"
spacing="true"
stylename="c-sidemenu-title"
width="100%">
<label id="appTitleLabel"
align="MIDDLE_CENTER"
value="mainMsg://application.logoLabel"/>
</hbox>
<embedded id="logoImage"
align="MIDDLE_CENTER"
stylename="c-app-icon"
type="IMAGE"/>
<hbox id="userInfoBox"
align="MIDDLE_CENTER"
expand="userIndicator"
margin="true"
spacing="true"
width="100%">
<main:userIndicator id="userIndicator"
align="MIDDLE_CENTER"/>
<main:newWindowButton id="newWindowButton"
description="mainMsg://newWindowBtnDescription"
icon="app/images/new-window.png"/>
<main:logoutButton id="logoutButton"
description="mainMsg://logoutBtnDescription"
icon="app/images/exit.png"/>
</hbox>
<main:sideMenu id="sideMenu"
width="100%"/>
<main:ftsField id="ftsField"
width="100%"/>
</vbox>
<main:workArea id="workArea"
height="100%">
<main:initialLayout margin="true"
spacing="true">
<label id="welcomeLabel"
align="MIDDLE_CENTER"
stylename="c-welcome-text"
value="mainMsg://application.welcomeText"/>
</main:initialLayout>
</main:workArea>
</hbox>
</layout>sideMenu attributes:
-
The
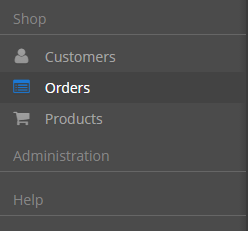
selectOnClickattribute, when set totrue, highlights the selected menu item on mouse click. The default value isfalse.

Methods of the SideMenu interface:
-
createMenuItem- creates new menu item, but does not add this item to menu.Idmust be unique for whole menu.
-
addMenuItem- adds menu item to the menu.
-
removeMenuItem- removes menu item from the items list. -
getMenuItem- returns menu item from the menu tree by itsid. -
hasMenuItems- returnstrueif the menu has items.
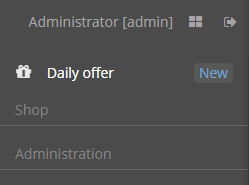
SideMenu component is used to display menu items. The MenuItem API enables creating menu items in the screen controller. The methods below can be used for dynamic update of menu items depending on the application business logic. The example of adding a menu item programmatically:
SideMenu.MenuItem item = sideMenu.createMenuItem("special");
item.setCaption("Daily offer");
item.setBadgeText("New");
item.setIcon("font-icon:GIFT");
sideMenu.addMenuItem(item,0);
Methods of the MenuItem interface:
-
setCaption- sets item caption.
-
setCaptionAsHtml- enables or disables HTML mode for caption.
-
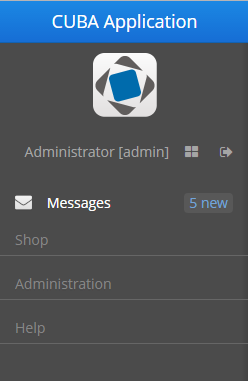
setBadgeText- sets badge text for the item. Badges are shown as small widget on the right side of menu items, for example:int count = 5; SideMenu.MenuItem item = sideMenu.createMenuItem("count"); item.setCaption("Messages"); item.setBadgeText(count + " new"); item.setIcon("font-icon:ENVELOPE"); sideMenu.addMenuItem(item,0);
The badge text can be dynamically updated with the help of the Timer component:
public void updateCounters(Timer source) { sideMenu.getMenuItemNN("sales") .setBadgeText(String.valueOf(LocalTime.MIDNIGHT.minusSeconds(timerCounter-source.getDelay()))); timerCounter++; }
-
setIcon- sets menu icon.
-
setCommand- sets item command, or the action to be performed on this menu item click.
-
addChildItem/removeChildItem- adds/removes menu item to the children list.
-
setExpanded- expands or collapses sub-menu with children by default.
-
setStyleName- sets one or more user-defined style names of the component, replacing any previous user-defined styles. Multiple styles can be specified as a space-separated list of style names. The style names must be valid CSS class names.The standard
sideMenutemplate includes several predefined styles:c-sidemenu-layout,c-sidemenu-panelandc-sidemenu-title. The defaultc-sidemenustyle is supported only within theHalotheme or its extensions. TheHavanatheme does not supportsideMenustyling.
-
setTestId- setscuba-idvalue for UI testing.
- Attributes of sideMenu
-
align - caption - description - enable - height - icon - id - selectOnClick - stylename - tabIndex - visible - width
- Attributes of ftsfield
-
align - caption - description - enable - height - icon - id - stylename - visible - width
- API of sideMenu
- API of menuItem
-
addChildItem - removeChildItem - setBadgeText - setCaption - setCaptionAsHtml - setCommand - setExpanded - setIcon - setStyleName - setTestId