3.5.2.1.48. TokenList
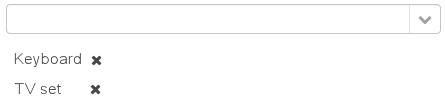
Компонент TokenList представляет собой упрощенный вариант работы со списком сущностей: названия экземпляров располагаются в вертикальном или горизонтальном списке, добавление производится из выпадающего списка, удаление - с помощью кнопок, расположенных рядом с каждым экземпляром.

XML-имя компонента: tokenList
Пример описания компонента TokenList в XML-дескрипторе экрана:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
<collection id="productsDc" property="products"/>
</instance>
<collection id="allProductsDc" class="com.company.sales.entity.Product" view="_minimal">
<loader id="allProductsDl">
<query><![CDATA[select e from sales_Product e order by e.name]]></query>
</loader>
</collection>
</data>
<layout>
<tokenList id="productsList" dataContainer="orderDc" property="products" inline="true" width="500px">
<lookup optionsContainer="allProductsDc"/>
</tokenList>
</layout>Здесь в элементе data определен вложенный контейнер данных productsDc, содержащий коллекцию входящих в состав заказа продуктов. Кроме того, определен контейнер allProductsDc, содержащий коллекцию всех продуктов, имеющихся в базе данных. Компонент TokenList с идентификатором productsList отображает содержимое контейнера productsDc, а также позволяет изменять эту коллекцию, добавляя в него экземпляры из контейнера allProductsDc.
Атрибуты tokenList:
-
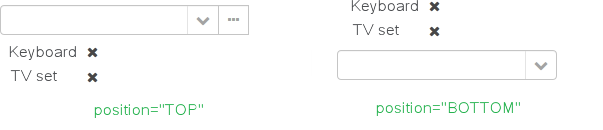
position- задает позиционирование раскрывающегося списка. Атрибут может принимать два значения:TOP,BOTTOM. По умолчаниюTOP.
-
Атрибут
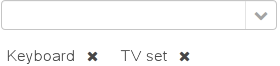
inlineзадает отображение списка выбранных значений: вертикально или горизонтально. Значениеtrueсоответствует горизонтальному расположению, значениеfalse− вертикальному. Так выглядит компонент с горизонтальным расположением значений:
-
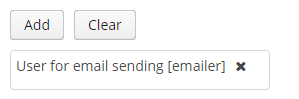
simple- значениеtrueпозволяет убрать компонент выбора, оставляя только кнопку добавления и очистки списка. При нажатии на кнопку добавления Add сразу показывается экран списка экземпляров сущности, тип которой задан контейнером данных. Идентификатор экрана выбора определяется по правилам, описанным для стандартного действияLookupActionдляPickerField. Кнопка очистки списка Clear удаляет все элементы из контейнера данных компонентаTokenList.
-
clearEnabled- значениеfalseпозволяет скрыть кнопку очистки Clear.
Элементы tokenList:
-
lookup− описатель компонента выбора значений.Атрибуты элемента
lookup:-
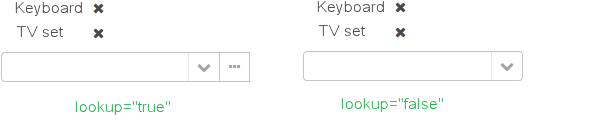
Атрибут
lookupзадает возможность выбора значений через экран выбора сущностей:
-
inputPrompt- текстовая подсказка, которая отображается в поле выбора. Если подсказка не задана, поле будет пустым.<tokenList id="linesList" dataContainer="orderItemsDс" property="items" width="320px"> <lookup optionsDatasource="allItemsDs" inputPrompt="Choose an item"/> </tokenList>
-
Атрибут
lookupScreenзадает идентификатор экрана для выбора значений в режимеlookup="true". Если данный атрибут не задан, то идентификатор экрана выбора определяется по правилам, описанным для стандартного действияcom.haulmont.cuba.gui.actions.picker.LookupAction. -
Атрибут
openTypeможно задать способ открытия экрана выбора, аналогично описанному для стандартного действияcom.haulmont.cuba.gui.actions.picker.LookupAction. По умолчанию -THIS_TAB.
-
Если значение атрибута
multiselectустановлено вtrue, то в мэп параметров экрана выбора в ключеMULTI_SELECTпередается значениеtrue. Этот признак можно использовать для установки в экране режима множественного выбора. Данный ключ определен в перечисленииWindowParams, и в экранах на старом API с ним удобно работать следующим образом:@Override public void init(Map<String, Object> params) { if (WindowParams.MULTI_SELECT.getBool(getContext())) { usersTable.setMultiSelect(true); } }
-
Слушатели tokenList:
-
ItemClickListenerпозволяет отслеживать клики по элементамtokenList. -
ValueChangeListenerотслеживает изменения значения`tokenList`, так же как и любого другого компонента, реализующего интерфейсField. Источник событияValueChangeEventможно отследить с помощью метода isUserOriginated().
- Атрибуты tokenList
-
align - caption - captionAsHtml - captionProperty - clearEnabled - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - box.expandRatio - height - icon - id - inline - position - simple - stylename - tabIndex - visible - width
- Элементы tokenList
- Атрибуты lookup
-
captionProperty - filterMode - inputPrompt - lookup - lookupScreen - multiselect - openType - optionsDatasource
- Атрибуты button
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setItemClickListener - setOptionCaptionProvider