3.5.2.1.19. Form
Компонент Form предназначен для совместного отображения и редактирования нескольких атрибутов сущности. Он представляет собой простой контейнер, схожий с GridLayout, и может содержать любое количество колонок с полями. Тип полей задаётся декларативно в XML-дескрипторе экрана, заголовки полей располагаются слева от поля. Главное отличие от GridLayout состоит в том, что Form позволяет привязать все вложенные поля к единому data container.
Form используется вместо FieldGroup по умолчанию в стандартных экранах редактирования сущности начиная с версии фреймворка 7.0.

XML-имя компонента: form
Пример описания группы полей в XML-дескрипторе экрана:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
</instance>
</data>
<layout>
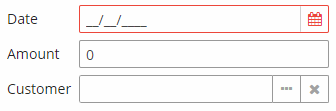
<form id="form" dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount" inputPrompt="Enter value..."/>
<pickerField property="customer"/>
</form>
</layout>В данном примере компонент form отображает атрибуты сущности Order, загруженной в контейнер данных orderDc. Вложенные в form элементы определяют визуальные компоненты, связанные с атрибутами сущности. Заголовки полей будут созданы автоматически на основе локализованных имен атрибутов сущности. Вложенные компоненты могут иметь любые собственные атрибуты, такие как inputPrompt, показанный в примере.
Атрибуты form:
-
childrenCaptionWidth– позволяет задать фиксированную ширину заголовков всех вложенных колонок и их дочерних полей. Значение-1устанавливает ширину по содержимому (AUTO), то есть по суммарной ширине вложенных компонентов.
-
captionPosition- задаёт положение заголовков полей:TOPилиLEFT.
-
dataContainer- указывает data container для вложенных полей.
Элементы form:
-
column– необязательный элемент, позволяющий располагать поля в несколько колонок. Для этого вложенные элементы должны находиться не непосредственно внутриform, а внутри своегоcolumn. Например:<form id="form" dataContainer="orderDc"> <column width="250px"> <dateField property="date"/> <textField property="amount"/> </column> <column width="400px"> <pickerField property="customer"/> <textArea property="info"/> </column> </form>В данном случае поля будут расположены в две колонки, причём в первой колонке все поля будут шириной
250px, а во второй -400px.Атрибуты
column:-
id– необязательный идентификатор колонки, позволяющий ссылаться на нее в случае расширении экрана.
-
width– задает ширину полей данной колонки. По умолчанию ширина полей -200px. В данном атрибуте ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали.
-
childrenCaptionWidth– позволяет задать фиксированную ширину заголовков всех вложенных колонок и их дочерних полей. Значение-1устанавливает ширину по содержимому (AUTO).
-
Методы интерфейса Form:
-
add()- позволяет добавлять одно или несколько полей вFormпрограммно. В качестве параметра принимает экземплярComponent, также можно указать позицию поля, передав индексы колонки и строки с помощью атрибутовcolumnиrow.Компоненты, добавляемые программно, не привязываются к контейнеру данных
Formавтоматически, поэтому для связывания с данными нужно использовать методsetValueSource()добавляемого компонента.Например, если в XML задана форма с полем
name:<data> <instance id="customerDc" class="com.company.demo.entity.Customer"> <loader/> </instance> </data> <layout> <form id="form" dataContainer="customerDc"> <column> <textField id="nameField" property="name"/> </column> </form> </layout>То можно добавить поле
emailпрограммно в контроллере экрана следующим образом:@Inject private UiComponents uiComponents; @Inject private InstanceContainer<Customer> customerDc; @Inject private Form form; @Subscribe private void onInit(InitEvent event) { TextField<String> emailField = uiComponents.create(TextField.TYPE_STRING); emailField.setCaption("Email"); emailField.setWidthFull(); emailField.setValueSource(new ContainerValueSource<>(customerDc, "email")); form.add(emailField); }
- Атрибуты form
-
align - box.expandRatio - caption - captionAsHtml - captionPosition - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - icon - id - responsive - rowspan - stylename - visible - width
- Атрибуты column
- API