3.5.2.1.20. GroupTable
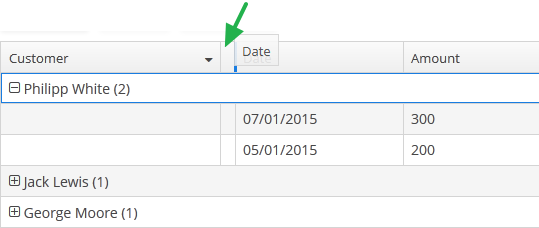
Компонент GroupTable - это таблица с возможностью динамической группировки по любому полю. Для того чтобы сгруппировать таблицу по какой-либо колонке, нужно в заголовке таблицы перетащить эту колонку в позицию слева от элемента ![]() . Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок
. Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок  /
/ .
.

XML-имя компонента: groupTable.
Для GroupTable должен быть указан data container с типом CollectionContainer либо groupDatasource. В противном случае группировка работать не будет.
Пример использования:
<data>
<collection id="ordersDc"
class="com.company.sales.entity.Order"
view="order-with-customer">
<loader id="ordersDl">
<query>
<![CDATA[select e from sales_Order e]]>
</query>
</loader>
</collection>
</data>
<layout>
<groupTable id="ordersTable"
width="100%"
dataContainer="ordersDc">
<columns>
<group>
<column id="date"/>
</group>
<column id="customer"/>
<column id="amount"/>
</columns>
<rowsCount/>
</groupTable>
</layout>group − необязательный элемент, может в единственном экземпляре находиться внутри columns. Содержит набор элементов column, по которым будет выполняться первоначальная группировка при открытии экрана.
Элемент column может содержать атрибут groupAllowed с булевым значением. С помощью этого атрибута можно запретить пользователю группировать таблицу по данной колонке.
При включенном атрибуте aggregatable таблица отображает результаты агрегации по всем строкам в дополнительной строке вверху, а также результаты агрегации по группам. Отображение агрегации по всем строкам можно отключить, установив false в атрибуте showTotalAggregation.
При включенном атрибуте multiselect клик по строке группировки с зажатой клавишей Ctrl разворачивает группу (если была свёрнута) и применяет выделение ко всем строкам этой группы. При этом, если вся группа выделена, Ctrl+click не снимает выделение со всей группы. Вы по-прежнему можете снять выделение с отдельных строк, пользуясь стандартным поведением клавиши Ctrl.
-
Методы интерфейса
GroupTable: -
-
groupByColumns()- применяет группировку по заданным колонкам.В примере ниже таблица будет сгруппирована сначала по колонке
department, а затем - по колонкеcity:groupTable.groupByColumns("department", "city");
-
ungroupByColumns()- снимает группировку по заданным колонкам.Следующий пример снимет группировку по
department, однако группировка по колонкеcityиз предыдущего примера будет сохранена:groupTable.ungroupByColumns("department");
-
ungroup()- снимает группировку по всем колонкам.
-
Метод
setAggregationDistributionProvider()аналогичен одноименному методу для компонентаTableс той лишь разницей, что при создании провайдера используется объектGroupAggregationDistributionContext<V>, содержащий дополнительно:-
GroupInfo groupInfo– объект с информацией о строке группировки: свойствах колонок, по которым была проведена группировка и их значениях.
-
-
Метод
getAggregationResults()возвращает мэп с результатами агрегации по указанному объекту GroupInfo, где ключи в мэп − идентификаторы столбцов таблицы, а значения − значения агрегации.
-
В остальном функциональность GroupTable аналогична простой таблице Table.
- Атрибуты groupTable
-
align - aggregatable - aggregationStyle - caption - captionAsHtml - columnControlVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - id - multiLineCells - multiselect - presentations - reorderingAllowed - settingsEnabled - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
- Элементы groupTable
-
actions - buttonsPanel - columns - rows - rowsCount
- Элементы columns
- Атрибуты column
-
align - caption - captionProperty - collapsed - dateFormat - editable - groupAllowed - id - link - linkInvoke - linkScreen - linkScreenOpenType - maxTextLength - optionsDatasource - resolution - sortable - visible - width
- Элементы column
- Атрибуты aggregation
- Атрибуты rows
- API
-
addColumnCollapseListener - addSelectionListener - getAggregationResults - groupByColumns - setAggregationDistributionProvider - setClickListener - ungroup - ungroupByColumns