3.5.2.1.39. SearchPickerField
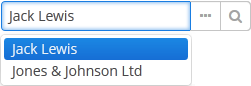
Компонент SearchPickerField служит для поиска экземпляров сущностей по вводимой пользователем строке. Пользователю достаточно ввести несколько символов и нажать клавишу Enter. Если поиск дал несколько совпадений, найденные значения отображаются в виде выпадающего списка. Если же критерию поиска соответствует только один экземпляр, он сразу становится значением компонента. SearchPickerField позволяет также выполнять действия нажатием на кнопки справа.

|
|
XML-имя компонента: searchPickerField.
-
Для работы компонента
SearchPickerFieldнеобходимо создать collectionDatasource, и задать в нем запрос, содержащий условия поиска. Условие обязательно должно содержать параметр с именемcustom$searchString- именно в него компонент передает введенную пользователем подстроку при нажатии Enter. Источник данных с условием поиска должен быть указан в атрибуте optionsDatasource компонента. Например:<dsContext> <datasource id="carDs" class="com.company.sample.entity.Car" view="_local"/> <collectionDatasource id="colorsDs" class="com.company.sample.entity.Color" view="_local"> <query> select c from sample$Color c where c.name like :(?i)custom$searchString </query> </collectionDatasource> </dsContext> <layout> <searchPickerField datasource="carDs" property="color" optionsDatasource="colorsDs"/> </layout>В данном случае компонент будет искать экземпляры сущности
Colourпо вхождению подстроки в ее атрибутname. Префикс(?i)служит для регистро-независимого поиска (см. Поиск подстроки без учета регистра). Выбранное значение подставится в атрибутcolourсущностиCar, находящейся в источнике данныхcarDs.Атрибут
escapeValueForLikeсо значениемtrueпозволяет искать значения, содержащие специальные символы%,\и_при помощи like. Чтобы использоватьescapeValueForLike = true, необходимо добавить в запрос источника данных escape-значение:select c from ref$Colour c where c.name like :(?i)custom$searchString or c.description like :(?i)custom$searchString escape '\'Атрибут
escapeValueForLikeработает со всеми типами базы данных, кроме HSQLDB.
-
С помощью атрибута
minSearchStringLengthможно задать минимальное количество символов, которое должен ввести пользователь для поиска значения. -
В контроллере экрана для компонента можно реализовать методы, вызываемые в двух случаях:
-
если количество введенных символов меньше значения атрибута
minSearchStringLength. -
если поиск введенных пользователем символов не дал результатов.
Пример реализации методов для вывода на экран сообщений:
@Inject private Notifications notifications; @Inject private SearchPickerField colorField; @Subscribe protected void onInit(InitEvent event) { colorField.setSearchNotifications(new SearchField.SearchNotifications() { @Override public void notFoundSuggestions(String filterString) { notifications.create() .withCaption("No colors found for search string: " + filterString) .withType(Notifications.NotificationType.TRAY) .show(); } @Override public void needMinSearchStringLength(String filterString, int minSearchStringLength) { notifications.create() .withCaption("Minimum length of search string is " + minSearchStringLength) .withType(Notifications.NotificationType.TRAY) .show(); } }); }
-
-
SearchPickerFieldреализует интерфейсы LookupField и PickerField, поэтому все описанное для этих интерфейсов в части работы с сущностями верно и для него. Исключением является список действий по умолчанию, добавляемых при определении компонента в XML: дляSearchPickerFieldэто действияlookup и
и open .
.
- Атрибуты searchPickerField
-
align - caption - captionAsHtml - captionProperty - contextHelpText - contextHelpTextHtmlEnabled - css - datasource - description - descriptionAsHtml - editable - enable - box.expandRatio - filterMode - height - icon - id - inputPrompt - metaClass - minSearchStringLength - newOptionAllowed - newOptionHandler - nullName - optionsDatasource - property - required - requiredMessage - stylename - tabIndex - visible - width
- Элементы searchPickerField
- Предопределённые стили searchPickerField
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider