3.5.2.1.32. PopupButton
Кнопка с выпадающим меню. Меню может содержать список действий или отображать собственное содержимое.

XML-имя компонента: popupButton.
Кнопка PopupButton может содержать текст, заданный с помощью атрибута caption, или значок (или и то, и другое). Всплывающую подсказку можно задать с помощью атрибута description. На рисунке ниже отражены разные виды кнопок:

Элементы popupButton:
-
actions- определяет выпадающий список действий.Отображаются только следующие свойства действий:
caption,enable,visible. Свойстваdescription,shortcutигнорируются. Обработка свойстваiconзависит от свойства приложения cuba.gui.showIconsForPopupMenuActions и от атрибутаshowActionIconsкомпонента. Последний имеет приоритет.Пример кнопки с выпадающим списком, содержащим два действия:
<popupButton id="popupButton" caption="msg://popupButton" description="Press me"> <actions> <action id="popupAction1" caption="msg://action1"/> <action id="popupAction2" caption="msg://action2"/> </actions> </popupButton>Действия для
popupButtonможно как создать с нуля, так и использовать действия, уже созданные для какого-либо элемента в данном экране, например:<popupButton id="popupButton"> <actions> <action id="ordersTable.create"/> <action id="ordersTable.edit"/> <action id="ordersTable.remove"/> </actions> </popupButton>
-
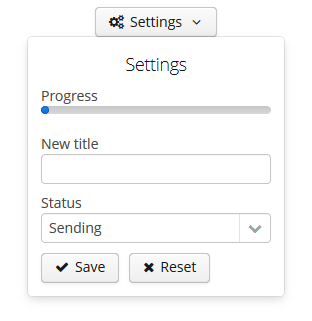
popup- позволяет создать собственное содержимое всплывающего меню. Если оно задано, элементactionsигнорируется.Пример кнопки с собственным содержимым:
<popupButton id="popupButton" caption="Settings" align="MIDDLE_CENTER" icon="font-icon:GEARS" closePopupOnOutsideClick="true" popupOpenDirection="BOTTOM_CENTER"> <popup> <vbox width="250px" height="AUTO" spacing="true" margin="true"> <label value="Settings" align="MIDDLE_CENTER" stylename="h2"/> <progressBar caption="Progress" width="100%"/> <textField caption="New title" width="100%"/> <lookupField caption="Status" optionsEnum="com.haulmont.cuba.core.global.SendingStatus" width="100%"/> <hbox spacing="true"> <button caption="Save" icon="SAVE"/> <button caption="Reset" icon="REMOVE"/> </hbox> </vbox> </popup> </popupButton>
Атрибуты popupButton:
-
autoClose- определяет, должно ли всплывающее меню закрываться автоматически после вызова действия.
-
closePopupOnOutsideClick- если установлено значениеtrue, щелчок по области за пределами всплывающего меню закрывает его. Это не относится к щелчкам по самой кнопке компонента.
-
popupOpenDirection- задаёт направление открытия всплывающего окна. Возможные значения:-
BOTTOM_LEFT, -
BOTTOM_RIGHT, -
BOTTOM_CENTER.
-
-
showActionIcons- разрешает отображение значков для кнопок действий.
-
togglePopupVisibilityOnClick- определяет, должны ли последовательные щелчки по кнопке компонента изменять видимость всплывающего меню.
Методы интерфейса PopupButton:
-
addPopupVisibilityListener()- добавляет компоненту слушатель для отслеживания событий изменения видимости компонента.popupButton.addPopupVisibilityListener(popupVisibilityEvent -> notifications.create() .withCaption("Popup visibility changed") .show());Также изменения видимости
PopupButtonможно отслеживать, подписавшись на соответствующее событие в контроллере экрана:@Subscribe("popupButton") protected void onPopupButtonPopupVisibility(PopupButton.PopupVisibilityEvent event) { notifications.create() .withCaption("Popup visibility changed") .show(); }
- Атрибуты popupButton
-
align - autoClose - caption - captionAsHtml - closePopupOnOutsideClick - css - description - descriptionAsHtml - enable - box.expandRatio - icon - id - menuWidth - popupOpenDirection - showActionIcons - stylename - tabIndex - togglePopupVisibilityOnClick - visible - width
- Элементы popupButton
- API