3.5.2.1.29. OptionsList
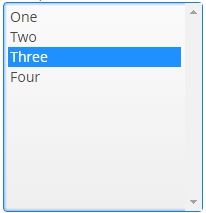
OptionsList представляет собой вариацию компонента OptionsGroup с представлением опций в виде вертикального прокручиваемого списка. Если включена возможность множественного выбора, элементы могут быть выбраны с удерживанием клавиши Ctrl при клике или диапазона при удерживании клавиши Shift.

XML-имя компонента: optionsList.
Компонент OptionsList реализован для блока Web Client.
По умолчанию компонент OptionsList отображает первый пустой элемент в списке опций. Пустой элемент можно скрыть с помощью атрибута nullOptionVisible, установив ему значение false.
С помощью метода addDoubleClickListener() можно добавить слушатель, реагирующий на события двойных кликов по названиям опций компонента – DoubleClickEvent.
optionsList.addDoubleClickListener(doubleClickEvent ->
notifications.create()
.withCaption("Double clicked")
.show());С той же целью вы можете подписаться на событие в контроллере экрана, например:
@Subscribe("optionsList")
private void onOptionsListDoubleClick(OptionsList.DoubleClickEvent event) {
notifications.create()
.withCaption("Double clicked")
.show();
}Единственная разница в API между OptionsList и OptionsGroup заключается в том, что OptionsList не имеет атрибута orientation.
- Атрибуты optionsList
-
align - caption - captionAsHtml - captionProperty - contextHelpText - contextHelpTextHtmlEnabled - css - datasource - description - descriptionAsHtml - editable - enable - box.expandRatio - height - icon - id - multiselect - nullOptionVisible - optionsDatasource - optionsEnum - property - required - requiredMessage - stylename - tabIndex - visible - width
- Элементы optionsList
- API
-
addDoubleClickListener - addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider