3.5.20. Анонимный доступ к экранам
По умолчанию для анонимной (неаутентифицированной) сессии доступен только экран логина. Путем расширения стандартного экрана логина в приложении, можно добавить на него любую информацию, или даже добавить компонент WorkArea и открывать в нем любые экраны системы, если на них есть права у анонимного пользователя. Однако как только пользователь войдет в систему, все экраны открытые в анонимном режиме будут закрыты.
Иногда бывает необходимо предоставить некоторые экраны приложения вне зависимости от того, аутентифицирован пользователь в системе или нет. Рассмотрим следующие требования:
-
Когда пользователь открывает приложение, он видит экран Welcome.
-
В приложении есть экран Info с некоторой общедоступной информацией. Данный экран должен отображаться в окне верхнего уровня, то есть без главного меню и других компонентов главного окна.
-
Пользователь может открыть экран Info из экрана Welcome, либо вводом URL в веб-браузере.
-
Находясь в экране Welcome, пользователь может перейти к экрану логина и продолжить работать в системе как аутентифицированный пользователь.
Ниже описаны шаги реализации данных требований.
-
Создайте экран Info и добавьте его контроллеру аннотацию
@Routeдля того, чтобы иметь возможность открывать его по ссылке:<?xml version="1.0" encoding="UTF-8" standalone="no"?> <window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd" caption="msg://caption" messagesPack="com.company.demo.web.info"> <layout margin="true"> <label value="Info" stylename="h1"/> </layout> </window>package com.company.demo.web.info; import com.haulmont.cuba.gui.Route; import com.haulmont.cuba.gui.screen.*; @UiController("demo_InfoScreen") @UiDescriptor("info-screen.xml") @Route(path = "info") (1) public class InfoScreen extends Screen { }1 - задает адрес экрана. Если экран открыт в окне верхнего уровня (в корне), его адрес будет вида http://localhost:8080/app/#info. -
Для реализации экрана Welcome создайте расширение стандартного главного экрана в проекте. Используйте один из шаблонов Main screen … мастера создания экрана в Studio, а затем добавьте нужные компоненты в элемент
initialLayout, например:<?xml version="1.0" encoding="UTF-8" standalone="no"?> <window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd" xmlns:ext="http://schemas.haulmont.com/cuba/window-ext.xsd" extends="/com/haulmont/cuba/web/app/main/main-screen.xml"> <layout> <hbox id="horizontalWrap"> <workArea id="workArea"> <initialLayout> <label id="welcomeLab" stylename="h1" value="Welcome!"/> <button id="openInfoBtn" caption="Go to Info screen"/> </initialLayout> </workArea> </hbox> </layout> </window>package com.company.demo.web.main; import com.company.demo.web.info.InfoScreen; import com.haulmont.cuba.gui.Screens; import com.haulmont.cuba.gui.components.Button; import com.haulmont.cuba.gui.screen.*; import com.haulmont.cuba.web.app.main.MainScreen; import javax.inject.Inject; @UiController("main") @UiDescriptor("ext-main-screen.xml") public class ExtMainScreen extends MainScreen { @Inject private Screens screens; @Subscribe("openInfoBtn") private void onOpenInfoBtnClick(Button.ClickEvent event) { screens.create(InfoScreen.class, OpenMode.ROOT).show(); (1) } }1 - создание экрана InfoScreenи открытие его в окне верхнего уровня (в режиме корня) в ответ на нажатие пользователем кнопки. -
Для того, чтобы экран Welcome открывался вместо экрана логина когда пользователь открывает приложение, добавьте следующие свойства в файл
web-app.properties:cuba.web.initialScreenId = main cuba.web.allowAnonymousAccess = true -
Разрешите экран Info для анонимных пользователей: запустите приложение, перейдите в Administration > Roles и дайте доступ на экран Info роли Anonymous.
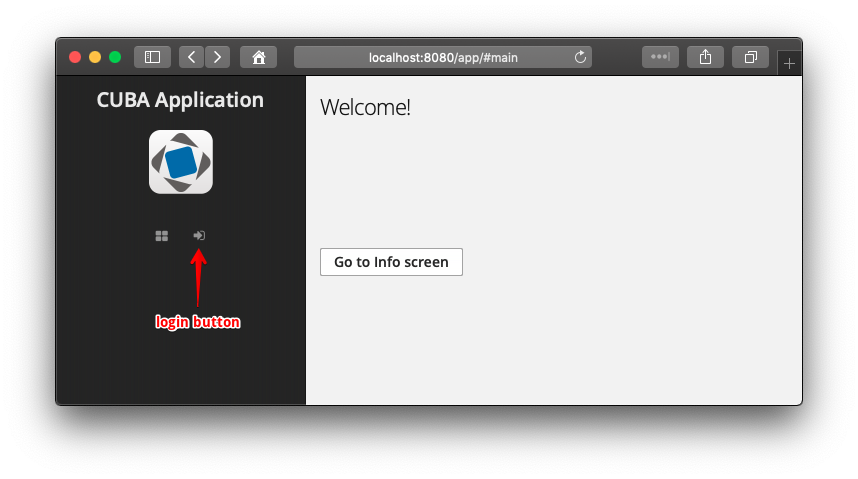
В результате, когда пользователи открывают приложение, они видят экран Welcome:

Пользователи могут открыть экран Info без аутентификации, либо нажать кнопку логина для входа в защищенную часть системы.