3.5.2.1.28. OptionsGroup
Компонент, который обеспечивает выбор из списка опций, используя группу переключателей для выбора единственного значения или группу флажков для выбора нескольких значений.

XML-имя компонента: optionsGroup.
-
Простейший вариант использования
OptionsGroup− выбор значения перечисления (enum) для атрибута сущности. Например, сущностьCustomerимеет атрибутgradeтипаCustomerGrade, который является перечислением. Тогда для редактирования этого атрибута можно использоватьOptionsGroupследующим образом:<data> <instance id="customerDc" class="com.company.app.entity.Customer" view="_local"> <loader/> </instance> </data> <layout> <optionsGroup id="gradeField" property="grade" dataContainer="customerDc"/> </layout>Как видно из примера, в экране описывается data container
customerDcдля сущностиCustomer. В компонентеoptionsGroupв атрибуте dataContainer указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено.В результате компонент примет следующий вид:

-
Список опций компонента может быть задан произвольно с помощью методов
setOptionsList(),setOptionsMap()иsetOptionsEnum(), либо с помощью XML-атрибутовoptionsContainer,optionsEnum.
-
Метод
setOptionsList()позволяет программно задать список опций компонента. Для этого объявляем компонент в XML-дескрипторе:<optionsGroup id="optionsGroupWithList"/>Затем инжектируем компонент в контроллер и в методе
onInit()задаем ему список опций:@Inject private OptionsGroup<Integer, Integer> optionsGroupWithList; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); optionsGroupWithList.setOptionsList(list); }Компонент примет следующий вид:

При этом метод
getValue()компонента в зависимости от выбранной опции будет возвращатьIntegerзначения 2,4,5,7.
-
Метод
setOptionsMap()позволяет задать строковые названия и значения опций по отдельности. Например, для описанного в XML-дескрипторе компонентаoptionsGroupWithMapв методеonInit()контроллера задаем мэп опций:@Inject private OptionsGroup<Integer, Integer> optionsGroupWithMap; @Subscribe protected void onInit(InitEvent event) { Map<String, Object> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); optionsGroupWithMap.setOptionsMap(map); }Компонент примет следующий вид:

При этом метод
getValue()компонента в зависимости от выбранной опции будет возвращатьIntegerзначения 2,4,5,7, а не строки, отображаемые на экране.
-
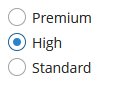
setOptionsEnum()принимает в качестве параметра класс перечисления. Список опций будет состоять из локализованных названий значений перечисления, значением компонента будет являться выбранное значение перечисления. -
Компонент может брать список опций из источника данных. Для этого используется атрибут optionsContainer. Например:
<data> <collection id="coloursDc" class="com.haulmont.app.entity.Colour" view="_local"> <loader id="coloursLoader"> <query> <![CDATA[select c from app_Colour c]]> </query> </loader> </collection> </data> <layout> <optionsGroup id="coloursField" optionsContainer="coloursDc"/> </layout>В данном случае компонент
coloursFieldотобразит имена экземпляров сущностиColour, находящихся в контейнере данныхcoloursDc, а его методgetValue()вернет выбранный экземпляр сущности.С помощью атрибута captionProperty можно указать, какой атрибут сущности использовать вместо имени экземпляра для строковых названий опций.
-
С помощью атрибута
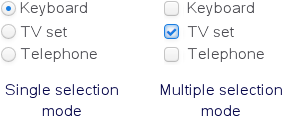
multiselectможно переключитьOptionsGroupв режим множественного выбора. Еслиmultiselectвключен, то компонент отображается как группа независимых флажков, а значением компонента является список выбранных опций.Например, создадим в XML-дескрипторе экрана компонент:
<optionsGroup id="roleTypesField" multiselect="true"/>И в контроллере зададим для него список опций - значения перечисления
RoleType:@Inject protected OptionsGroup roleTypesField; @Subscribe protected void onInit(InitEvent event) { roleTypesField.setOptionsList(Arrays.asList(RoleType.values())); }Компонент примет следующий вид:

В данном случае метод
getValue()компонента вернет объект типаjava.util.List, содержащий значенияRoleType.READONLYиRoleType.DENYING.Этот пример иллюстрирует также способность компонента
OptionsGroupавтоматически отображать локализованные значения перечислений, входящих в модель данных приложения.Чтобы программно задать выбор некоторых значений
OptionsGroup, нужно передать список значений в форматеjava.util.Listв методsetValue():optionsGroup.setValue(Arrays.asList(RoleType.STANDARD, RoleType.ADMIN));
-
Атрибут
orientationзадает расположение элементов группы. По умолчанию элементы располагаются по вертикали. Значениеhorizontalзадает горизонтальное расположение.
Внешний вид компонента OptionsGroup можно настроить с помощью переменных SCSS с префиксом $cuba-optiongroup-*. Эти переменные можно изменить в визуальном редакторе после расширения темы или создания новой темы.
- Атрибуты optionsGroup
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - icon - id - multiselect - height - optionsContainer - optionsDatasource - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- Элементы optionsGroup
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionsEnum - setOptionsList - setOptionsMap