5.5.2.1.28. PasswordField
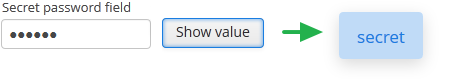
This is a text field that displays echo characters instead of those entered by a user.
XML name of the component: passwordField.
PasswordField is implemented for Web Client and Desktop Client.
Basically, PasswordField is similar to TextField apart from the ability to set datatype. PasswordField is intended to work with text and entity attributes of type String only.
Example:
<passwordField id="passwordField" caption="msg://name"/>
<button caption="msg://buttonsName" invoke="showPassword"/>@Inject
private PasswordField passwordField;
public void showPassword(){
showNotification((String) passwordField.getValue(), NotificationType.HUMANIZED);
}
The autocomplete attribute allows you to enable saving passwords in the web browser. It is disabled by default.
The capsLockIndicator attribute allows you to set the id of a CapsLockIndicator component that should indicate Caps Lock state for this passwordField. The Caps Lock state is handled only when the passwordField is focused. When the field loses its focus, the state changes to "Caps Lock off".
Example:
<passwordField id="passwordField"
capsLockIndicator="capsLockIndicator"/>
<capsLockIndicator id="capsLockIndicator"
align="MIDDLE_CENTER"
capsLockOffMessage="Caps Lock is OFF"
capsLockOnMessage="Caps Lock is ON"/>- Attributes of passwordField
-
align - autocomplete - capsLockIndicator - caption - contextHelpText - contextHelpTextHtmlEnabled - datasource - description - editable - enable - height - icon - id - maxLength - property - required - requiredMessage - stylename - tabIndex - visible - width
- Elements of passwordField
- API