4.5.2.1.37. TreeTable
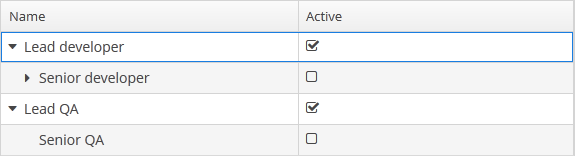
TreeTable component is a hierarchical table displaying a tree-like structure in the leftmost column. The component is used for entities that have references to themselves. For example, it can be a file system or a company organization chart.

XML-name of the component: treeTable

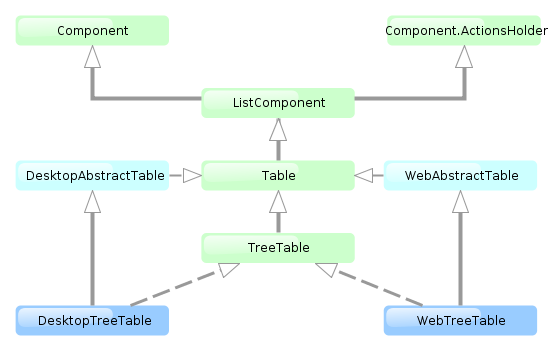
The component is implemented for both Web Client and Desktop Client.
For TreeTable, the hierarchicalDatasource should be set in the datasource attribute of the rows element. Declaration of a hierarchicalDatasource should contain hierarchyProperty attribute – the name of the entity attribute which references the same entity.
Below is an example of component description in a screen XML descriptor:
<dsContext>
<hierarchicalDatasource id="tasksDs" class="com.sample.sales.entity.Task" view="browse"
hierarchyProperty="parentTask">
<query>
select t from sales$Task t
</query>
</hierarchicalDatasource>
</dsContext>
<layout>
<treeTable id="tasksTable" width="100%">
<columns>
<column id="name"/>
<column id="dueDate"/>
<column id="assignee"/>
</columns>
<rows datasource="tasksDs"/>
</treeTable>The functionality of TreeTable is similar to a simple Table.
- treeTable attributes
-
align - aggregatable - aggregationStyle - columnControlVisible - contextMenuEnabled - editable - enable - height - id - multiLineCells - multiselect - presentations - reorderingAllowed - sortable - stylename - visible - width
- treeTable elements
-
actions - buttonsPanel - columns - rows - rowsCount
- column attributes
-
align - caption - captionProperty - collapsed - dateFormat - editable - id - link - linkInvoke - linkScreen - linkScreenOpenType - maxTextLength - optionsDatasource - resolution - sortable - visible - width
- column elements
- rows attribute