4.5.2.1.19. MaskedField
This is a text field, in which data is entered in a predefined format. For example, it is convenient to use MaskedField to enter telephone numbers.
XML name of the component: maskedField.

The MaskedField component is implemented for Web Client only.
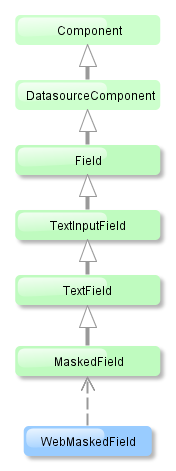
Basically, MaskedField repeats the functionality of TextField, except that you cannot set datatype for it. So, MaskedField is intended for work only with text and entity attributes of type String. MaskedField has the following specific attributes:
-
mask– sets a mask for the field. To set a mask, use the following characters:-
#– number -
U– uppercase letter -
L– lowercase letter -
?– letter -
А– letter or number -
*– any character -
H– uppercase hex character -
H– lowercase hex character -
~– " +" or "-" character
-
-
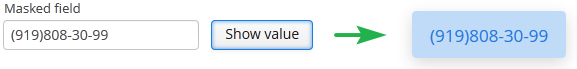
valueMode– defines a format of a returned value (with a mask or not) and can take eithermaskedorclear.
Example of a text field with a mask for entering telephone numbers is provided below:
<maskedField id="phoneNumberField" mask="(###)###-##-##" valueMode="masked"/>
<button caption="msg://showPhoneNumberBtn" invoke="showPhoneNumber"/>@Inject
private MaskedField phoneNumberField;
public void showPhoneNumber(){
showNotification((String) phoneNumberField.getValue(), NotificationType.HUMANIZED);
}