4.5.2.2.11. TabSheet
TabSheet container is a tabbed panel. The panel shows content of one tab at a time.

XML-name of the component: tabSheet.
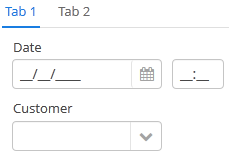
An example description of a tabbed panel in a screen XML-descriptor:
<tabSheet>
<tab id="mainTab" caption="Tab1" margin="true" spacing="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
</tab>
<tab id="additionalTab" caption="Tab2" margin="true" spacing="true">
<textField datasource="orderDs" property="amount" caption="Amount"/>
</tab>
</tabSheet>The tabSheet component should contain nested tab elements describing tabs. Each tab is a container with a vertical components layout similar to vbox.
tab element attributes:
-
id– tab identifier. Please note that tabs are not components and their IDs are used only within aTabSheetin order to work with tabs from the controller. -
caption – tab caption.
-
icon - defines icon location in theme catalog. Applicable only for the Web Client. Detailed information on recommended icon placement is available in Themes.
-
lazy– sets lazy loading for tab content.Lazy-tabs do not load their content when the screen is opened, which reduces the number of components in memory. Components within a tab are loaded only when a user selects the tab. Additionally, if a lazy-tab includes visual components linked to a data source containing a JPQL query, this query is not executed as well. As a result, screen opens faster, and data is loaded only when the user requests it by selecting this tab.
Please note that the components located on a lazy tab do not exist when the screen is opened. Therefore they cannot be injected into a controller and cannot be obtained by invoking
getComponent()in the controller’sinit()method. The lazy tab components can be accessed only after the user opens the tab. This moment may be intercepted usingTabSheet.TabChangeListener, for example:@Inject private TabSheet tabsheet; private boolean detailsInitialized, historyInitialized; @Override public void init(Map<String, Object> params) { tabsheet.addListener( new TabSheet.TabChangeListener() { @Override public void tabChanged(TabSheet.Tab newTab) { if ("detailsTab".equals(newTab.getName())){ initDetails(); } else if ("historyTab".equals(newTab.getName())){ initHistory(); } } } ); } private void initDetails() { if (detailsInitialized){ return; } // use getComponentNN("comp_id") here to get tab's components detailsInitialized = true; } private void initHistory() { if (historyInitialized){ return; } // use getComponentNN("comp_id") here to get tab's components historyInitialized = true; }By default, tabs are not
lazy, which means that all their content is loaded when a screen is opened.
-
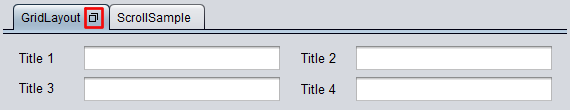
detachable– when it istrue, a tab can be detached to a separate window in a screen desktop implementation. It enables, for example, different parts of the application UI to be located on different monitors. A detachable tab has a special button in its header: