4.5.2.2.9. ScrollBoxLayout
ScrollBoxLayout − контейнер, который позволяет прокручивать свое содержимое.

XML-имя компонента: scrollBox
Пример описание контейнера с прокруткой в XML-дескрипторе экрана:
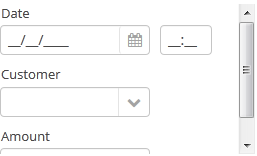
<groupBox caption="Order" width="300" height="170">
<scrollBox width="100%" height="100%" spacing="true" margin="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
<textField datasource="orderDs" property="amount" caption="Amount"/>
</scrollBox>
</groupBox>-
С помощью атрибута
orientationможно задавать направление расположения вложенных компонентов −horizontalилиvertical. По умолчаниюvertical.
-
Атрибут
scrollBarsпозволяет настраивать полосы прокрутки. Может принимать значенияhorizontal,vertical- для прокрутки по горизонтали и вертикали соответственно,both- для прокрутки во всех направлениях. Установка значенияnoneзапрещает прокрутку в любом направлении
|
Warning
|
Вложенные в В то же время |
- Атрибуты scrollBox
-
align - height - id - margin - orientation - scrollBars - spacing - stylename - width