4.5.2.2.6. GridLayout
GridLayout - контейнер, располагающий компоненты по сетке.

XML-имя компонента: grid.
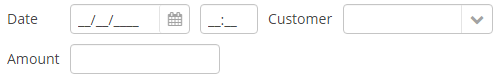
Пример использования контейнера:
<grid spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Date" align="MIDDLE_LEFT"/>
<dateField datasource="orderDs" property="date"/>
<label value="Customer" align="MIDDLE_LEFT"/>
<lookupField datasource="orderDs" property="customer"
optionsDatasource="customersDs"/>
</row>
<row>
<label value="Amount" align="MIDDLE_LEFT"/>
<textField datasource="orderDs" property="amount"/>
</row>
</rows>
</grid>Элементы grid:
-
columns- обязательный элемент, описывает колонки сетки. Должен либо иметь атрибутcount, либо вложенные элементыcolumnдля каждой колонки.В простейшем случае достаточно задать число колонок в атрибуте
count. Тогда, если ширина всего контейнера явно задана в пикселах или процентах, незанятое место будет распределяться между колонками равными долями.Для распределения незанятого места неравными долями необходимо определить для каждой колонки элемент
columnи задать для него атрибутflex.Пример сетки, в которой вторая и четвертая колонки занимают все лишнее место по горизонтали, причем четвертая колонка забирает себе в три раза больше лишнего места:
<grid spacing="true" width="100%"> <columns> <column/> <column flex="1"/> <column/> <column flex="3"/> </columns> <rows> <row> <label value="Date"/> <dateField datasource="orderDs" property="date" width="100%"/> <label value="Customer"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" width="100%"/> </row> <row> <label value="Amount"/> <textField datasource="orderDs" property="amount" width="100%"/> </row> </rows> </grid>Если атрибут
flexне указан, или указано значение 0, то ширина данной колонки будет установлена по содержимому, если хотя-бы одна другая колонка имеет ненулевойflex. В приведенном примере первая и третья колонки получат ширину по максимальной длине текста надписей.TipДля того, чтобы лишнее место вообще образовалось, необходимо установить всему контейнеру ширину в пикселах или процентах. В противном случае ширина колонок будет рассчитана по ширине содержимого, и атрибут
flexне будет иметь никакого эффекта.
-
rows− обязательный элемент, содержит последовательность строк. Каждая строка определяется в своем элементеrow.Элемент
rowможет содержать атрибутflex, аналогичный описанному дляcolumn, но влияющий на распределение лишнего места по вертикали при заданной общей высоте сетки.Элемент
rowдолжен содержать элементы компонентов, отображаемых в ячейках данной строки сетки. Число компонентов в одной строке не должно превышать заданного количества колонок, но может быть меньше.
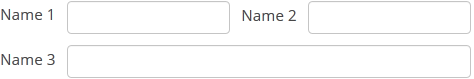
Любой компонент, находящийся в контейнере grid, может иметь атрибуты colspan и rowspan. Эти атрибуты задают соответственно сколько колонок и строк будет занимать данный компонент. Например, так можно растянуть поле Field3 на три колонки:
<grid spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Name 1"/>
<textField/>
<label value="Name 2"/>
<textField/>
</row>
<row>
<label value="Name 3"/>
<textField colspan="3" width="100%"/>
</row>
</rows>
</grid>В результате компоненты будут располагаться следующим образом: