4.5.2.2.8. HtmlBoxLayout
HtmlBoxLayout позволяет определять расположение компонентов в HTML-шаблоне, который включается в тему.
XML-имя компонента: htmlBox.
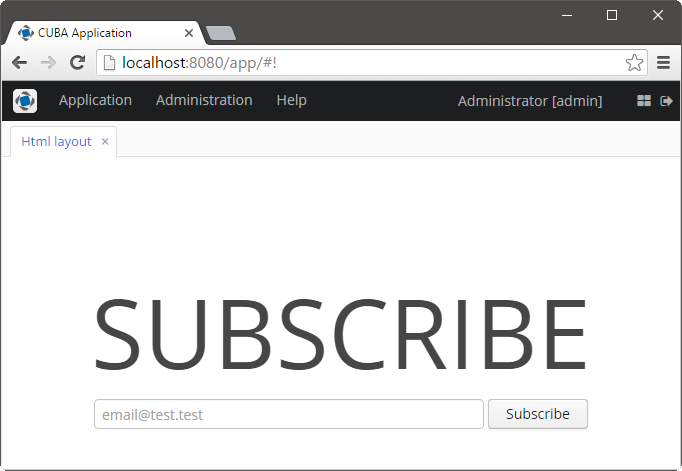
Ниже приведен пример использования htmlBox в простом экране.

XML-дескриптор экрана:
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
invoke="showMessage"
caption="Subscribe"/>
</htmlBox>Атрибут template задает имя HTML-файла, находящегося в подкаталоге layouts темы. Перед созданием шаблона необходимо создать расширение темы или новую тему. Например, если вы используете тему Halo и хотите назвать шаблон my_template, укажите my_template в атрибуте и разместите шаблон в файле modules/web/themes/halo/layouts/my_template.html.
Содержимое шаблона modules/web/themes/halo/layouts/sample.html:
<div location="logo" class="logo"></div>
<table class="component-container">
<tr>
<td>
<div location="email" class="email"></div>
</td>
<td>
<div location="submit" class="submit"></div>
</td>
</tr>
</table>Шаблон должен содержать элементы <div> с атрибутами location. В этих элементах будут отображаться компоненты CUBA, определенные в XML дескрипторе с соответствующими идентификаторами.
Содержимое файла modules/web/themes/halo/halo-ext.scss (в разделе Расширение существующей темы приведена информация о том как создать этот файл):
@import "../halo/halo";
@mixin halo-ext {
@include halo;
.email {
width: 390px;
}
.submit {
width: 100px;
}
.logo {
font-size: 96px;
text-transform: uppercase;
margin-top: 50px;
}
.component-container {
display: inline-block;
vertical-align: top;
width: 100%;
}
}