4.5.2.2.4. CssLayout
Контейнер CssLayout позволяет управлять размещением и стилизацией своих компонентов с помощью CSS.
XML-имя компонента: cssLayout.
Ниже приведен пример использования cssLayout в простом responsive экране.
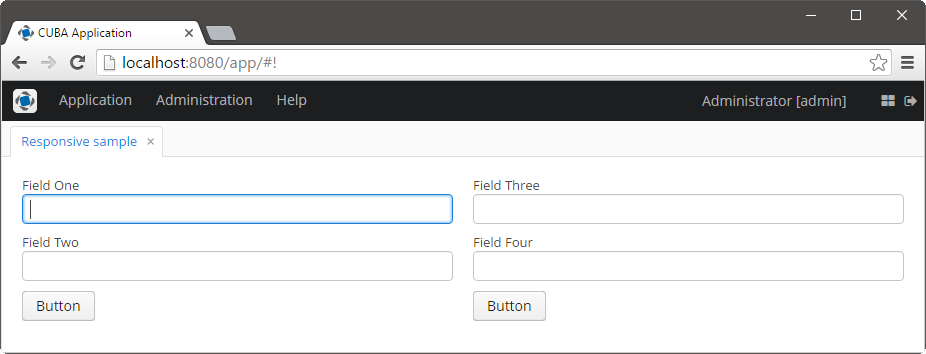
Отображение компонентов на широком дисплее:

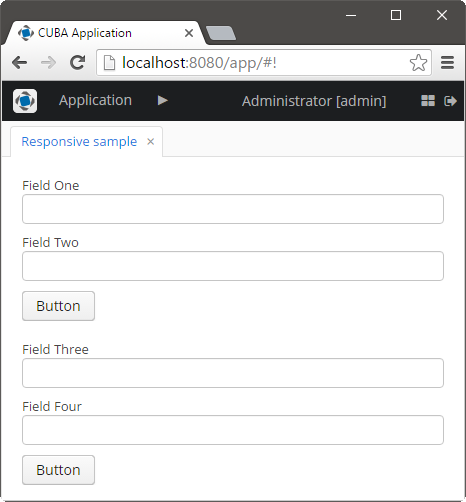
Отображение компонентов на узком дисплее:

XML-дескриптор экрана:
<cssLayout responsive="true"
stylename="responsive-container"
width="100%">
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field One" width="100%"/>
<textField caption="Field Two" width="100%"/>
<button caption="Button"/>
</vbox>
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field Three" width="100%"/>
<textField caption="Field Four" width="100%"/>
<button caption="Button"/>
</vbox>
</cssLayout>Содержимое файла modules/web/themes/halo/halo-ext.scss (в разделе Расширение существующей темы приведена информация о том как создать этот файл):
@import "../halo/halo";
@mixin halo-ext {
@include halo;
.responsive-container {
&[width-range~="0-900px"] {
.group-panel {
width: 100% !important;
}
}
&[width-range~="901px-"] {
.group-panel {
width: 50% !important;
}
}
}
}Атрибут responsive указывает, что компонент должен реагировать на изменение доступного пространства. По умолчанию false.